您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue表單驗證rules及validator驗證器如何使用”,在日常操作中,相信很多人在vue表單驗證rules及validator驗證器如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue表單驗證rules及validator驗證器如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
為防止用戶犯錯,盡可能更早地發現并糾正錯誤。
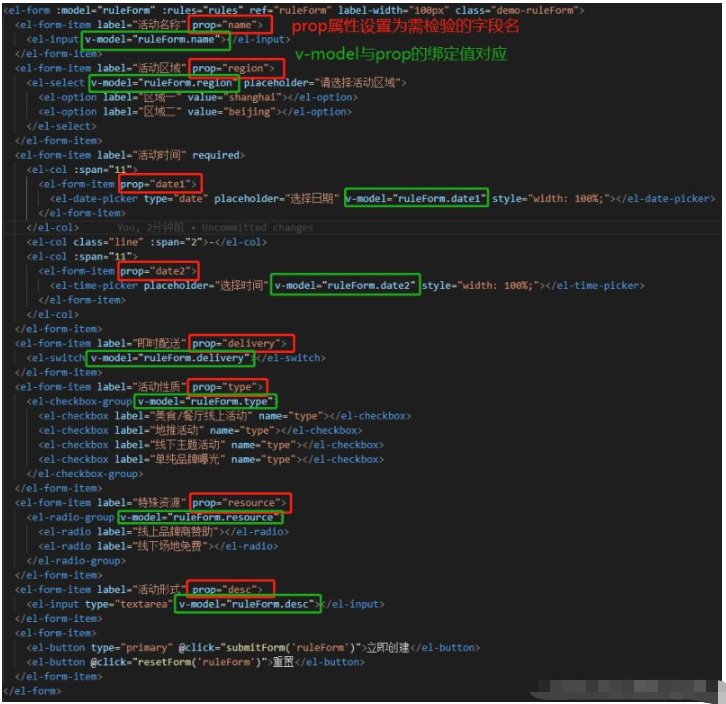
Element中Form (表單)組件提供了表單驗證的功能,只需要通過 rules 屬性傳入約定的驗證規則,并將 Form-Item 的 prop 屬性設置為需校驗的字段名即可。
注意:prop對應表單域 model 字段,使用 validate方法時,該屬性是必填的。
以官網給出的例子分析來看
將prop 屬性設置為需校驗的字段名。

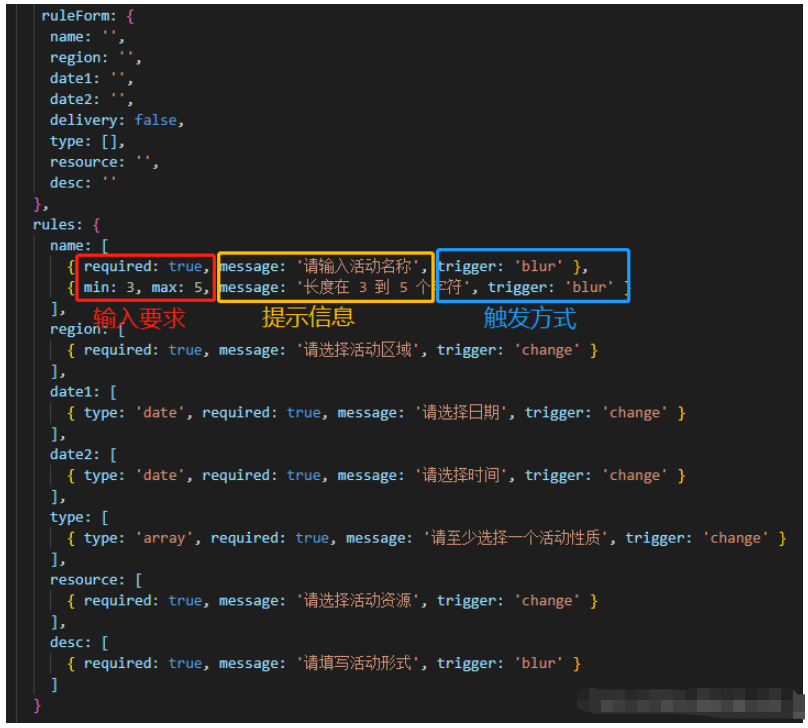
在data里配置要校驗字段和校驗規則:
required:true表示為必須輸入;
message:""設置不符合校驗規則時的提示信息;
trigger:""設置校驗的觸發方式:
‘change’:數據改變時觸發;
‘blur’:失去焦點時觸發;
沒有進行任何輸入時,不會觸發change,但一定會觸發blur事件。

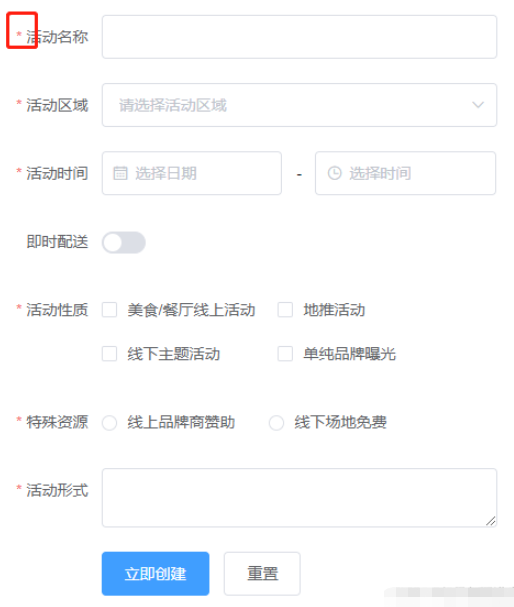
設置校驗規則后,表頭會出現紅色*樣式

該示例完整代碼:
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活動名稱" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活動區域" prop="region">
<el-select v-model="ruleForm.region" placeholder="請選擇活動區域">
<el-option label="區域一" value="shanghai"></el-option>
<el-option label="區域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活動時間" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="選擇日期" v-model="ruleForm.date1" ></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="選擇時間" v-model="ruleForm.date2" ></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即時配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活動性質" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐廳線上活動" name="type"></el-checkbox>
<el-checkbox label="地推活動" name="type"></el-checkbox>
<el-checkbox label="線下主題活動" name="type"></el-checkbox>
<el-checkbox label="單純品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊資源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="線上品牌商贊助"></el-radio>
<el-radio label="線下場地免費"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活動形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即創建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '請輸入活動名稱', trigger: 'blur' },
{ min: 3, max: 5, message: '長度在 3 到 5 個字符', trigger: 'blur' }
],
region: [
{ required: true, message: '請選擇活動區域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '請選擇日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '請選擇時間', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '請至少選擇一個活動性質', trigger: 'change' }
],
resource: [
{ required: true, message: '請選擇活動資源', trigger: 'change' }
],
desc: [
{ required: true, message: '請填寫活動形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>除此之外,我們還可以使用validator驗證器來自定義校驗規則,
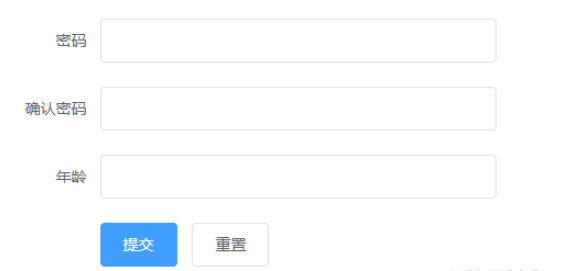
舉一個使用自定義驗證規則來完成密碼的二次驗證的例子。

還是和之前一樣,設置prop需校驗的字段名和v-model綁定值

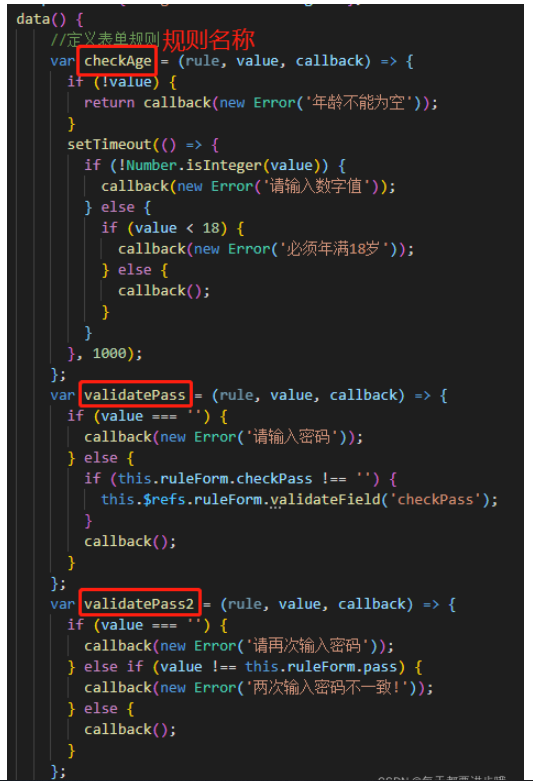
但這時,我們需要在data中自己定義校驗規則,需要注意的是,設置的規則與return同級。

在rules中配置要校驗的字段和用到的規則

完整代碼如下:
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="密碼" prop="pass">
<el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="確認密碼" prop="checkPass">
<el-input type="password" v-model="ruleForm.checkPass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="年齡" prop="age">
<el-input v-model.number="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年齡不能為空'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('請輸入數字值'));
} else {
if (value < 18) {
callback(new Error('必須年滿18歲'));
} else {
callback();
}
}
}, 1000);
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('請輸入密碼'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('請再次輸入密碼'));
} else if (value !== this.ruleForm.pass) {
callback(new Error('兩次輸入密碼不一致!'));
} else {
callback();
}
};
return {
ruleForm: {
pass: '',
checkPass: '',
age: ''
},
rules: {
pass: [
{ validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>到此,關于“vue表單驗證rules及validator驗證器如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。