溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序如何實現地區選擇偽五級聯動”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序如何實現地區選擇偽五級聯動”文章能幫助大家解決問題。
效果圖

這里采用的是自定義多列選擇器picker mode="multiSelector"
<view class="section">
<view class="section__title">多列選擇器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view wx:if="{{multiIndex[0]==0}}" class="picker" style='font-size:24rpx'>
當前選擇:全國
</view>
<view wx:elif="{{multiIndex[1]==0}}" class="picker" style='font-size:24rpx'>
當前選擇:{{multiArray[0][multiIndex[0]]}}
</view>
<view wx:elif="{{multiIndex[2]==0}}" class="picker" style='font-size:24rpx'>
當前選擇:{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}
</view>
<view wx:elif="{{multiIndex[3]==0}}" class="picker" style='font-size:24rpx'>
當前選擇:{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}-{{multiArray[2][multiIndex[2]]}}
</view>
<view wx:else class="picker" style='font-size:24rpx'>
當前選擇:{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}-{{multiArray[2][multiIndex[2]]}}-{{multiArray[3][multiIndex[3]]}}
</view>
</picker>
</view>multiArray包含4個數組(省市縣鎮),multiIndex是4個數組對應選中下標
onLoad: async function (options) {
let chinaData = await getCountryList()
chinaData.unshift({city: [],code: 0,name: "全部"})
for(let one of chinaData){
one.city.unshift({county: [],code: 0,name: "全部"})
for(let two of one.city){
two.county.unshift({code: 0,name: "全部"})
}
}
this.data.chinaData = chinaData;
let sheng = []; // 設置省數組
for(let i = 0; i < chinaData.length; i++) {
sheng.push(chinaData[i].name);
}
this.setData({
"multiArray[0]": sheng
})
this.getCity(); // 得到市
},
bindMultiPickerChange: function(e) {
console.log(e);
},
bindMultiPickerColumnChange: function(e) {
let move = e.detail;
let index = move.column;
let value = move.value;
if (index == 0) {
this.setData({
multiIndex: [value,0,0,0]
})
this.getCity();
}
if (index == 1) {
this.setData({
"multiIndex[1]": value,
"multiIndex[2]": 0,
"multiIndex[3]": 0
})
this.getXian();
}
if (index == 2) {
this.setData({
"multiIndex[2]": value,
"multiIndex[3]": 0,
})
this.getZhen();
}
if (index == 3) {
this.setData({
"multiIndex[3]": value
})
this.getZhen();
}
},
getCity: function() { // 得到市
let shengNum = this.data.multiIndex[0];
let chinaData = this.data.chinaData;
let cityData = chinaData[shengNum].city;
let city = [];
for (let i = 0; i < cityData.length; i++) {
city.push(cityData[i].name)
}
this.setData({
"multiArray[1]": city
})
this.getXian();
},
getXian: function(e) { // 得到縣
let shengNum = this.data.multiIndex[0];
let cityNum = this.data.multiIndex[1];
let chinaData = this.data.chinaData;
let xianData = chinaData[shengNum].city[cityNum].county;
let xian = [];
for (let i = 0; i < xianData.length; i++) {
xian.push(xianData[i].name)
}
this.setData({
"multiArray[2]": xian
})
this.getZhen();
},
async getZhen(){// 得到鎮
let shengNum = this.data.multiIndex[0];
let cityNum = this.data.multiIndex[1];
let xianNum = this.data.multiIndex[2];
let chinaData = this.data.chinaData;
let zhen = [];
if(chinaData[shengNum].city[cityNum].county[xianNum].code == 0){
this.setData({
"multiArray[3]" : ["全部"]
})
}else{
//這里需要傳縣的code值獲取鎮的數據
let res = await getTownByCounty(chinaData[shengNum].city[cityNum].county[xianNum].code)
let zhenData = JSON.parse(res.data.data.json)
zhenData.unshift({code: 0,name: "全部"})
for (let i = 0; i < zhenData.length; i++) {
zhen.push(zhenData[i].name)
}
this.setData({
"multiArray[3]" : zhen
})
}
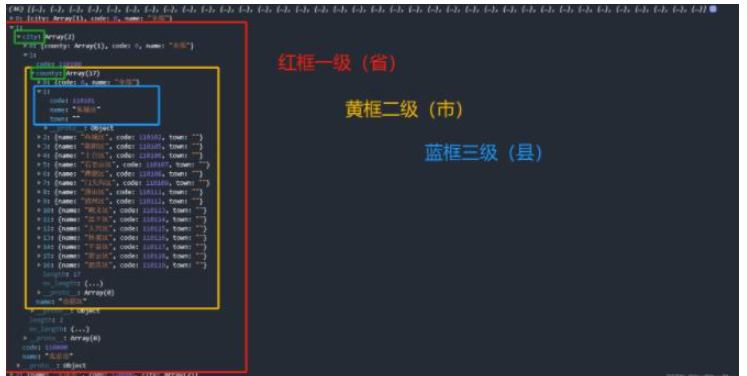
}省市縣數據返回類型

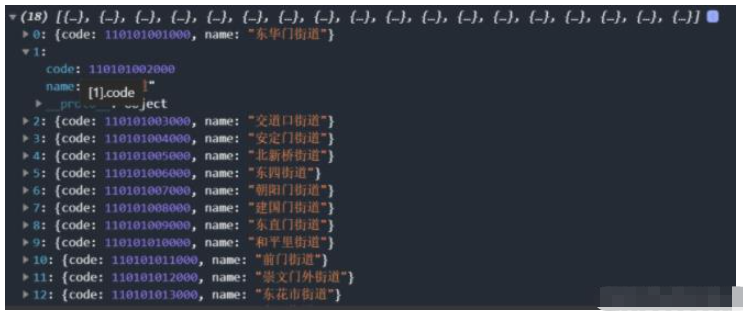
鎮返回數據

關于“微信小程序如何實現地區選擇偽五級聯動”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。