您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript如何實現移動端橫豎屏檢測”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在html中分別引用橫屏和豎屏樣式
<!-- 引用豎屏的CSS文件 portrait.css --> <link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" rel="external nofollow" > <!-- 引用橫屏的CSS文件 landscape.css --> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" rel="external nofollow" >
css中通過媒體查詢方法來判斷是橫屏還是豎屏
/* 豎屏 */
@media screen and (orientation:portrait) {
/* 這里寫豎屏樣式 */
}
/* 橫屏 */
@media screen and (orientation:landscape) {
/* 這里寫橫屏樣式 */
}【1】orientationChange事件
蘋果公司為移動 Safari中添加了 orientationchange 事件,orientationchange 事件在設備的縱橫方向改變時觸發
window.addEventListener("orientationchange",function(){
alert(window.orientation);
});【2】orientation屬性
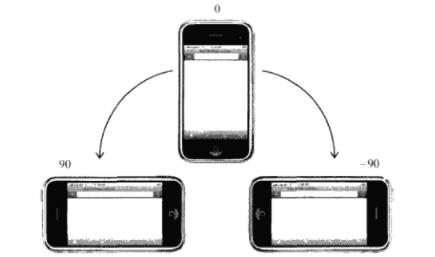
window.orientation 獲取手機的橫豎的狀態,window.orientation 屬性中有 4個值:0和180的時候為豎屏(180為倒過來的豎屏),90和-90時為橫屏(-90為倒過來的橫屏)
0 表示肖像模式,90 表示向左旋轉的橫向模式(“主屏幕”按鈕在右側),-90 表示向右旋轉的橫向模 式(“主屏幕”按鈕在左側),180 表示 iPhone頭朝下;但這種模式至今 尚未得到支持。如圖展示了 window.orientation 的每個值的含義。

【3】案例
檢測用戶當前手機橫豎屏狀態,如果處于橫屏狀態,提示用戶 “為了更好的觀看體驗,請在豎屏下瀏覽”,否則不提示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
position: fixed;
box-sizing: border-box;
padding: 50px;
display: none;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
}
#box span {
margin: auto;
font: 20px/40px "宋體";
color: #fff;
text-align: center;
}
</style>
</head>
<body>
<div id="box"><span>為了更好的觀看體驗,請在豎屏下瀏覽</span></div>
<script>
window.addEventListener("orientationchange", toOrientation);
function toOrientation() {
let box = document.querySelector("#box");
if (window.orientation == 90 || window.orientation == -90) {
// 橫屏-顯示提示
box.style.display = "flex";
} else {
// 橫屏-隱藏提示
box.style.display = "none";
}
}
</script>
</body>
</html>“JavaScript如何實現移動端橫豎屏檢測”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。