您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“TypeScript泛型參數的默認值是什么”,在日常操作中,相信很多人在TypeScript泛型參數的默認值是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”TypeScript泛型參數的默認值是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
軟件工程中,我們不僅要創建一致的定義良好的 API,同時也要考慮可重用性。 組件不僅能夠支持當前的數據類型,同時也能支持未來的數據類型,這在創建大型系統時為你提供了十分靈活的功能。
在像C# 和 Java 這樣的語言中,可以使用 泛型 來創建可重用的組件,一個組件可以支持多種類型的數據。 這樣用戶就可以以自己的數據類型來使用組件。
舉個最簡單的例子來理解泛型
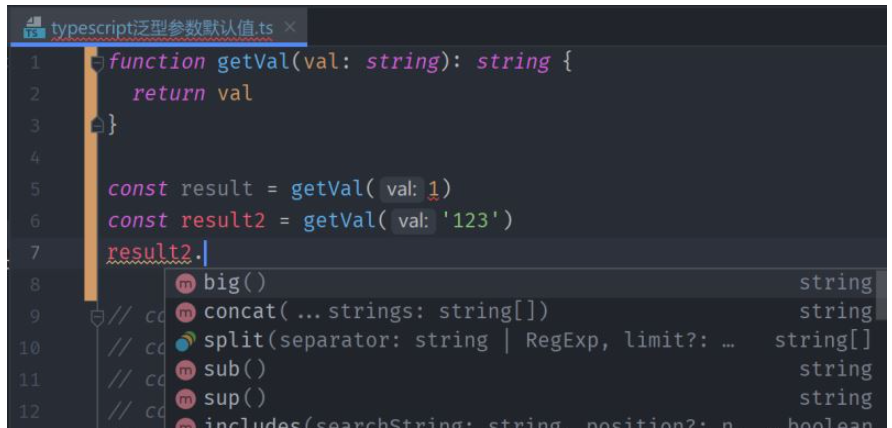
function getVal(val: string): string {
return val
}上述代碼很簡單,約束 getVal 這個函數入參為 string 類型,約束它的返回值和它的入參一樣,也是 string 類型。

如上所示,我們傳入數值 1 會報錯。傳入正確類型的參數后,通過上述圖像,可以看出 result2 可以調用字符串相關的屬性和方法,這是因為 IDE 已經預先推斷出了 result2 的類型。
上面的例子是 TypeScript 最基本的應用。此時,我們不妨做一個思考????????,getVal 函數就只能接收 string 入參嗎?我如果想要實現傳入任意類型的值,函數的返回值就是該任意類型怎么實現?
完成上述提出的疑問可以使用泛型,代碼如下
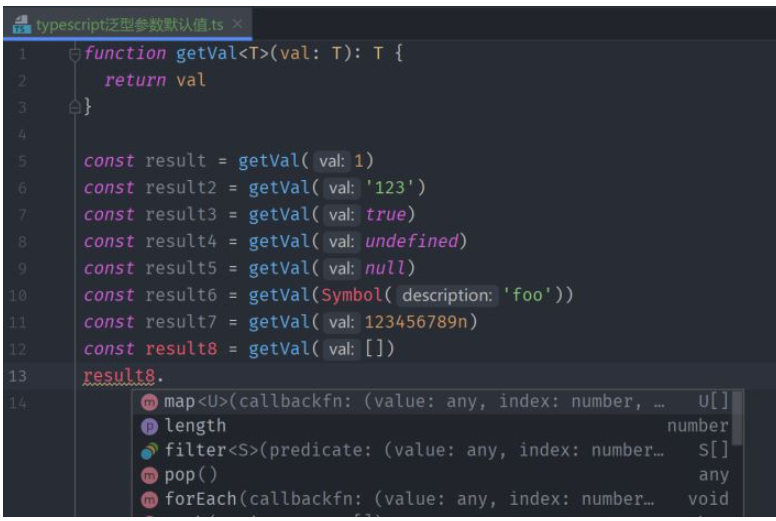
function getVal<T>(val: T): T {
return val
}添加一點測試代碼:

這一次我們可以傳入任何類型的值都不會報錯,并且都能夠享受 IDE 預推斷帶來智能提示,這就是 TypeScript 的核心魅力——類型推斷和類型約束。
我對于泛型的理解就是:

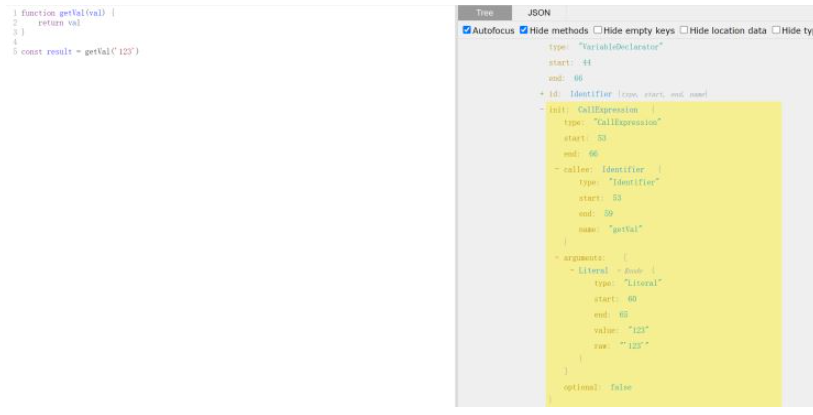
我們程序員在看到 '123'、true 等變量時,我們一眼就能看出它是什么類型,計算機當然也能夠識別出來。TypeScript 引擎通過解析 AST 的方式推斷出了 getVal 的入參類型為 string ,將推斷出來的類型用一個變量 T 存起來,這樣我們可以將 T 靈活的運用在各種地方。總之,我們可以將泛型看成是一個變量或者是一個形參,只不過在 JavaScript 中變量存儲的是值,而 TypeScript 中存儲的是類型罷了。
我們在上面說到,泛型可以看成是一個形參。在 JavaScript 中形參可以設置一個默認值,那么在 TypeScript 中的泛型參數同樣可以設置一個默認值。我們來看一下官方的示例代碼????
declare function create(): Container<HTMLDivElement, HTMLDivElement[]>; declare function create<T extends HTMLElement>(element: T): Container<T, T[]>; declare function create<T extends HTMLElement, U extends HTMLElement>( element: T, children: U[] ): Container<T, U[]>;
示例代碼中缺少 Container 類型聲明,并且函數只有類型聲明沒有的具體執行代碼塊,直接復制到編輯器中會報錯。這里我們嘗試補充一下,如下:
type Container<T, U> = {element: T, children: U}
function create(): Container<HTMLDivElement, HTMLDivElement[]>;
function create<T extends HTMLElement>(element: T): Container<T, T[]>;
function create<T extends HTMLElement, U extends HTMLElement>(element: T, children: U[]): Container<T, U[]>;
function create<T extends HTMLElement, U extends T[]>(element?: T, children?: U): Container<T, U> {
return {
element: element as T,
children: children as U
}
}以上代碼是一個重載函數的聲明,函數重載允許一個函數接受不同數量或類型的參數時,作出不同的處理(PS:這里的處理就是會有不同的類型推斷和約束)。
我們先一行一行的解析它的重載聲明含義????
function create(): Container<HTMLDivElement, HTMLDivElement[]> 聲明一個 create 函數,無入參,返回值是一個包含 HTMLDivElement 類型的 Container 類型數據。
function create<T extends HTMLElement>(element: T): Container<T, T[]> 聲明一個 create 函數,接收一個被約束為 HTMLElement 類型的 element 參數(通過下圖可以看出,像這些DOM類型可以滿足 HTMLElement 類型約束),返回值是一個包含滿足 HTMLElement 類型的 Container 類型數據。

function create<T extends HTMLElement, U extends HTMLElement>(element: T, children: U[]): Container<T, U[]> 聲明一個 create 函數,接收被同樣約束為 HTMLElement 類型的 element 和 children 參數。
好了,現在我們來一些測試函數來驗證一下以上重載函數的類型推斷:
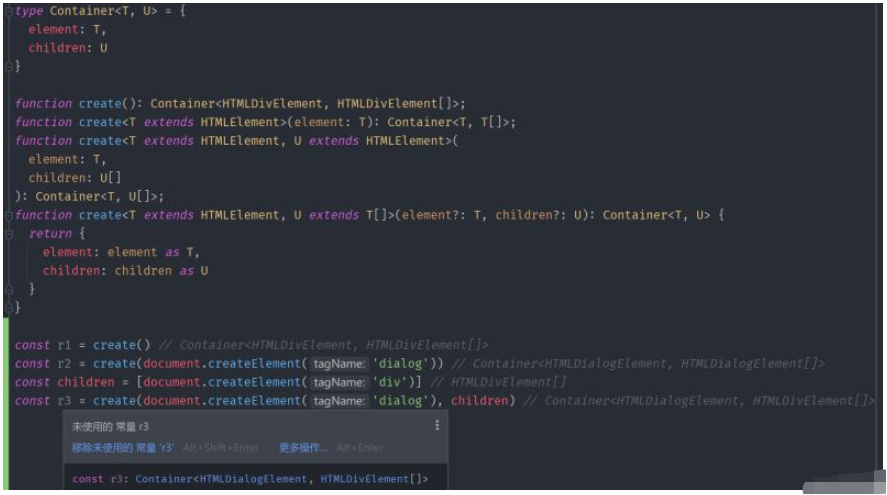
const r1 = create() // Container<HTMLDivElement, HTMLDivElement[]>
const r2 = create(document.createElement('dialog')) // Container<HTMLDialogElement, HTMLDialogElement[]>
const children = [document.createElement('div')] // HTMLDivElement[]
const r3 = create(document.createElement('dialog'), children) // Container<HTMLDialogElement, HTMLDivElement[]>
根據圖例,可以看出根據不同的入參個數及入參類型,所推斷的函數返回值是跟上面的重載聲明一一對應的,這就是 TypeScript 中最基礎的函數重載的理解。看到這里,相信有很多人會有疑問,一個函數重載寫這么多行聲明,需要搞這么麻煩
由于前面的那么多鋪墊,這篇文章的主題部分已經可以一帶而過了~
有了泛型參數默認類型,我們可以將上面復雜的重載聲明簡化為這樣????
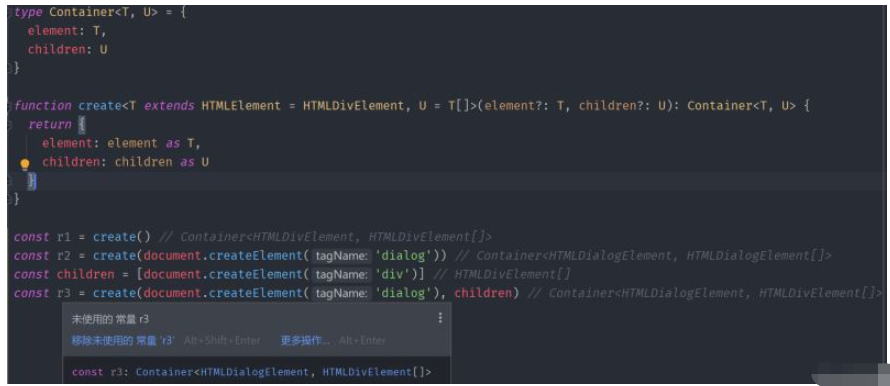
function create<T extends HTMLElement = HTMLDivElement, U = T[]>(element?: T, children?: U): Container<T, U> {
return {
element: element as T,
children: children as U
}
}沒錯,通過給泛型參數設置默認值,我們只需要寫一個普通函數就行了,先看下代碼執行效果:

我們給 T 設置了一個默認類型 HTMLDivElement 。在解析 create() 語句時,由于沒有入參,T 的類型被賦為 HTMLDivElement,而 U = T[],所以 U 的類型是 HTMLDivElement[] ,因此最后的返回值類型推斷為 Container<HTMLDivElement, HTMLDivElement[]> 。后續的 r2 和 r3 都是同理。
這里的核心理解要點就是:這里的 T extends HTMLElement = HTMLDivElement, U = T[] 是默認值,只有沒傳參的時候會生效,如果傳參了會被具體的入參類型所替換。
到此,關于“TypeScript泛型參數的默認值是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。