您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“如何用CSS給普通黑色二維碼添上彩色漸變”,內容詳細,步驟清晰,細節處理妥當,希望這篇“如何用CSS給普通黑色二維碼添上彩色漸變”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

擁有一張原圖,想改變其顏色。在 CSS 中,我們很快可以想到 濾鏡 filter、或者是 混合模式 mix-blend-mode。
這里,我們就需要用到 混合模式 mix-blend-mode。混合模式最常見于 photoshop 中,是 PS 中十分強大的功能之一。目前 CSS 已經原生支持了大部分的混合模式。
原理其實非常簡單,我們實現一張漸變圖形,這張圖形通過混合模式中的 mix-blend-mode: lighten 與白底黑字的二維碼重疊在一起后,二維碼中的白色區域將保持不變,而二維碼中的黑色區域將展現為漸變圖案中的顏色。
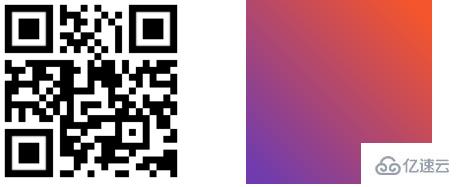
聽起來有點繞,通過一個示意圖,一看就懂,我們只需要兩層,原二維碼為一層,然后將漸變圖案疊加在其之上,并且設置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}這里,我們用父元素的偽元素節省一個標簽,用作漸變圖層,實際的重疊效果,我制作了一個動畫:

這樣,我們可以通過混合模式,將一張黑色的二維碼圖片,變成了漸變色。
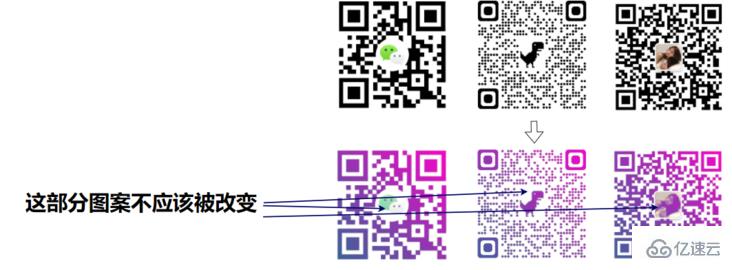
當然,這還沒完,有的時候,我們的二維碼中間還會有一些圖案,有一張圓形的或者方形的圖片。
如果使用上述方法,會有一些瑕疵:

那么,我們還需要根據二維碼的樣式,將漸變圖案中間鏤空!
有意思的是,二維碼中間的圖案,還會有圓形和矩形兩種,對于這兩種二維碼,處理的方式還不太一樣。

對于中心圖案是圓形的二維碼,我們只需要實現這樣一個漸變再疊加即可:

這個還是比較簡單的,由于原本是一個線性漸變,中間需要鏤空一個圓形,最好的方式是使用 mask:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}但是,對于中間是一個矩形的話,就不太好辦了,我們需要基于漸變圖案實現這樣一個圖形:

方法其實也有很多,譬如我們把中間透明部分想象成一個 div 的 content 部分,而周圍漸變顏色區域是邊框區域。
當然,這里我使用了 clip-path,使用它,也是可以非常方便的實現鏤空的矩形:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%);
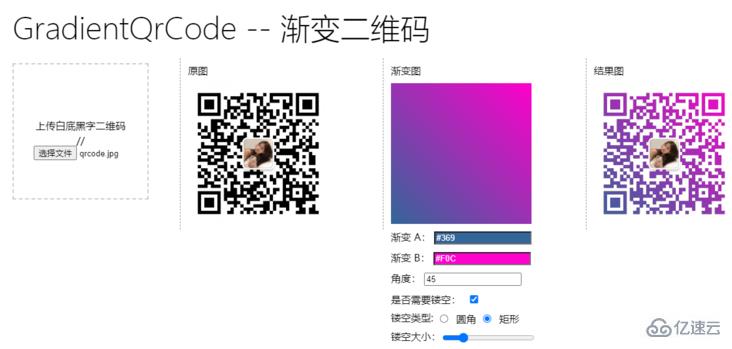
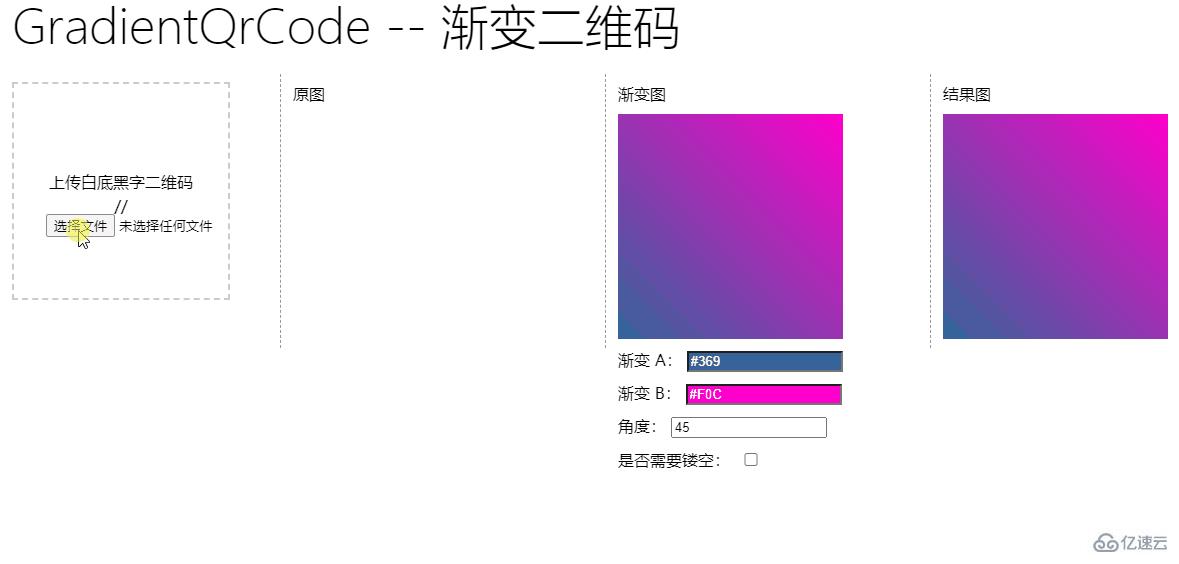
}基于上面的知識,我們就可以簡單的構建一個漸變彩色二維碼工具了。
這里我簡單實現了一個:

我們通過上傳一個普通二維碼,通過自定義漸變顏色,選擇是否需要鏤空,鏤空的類型及大小,快速制作一個漸變彩色二維碼。
簡單演示一下:

讀到這里,這篇“如何用CSS給普通黑色二維碼添上彩色漸變”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。