您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue3使用別名報錯如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue3使用別名報錯如何解決”文章吧。
解決vue3使用別名報錯問題:
在vue-cli3以上,創建vue3工程以及使用typescript中,會自動配置好別名。
見于項目根路徑下的 tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]首先是您的路徑正確的問題下,如果使用了 vetur 插件,一直報別名路徑找不到的問題
因此可以直接在 vetur 插件的配置中修改配置
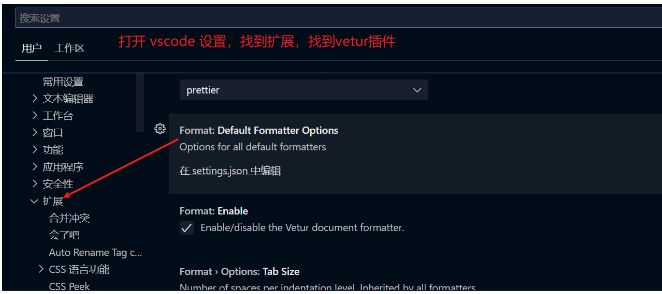
打開設置,找到 vetur 插件

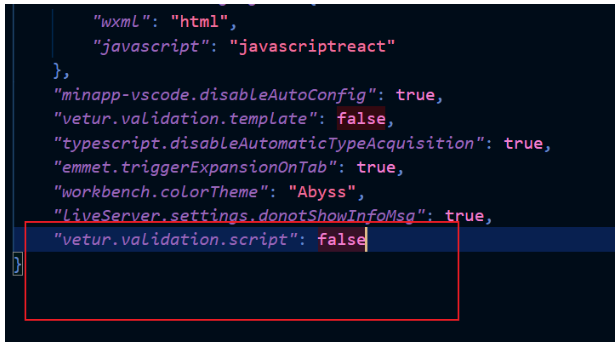
找到 setting.json 配置

在 setting.json 中加上 “vetur.validation.script”: false

即可解決 vetur 報錯問題
在這個項目中并不需要添加 vue.config.js 文件
附:vue中的別名設置
對于3.0+的Vue,新建vue.config.js。
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}在我們的路由文件中,就可以寫成
import Login from '#/views/Login.vue'
再例如我們把src/views目錄的別名設置為views
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'備注:自建的vue.config.js和默認配置合并成最終的配置。
以上就是關于“vue3使用別名報錯如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。