溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“微信小程序如何實現底部彈出框封裝”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序如何實現底部彈出框封裝”文章吧。


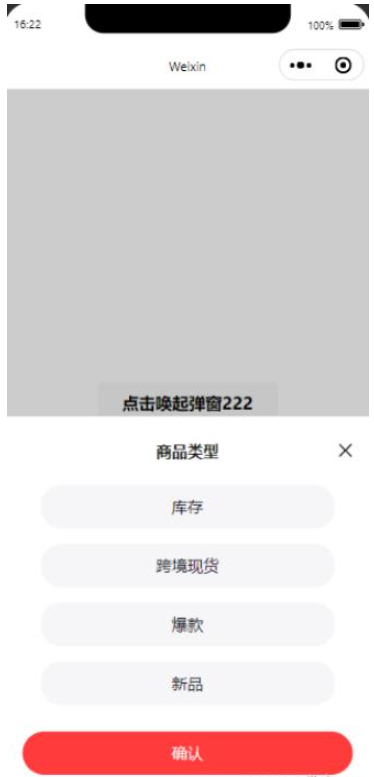
<!--index.wxml--> <view> <button catchtap="changeRange2">點擊喚起彈窗222</button> <!-- 彈框 --> <dialogA id='dialog' catchtouchmove="preventTouchMove" bind:customEventHandler="customEvent"></dialogA> </view>
{
"usingComponents": {
"dialogA":"/components/dialogA/dialog",
"dialog":"/components/dialog/dialog"
}
}// index.js
// 獲取應用實例
const app = getApp()
Page({
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
this.popup = this.selectComponent("#dialog"); //獲取
},
// 調用子組件事件---彈窗2
changeRange2(e) {
var _this = this;
_this.popup.changeRange(); //調用子組件內的函數
},
})
<!--components/dialog/dialog.wxml-->
<view class="half-screen" catchtouchmove="preventTouchMove">
<!--屏幕背景變暗的背景 -->
<view class="background_screen" catchtap="hideModal" wx:if="{{showModalStatus}}"></view>
<!--彈出框 -->
<view animation="{{animationData}}" class="attr_box" wx:if="{{showModalStatus}}">
<view class="dialog-box">
<view class="dialog-head">
<view class="dialog-title">商品類型</view>
<view class="close2ImgBox">
<image src="/img/close2.png" class="close2Img" catchtap="hideModal"></image>
</view>
</view>
<view class='dialog-content'>
<view class="select-box">
<view wx:for="{{tabData.val}}" wx:key="index" class="select-item {{index==tabData.toValIndex?'selectedItem':''}}" data-dialogid="{{index}}" catchtap="getValueTap">{{item}}</view>
</view>
<view class="btnBox">
<button class="btn" catchtap="hideModal">確認</button>
</view>
</view>
</view>
</view>
</view>/* components/dialog/dialog.wxss */
/*模態框*/
/*使屏幕變暗 */
.background_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 1000;
color: #fff;
}
/*對話框 */
.attr_box {
background: #FFFFFF;
opacity: 1;
/* border-radius: 0px 0px 0px 0px; */
/* height: 500rpx; */
height: auto;
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
background: #fff;
/* background: rgba(66, 66, 66, .6); */
padding-top: 40rpx;
padding-bottom: 90rpx;
box-sizing: border-box;
}
.dialog-box {
width: 100%;
height: 100%;
/* background-color: pink; */
}
.dialog-head {
display: flex;
justify-content: flex-end;
align-items: center;
height: 60rpx;
/* background-color: rgb(215, 255, 192); */
}
.dialog-title {
width: 80%;
height: 100%;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: bold;
/* line-height: 40rpx; */
color: rgba(0, 0, 0, .9);
/* background-color: rgb(255, 254, 192); */
display: flex;
align-items: center;
justify-content: center;
}
.close2ImgBox {
width: 10%;
height: 100%;
display: flex;
align-items: center;
}
.close2Img {
width: 44rpx;
height: 44rpx;
}
.dialog-content {
height: calc(100% - 60rpx);
/* background-color: rgb(192, 237, 255); */
box-sizing: border-box;
padding: 40rpx 0;
}
/* 主體內容 */
.select-box {
/* background-color: rgb(240, 230, 146); */
display: flex;
flex-wrap: wrap;
justify-content: start;
box-sizing: border-box;
padding: 10rpx;
padding: 0 0 30rpx 0rpx;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.select-item {
width: 80%;
height: 88rpx;
line-height: 68rpx;
background: #f6f5f8;
opacity: 1;
border-radius: 40rpx;
text-align: center;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: 400;
color: #151521;
/* margin-right: 10rpx; */
margin-bottom: 32rpx;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
}
.selectedItem {
background: #ff5050;
color: #fff;
border: 1px solid #ff5050;
}
.btnBox {
width: 100%;
/* height: auto; */
display: flex;
justify-content: center;
align-items: center;
}
.btn {
width: 90% !important;
height: 88rpx;
background: #FF3B3B;
opacity: 1;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: 500;
color: #FFFFFF;
opacity: 1;
border-radius: 48rpx;
border: none;
outline: none;
position: absolute;
bottom: 50rpx;
left: 50%;
transform: translate(-50%, 0);
display: flex;
justify-content: center;
align-items: center;
}// // components/dialog/dialog.js
Component({
/**
* 組件的屬性列表
*/
properties: {},
/**
* 組件的初始數據
*/
data: {
//彈窗顯示控制
showModalStatus: false,
// isShowDialog: false, //是否顯示提示控件組件
// 點擊添加的數據
tabData: {
// title: '拒絕發貨',
val: ['庫存', '跨境現貨', '爆款', '新品'],
toValIndex: null,
}, //需要傳遞的值
},
/**
* 組件的方法列表
*/
methods: {
//點擊顯示底部彈出
changeRange: function () {
this.showModal();
console.log('我是彈窗打開----');
},
//底部彈出框
showModal: function () {
// 背景遮罩層
var animation = wx.createAnimation({
duration: 50,
timingFunction: "linear",
delay: 0
})
//this.animation = animation
animation.translateY(50).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 50)
},
//點擊背景面任意一處時,彈出框隱藏
hideModal: function (e) {
//彈出框消失動畫
var animation = wx.createAnimation({
duration: 10,
timingFunction: "linear",
delay: 0
})
//this.animation = animation
animation.translateY(10).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 10)
},
// 選擇選項-----彈出框選擇添加類型
getValueTap(e) {
console.log(e);
let dialogid = e.currentTarget.dataset.dialogid;
console.log(dialogid);
this.setData({
['tabData.toValIndex']: dialogid, //更新
})
// var toNum = this.data.tabData.index;
},
},
// 生命周期
lifetimes: {
ready: function () {
},
}
})以上就是關于“微信小程序如何實現底部彈出框封裝”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。