您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序如何實現頁面導航”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序如何實現頁面導航”文章吧。
1.什么是頁面導航
頁面導航是指頁面之間的相互跳轉。
2.頁面導航的兩種實現方式
頁面導航有兩種實現方式:
聲明式導航
方法:在頁面聲明一個navigator組件,通過點擊這個組件來實現頁面的跳轉。
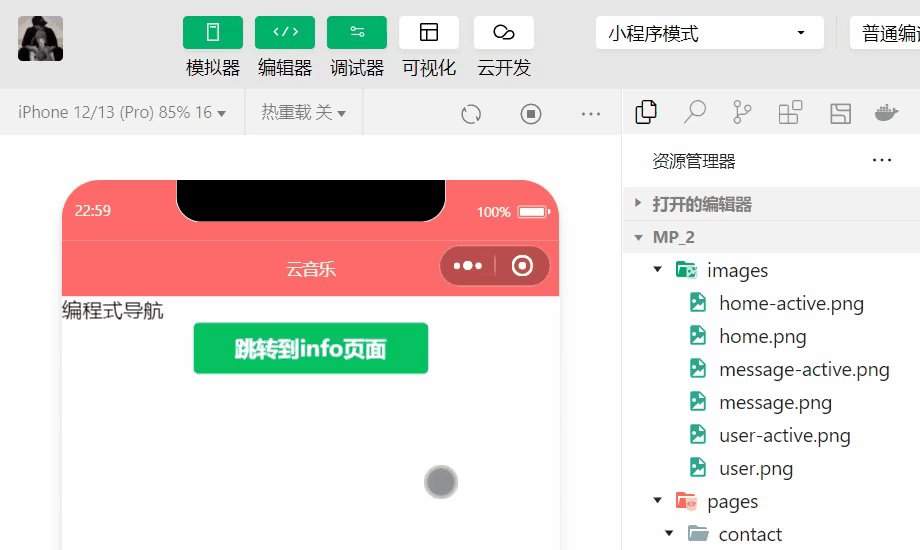
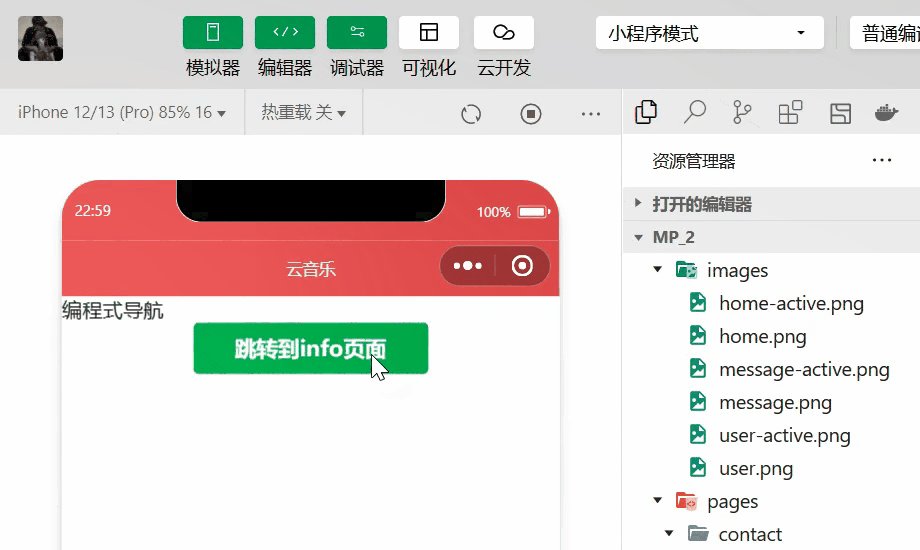
編程式導航
方法:調用小程序的導航API實現頁面的跳轉。
tab頁面指被配置為tabBar的頁面,在使用指定navigator組件跳轉到指定頁面時,必需要指定url屬性和open-style屬性,其中:
url表示要跳轉的頁面地址,必須以/開頭
open-strle表示跳轉的方式,這里必須是switchTab
<navigator url="/pages/message/message" open-type="switchTab">跳轉到消息頁面</navigator>

非tabBar頁面指的是沒有被配置為tabBar的頁面。在使用naxigator組件跳轉到非tabBar頁面時,也需要指定url屬性和open-type屬性,其中:
url表示要跳轉的頁面地址,必須以/開頭
open-style表示跳轉的方式,這里必須是navigate,此時這個屬性可以省略
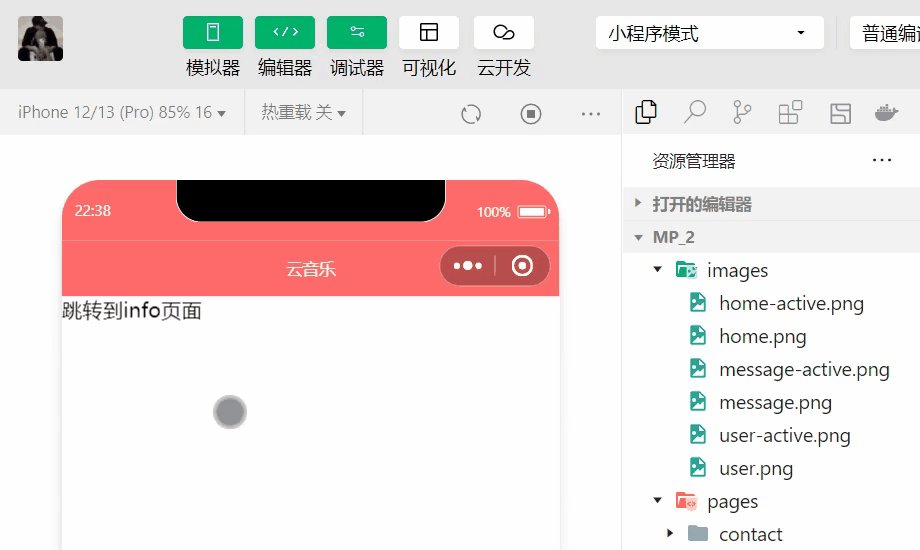
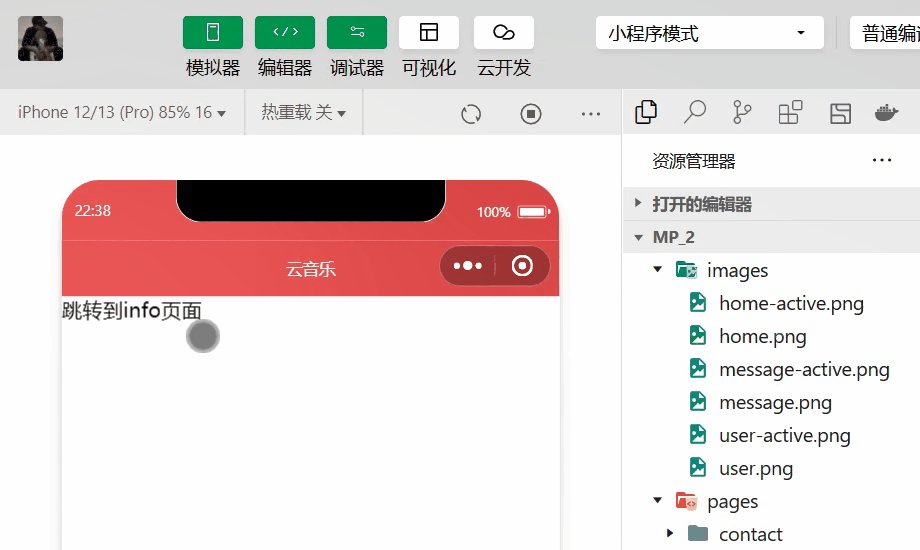
<navigator url="/pages/info/info" open-type="navigate">跳轉到info頁面</navigator>

如果要后退到上一頁面或多級頁面,則需要指定 open-type 屬性和 delta 屬性,其中:
open-type 的值必須是 navigateBack,表示要進行后退導航
delta 的值必須是數字,表示要后退的層級,默認為1
<navigator open-type="navigateBack" delta="1">回退上一個頁面</navigator>

調用 wx.switchTab(Object object) 方法,可以跳轉到 tabBar 頁面。其中 Object 參數對象的屬性列表在官方文檔解釋如下:

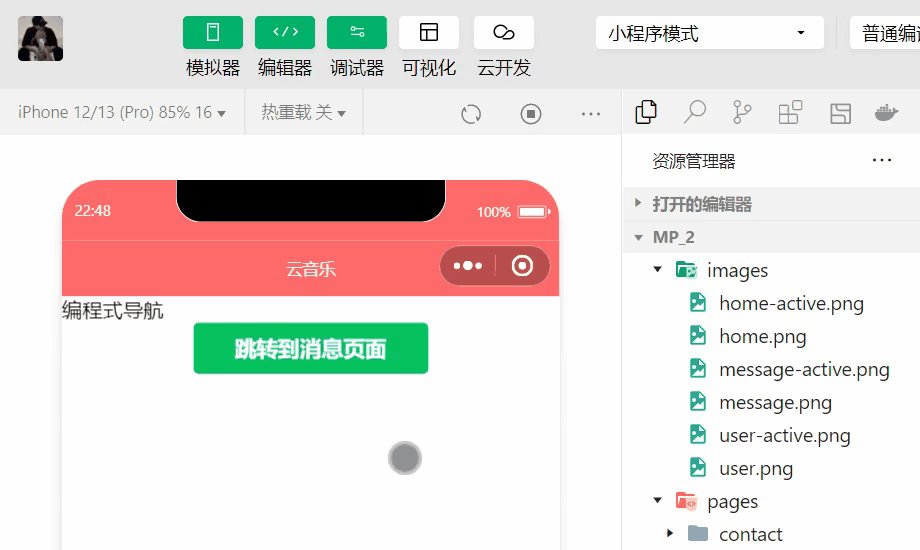
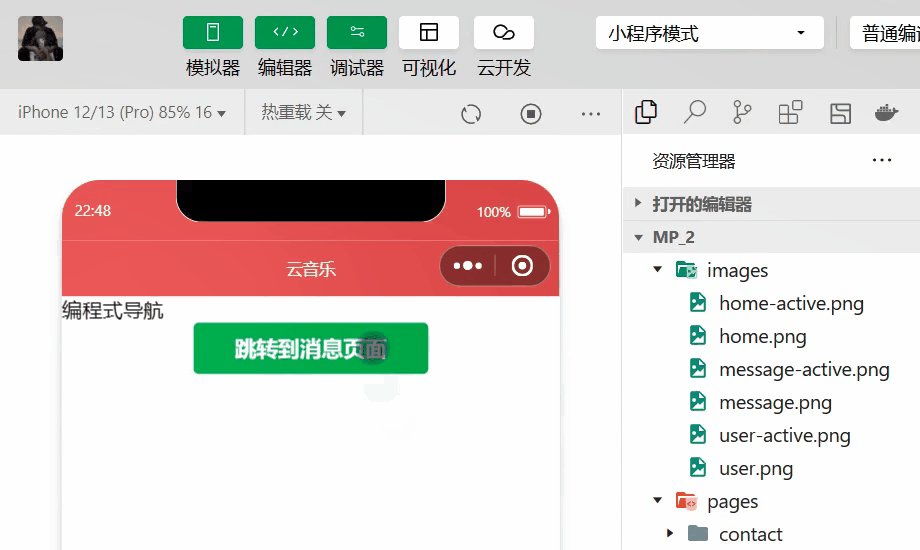
wxml代碼:
<button bindtap="gotoMessage" type="primary">跳轉到消息頁面</button>
js代碼:
gotoMessage(){
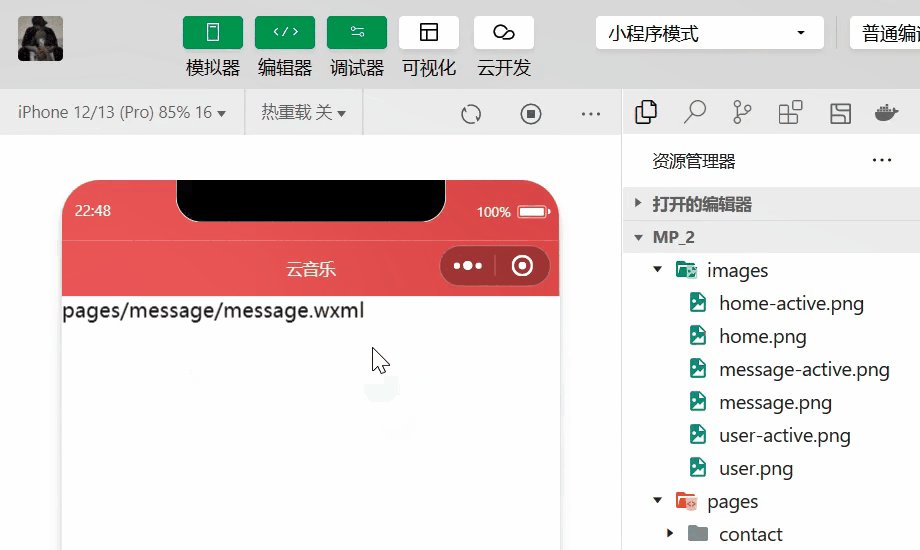
wx.switchTab({
url: '/pages/message/message',
})
},
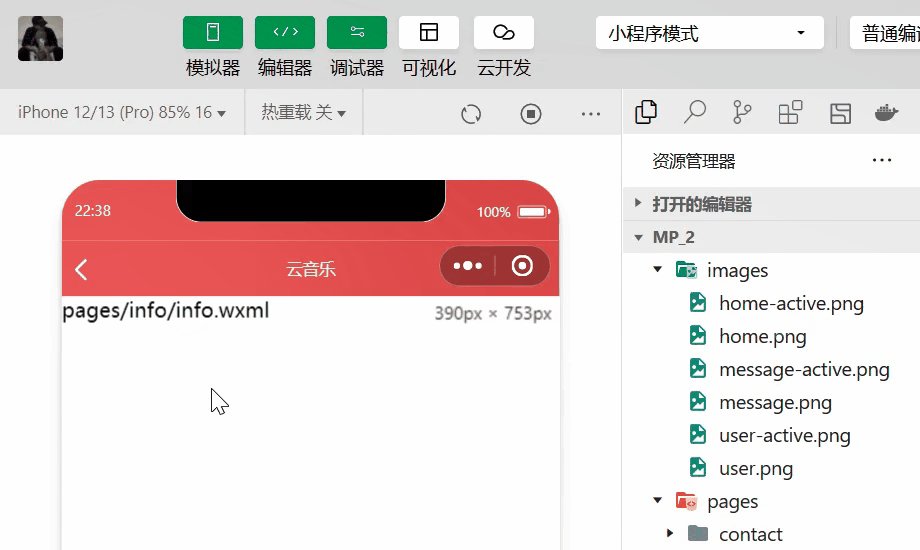
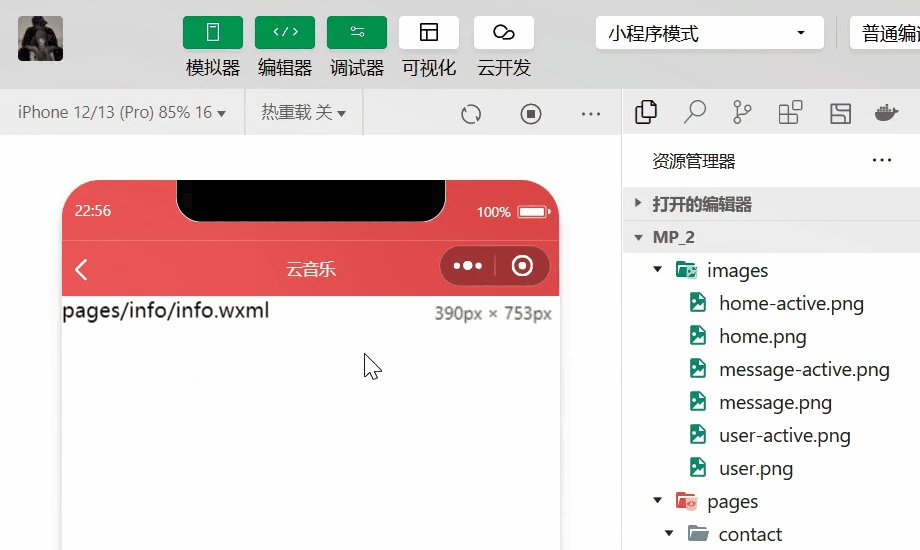
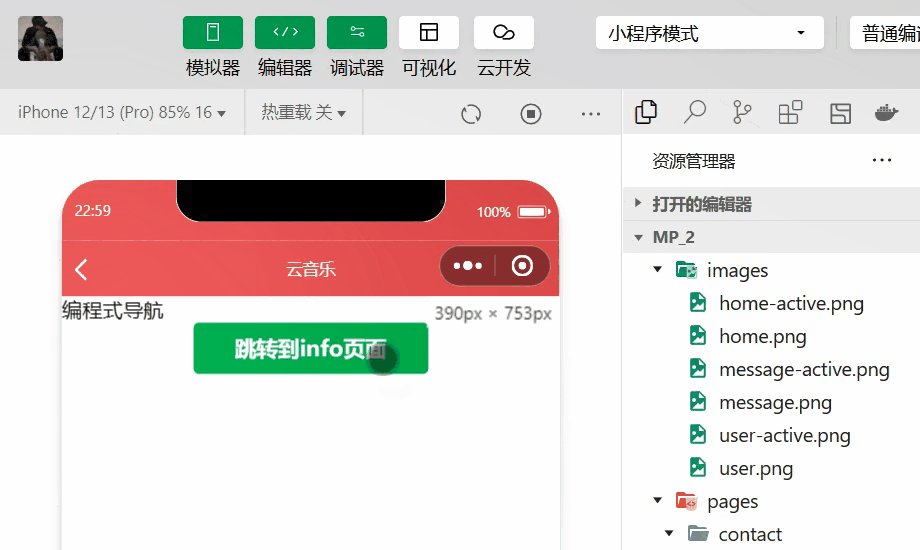
調用wx.navigateTo(Object object) 方法,可以跳轉到非 tabBar 的頁面。其中 Object 參數對象的屬性列表在官方文檔解釋如下:

wxml\代碼:
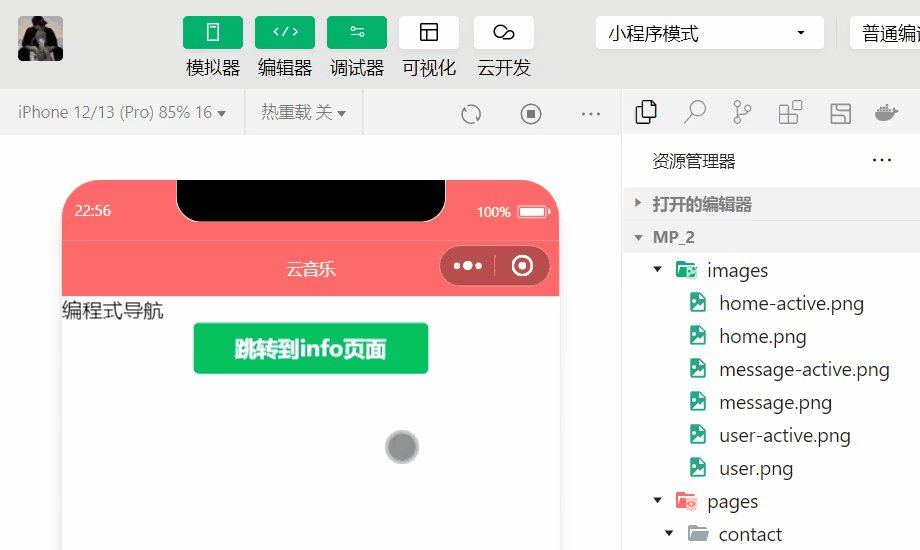
<button bindtap="gotoinfo" type="primary">跳轉到info頁面</button>
js代碼:
gotoinfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
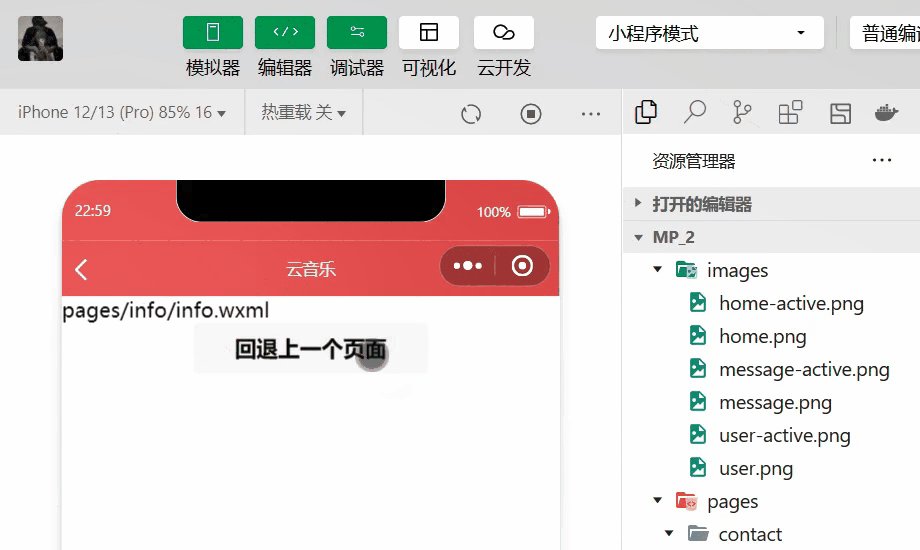
調用 wx.navigateBack(Object object) 方法,可以返回上一頁面或多級頁面。其中 Object 參數對象可選的屬性列表在官方文檔解釋如下:

wxml代碼:
<button bindtap="goBack">回退上一個頁面</button>
js代碼:
goBack(){
wx.navigateBack({
delta: 1,
})
},
navigator 組件的 url 屬性用來指定將要跳轉到的頁面的路徑。同時,路徑的后面還可以攜帶參數:
參數與路徑之間使用 ? 分隔
參數鍵與參數值用 = 相連
不同參數用 & 分隔
<navigator url="/pages/info/info?name=zs&age=20" open-type="navigate">跳轉到info頁面</navigator>
調用 wx.navigateTo(Object object) 方法跳轉頁面時,也可以攜帶參數。
gotoinfo(){
wx.navigateTo({
url: '/pages/info/info?name=ls&age=22',
})
},通過聲明式導航傳參或編程式導航傳參所攜帶的參數,可以直接在 onLoad 事件中直接獲取到。
data: {
//導航傳遞過來的參數對象:定義空的對象數組
quary:{}
},
onLoad(options) {
console.log(options)
this.setData({
quary:options
})以上就是關于“微信小程序如何實現頁面導航”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。