溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js如何實現簡單拼圖游戲的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇js如何實現簡單拼圖游戲文章都會有所收獲,下面我們一起來看看吧。
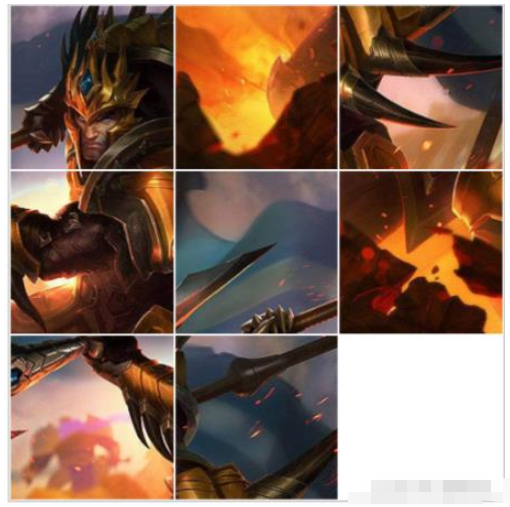
HTML僅有一個id為game的div,并且沒有編寫css樣式,只需要在img文件夾中放置一個圖片文件就行,此處我放置的是LOL皇子的圖片,圖片名為'lol.png'
<div id="game"> </div>
以下為實現后的效果圖

多的不說,直接上js代碼
/**
* 游戲配置
*/
var gameConfig = {
width: 500,
height: 500,
rows: 3, //行數
cols: 3, //列數
isOver: false, //游戲是否結束
imgurl: "img/lol.png", //圖片路徑,注意:相對的是頁面路徑
dom: document.getElementById("game") //游戲的dom對象
};
//每一個小塊的寬高
gameConfig.pieceWidth = gameConfig.width / gameConfig.cols;
gameConfig.pieceHeight = gameConfig.height / gameConfig.rows;
//小塊的數量
gameConfig.pieceNumber = gameConfig.rows * gameConfig.cols;
var blocks = []; //包含小方塊信息的數組
function isEqual(n1, n2) {
return parseInt(n1) === parseInt(n2);
}
/**
* 小方塊的構造函數
* @param {*} left
* @param {*} top
* @param {*} isVisible 是否可見
*/
function Block(left, top, isVisible) {
this.left = left; //當前的橫坐標
this.top = top; //當前的縱坐標
this.correctLeft = this.left; //正確的橫坐標
this.correctTop = this.top; //正確的縱坐標
this.isVisible = isVisible; //是否可見
this.dom = document.createElement("div");
this.dom.style.width = gameConfig.pieceWidth + "px";
this.dom.style.height = gameConfig.pieceHeight + "px";
this.dom.style.background = `url("${gameConfig.imgurl}") -${this.correctLeft}px -${this.correctTop}px`;
this.dom.style.position = "absolute";
this.dom.style.border = "1px solid #fff";
this.dom.style.boxSizing = "border-box";
this.dom.style.cursor = "pointer";
// this.dom.style.transition = ".5s"; //css屬性變化的時候,在0.5秒中內完成
if (!isVisible) {
this.dom.style.display = "none";
}
gameConfig.dom.appendChild(this.dom);
this.show = function () {
//根據當前的left、top,重新設置div的位置
this.dom.style.left = this.left + "px";
this.dom.style.top = this.top + "px";
}
//判斷當前方塊是否在正確的位置上
this.isCorrect = function () {
return isEqual(this.left, this.correctLeft) && isEqual(this.top, this.correctTop);
}
this.show();
}
/**
* 初始化游戲
*/
function init() {
//1. 初始化游戲的容器
initGameDom();
//2. 初始化小方塊
//2.1 準備好一個數組,數組的每一項是一個對象,記錄了每一個小方塊的信息
initBlocksArray();
//2.2 數組洗牌
shuffle();
//3. 注冊點擊事件
regEvent();
/**
* 處理點擊事件
*/
function regEvent() {
//找到看不見的方塊
var inVisibleBlock = blocks.find(function (b) {
return !b.isVisible;
});
blocks.forEach(function (b) {
b.dom.onclick = function () {
if (gameConfig.isOver) {
return;
}
//判斷是可以交換
if (b.top === inVisibleBlock.top &&
isEqual(Math.abs(b.left - inVisibleBlock.left), gameConfig.pieceWidth)
||
b.left === inVisibleBlock.left &&
isEqual(Math.abs(b.top - inVisibleBlock.top), gameConfig.pieceHeight)) {
//交換當前方塊和看不見的方塊的坐標位置
exchange(b, inVisibleBlock);
//游戲結束判定
isWin();
}
//交換當前方塊和看不見的方塊的坐標位置
// exchange(b, inVisibleBlock);
// //游戲結束判定
// isWin();
}
})
}
/**
* 游戲結束判定
*/
function isWin() {
var wrongs = blocks.filter(function (item) {
return !item.isCorrect();
});
if (wrongs.length === 0) {
gameConfig.isOver = true;
//游戲結束,去掉所有邊框
blocks.forEach(function (b) {
b.dom.style.border = "none";
b.dom.style.display = "block";
});
}
}
/**
* 隨機數,能取到最大值
* @param {*} min
* @param {*} max
*/
function getRandom(min, max) {
return Math.floor(Math.random() * (max + 1 - min) + min);
}
/**
* 交換兩個方塊的left和top
* @param {*} b1
* @param {*} b2
*/
function exchange(b1, b2) {
var temp = b1.left;
b1.left = b2.left;
b2.left = temp;
temp = b1.top;
b1.top = b2.top;
b2.top = temp;
b1.show();
b2.show();
}
/**
* 給blocks數組洗牌
*/
function shuffle() {
for (var i = 0; i < blocks.length - 1; i++) {
//隨機產生一個下標
var index = getRandom(0, blocks.length - 2);
//將數組的當前項與隨機項交換left和top值
exchange(blocks[i], blocks[index]);
}
}
/**
* 初始化一個小方塊的數組
*/
function initBlocksArray() {
for (var i = 0; i < gameConfig.rows; i++) {
for (var j = 0; j < gameConfig.cols; j++) {
//i 行號,j 列號
var isVisible = true;
if (i === gameConfig.rows - 1 && j === gameConfig.cols - 1) {
isVisible = false;
}
var b = new Block(j * gameConfig.pieceWidth, i * gameConfig.pieceHeight, isVisible);
blocks.push(b);
}
}
}
/**
* 初始化游戲容器
*/
function initGameDom() {
gameConfig.dom.style.width = gameConfig.width + "px";
gameConfig.dom.style.height = gameConfig.height + "px";
gameConfig.dom.style.border = "2px solid #ccc";
gameConfig.dom.style.position = "relative";
}
}
init();關于“js如何實現簡單拼圖游戲”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“js如何實現簡單拼圖游戲”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。