您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
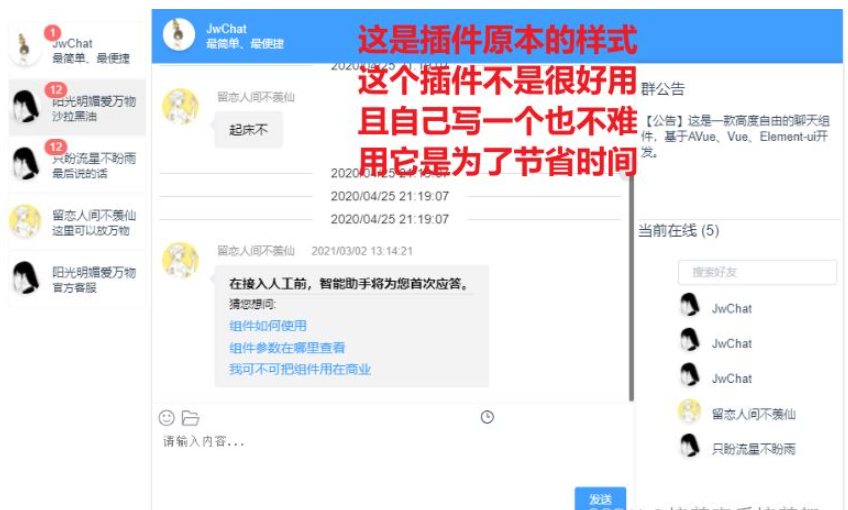
這篇“vue基于websocket如何實現智能聊天及吸附動畫效果”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue基于websocket如何實現智能聊天及吸附動畫效果”文章吧。

(其實并不是很好用,但考慮到后續可能會使用其功能就先用了)
首先封裝了一個socket.js文件;需要主要的是將socket.js中URL修改成自己的

封裝的websocke暴露三個接口
sendSock用于發送數據,發給后端
createWebSocket用于創建連接、接收數據并進行處理
closeSock 用于關閉連接
第一步:導入文件
import { sendSock, createWebSocket, closeSock } from "@/api/socket";第二步:初始化時建立websocket連接
created() {
this.init();
......
},
methods: {
init() {
createWebSocket(this.global_callback);
......
},
// websocket的回調函數,msg表示收到的消息
global_callback(msg) {
console.log("收到服務器信息:" + msg);
},
},closeSock();
sendSock(xxx)
var websock = null;
var global_callback = null;
var serverPort = "80"; // webSocket連接端口
var wsuri = "ws://" + window.location.hostname + ":" + serverPort;
function createWebSocket(callback) {
if (websock == null || typeof websock !== WebSocket) {
initWebSocket(callback);
}
}
function initWebSocket(callback) {
global_callback = callback;
// 初始化websocket
websock = new WebSocket(wsuri);
websock.onmessage = function (e) {
websocketonmessage(e);
};
websock.onclose = function (e) {
websocketclose(e);
};
websock.onopen = function () {
websocketOpen();
};
// 連接發生錯誤的回調方法
websock.onerror = function () {
console.log("WebSocket連接發生錯誤");
//createWebSocket();啊,發現這樣寫會創建多個連接,加延時也不行
};
}
// 實際調用的方法
function sendSock(agentData ) {
if (websock.readyState === websock.OPEN) {
// 若是ws開啟狀態
websocketsend(agentData);
} else if (websock.readyState === websock.CONNECTING) {
// 若是 正在開啟狀態,則等待1s后重新調用
setTimeout(function () {
sendSock(agentData);
}, 1000);
} else {
// 若未開啟 ,則等待1s后重新調用
setTimeout(function () {
sendSock(agentData);
}, 1000);
}
}
function closeSock() {
websock.close();
}
// 數據接收
function websocketonmessage(msg) {
// console.log("收到數據:"+JSON.parse(e.data));
// console.log("收到數據:"+msg);
// global_callback(JSON.parse(msg.data));
// 收到信息為Blob類型時
let result = null;
// debugger
if (msg.data instanceof Blob) {
const reader = new FileReader();
reader.readAsText(msg.data, "UTF-8");
reader.onload = (e) => {
result = JSON.parse(reader.result);
//console.log("websocket收到", result);
global_callback(result);
};
} else {
result = JSON.parse(msg.data);
//console.log("websocket收到", result);
global_callback(result);
}
}
// 數據發送
function websocketsend(agentData) {
console.log("發送數據:" + agentData);
websock.send(agentData);
}
// 關閉
function websocketclose(e) {
console.log("connection closed (" + e.code + ")");
}
function websocketOpen(e) {
console.log("連接打開");
}
export { sendSock, createWebSocket, closeSock };
安裝依賴
npm i jwchat -S
main.js 引入配置
//element 必須引入 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); //聊天室-基于element import Chat from 'jwchat'; Vue.use(Chat)
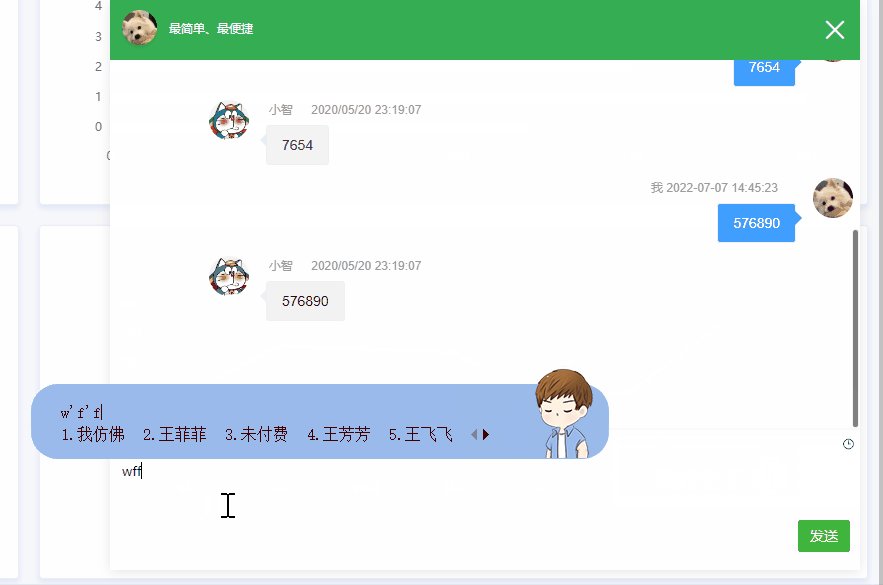
組件中使用
<template>
<div class="jwchat">
<!--
v-model 輸入框中的文字 String - ""
taleList 會話內容 Array - []
toolConfig 工具欄配置 Object - {}
width JwChat界面框寬度 string - 750px
height JwChat界面框高度 string - 570px
config 組件配置 Object - {}
scrollType 消息自動到低 String scroll noroll
showRightBox 顯示右邊內容 Boolean false true
winBarConfig 多窗口配置
quickList 自動匹配快捷回復
@enter 輸入框點擊就發送或者回車觸發的事件 輸入的原始數據
@clickTalk 點擊聊天框列中的用戶和昵稱觸發事件 當前對話數據
-->
<JwChat-index
v-model="inputMsg"
:taleList="taleList"
:config="config"
:showRightBox="true"
scrollType="scroll"
:winBarConfig="winBarConfig"
:quickList="config.quickList"
@enter="bindEnter"
@clickTalk="talkEvent"
>
<!-- 窗口右邊欄 -->
<JwChat-rightbox :config="rightConfig" @click="rightClick" />
<!-- 快捷回復 -->
<!-- <JwChat-talk :Talelist="talk" :config="quickConfig" @event="bindTalk" /> -->
<!-- 工具欄自定義插槽 -->
<template slot="tools">
<div @click="toolEvent(12)">
<JwChat-icon type="icon-lishi" title="自定義" />
</div>
</template>
</JwChat-index>
</div>
</template>
<script>
const img = "https://www.baidu.com/img/flexible/logo/pc/result.png";
const listData = [
{
date: "2021/03/02 13:14:21",
mine: false,
name: "留戀人間不羨仙",
img: "https://img0.baidu.com/it/u=3066115177,3339701526&fm=26&fmt=auto&gp=0.jpg",
text: {
system: {
title: "在接入人工前,智能助手將為您首次應答。",
subtitle: "猜您想問:",
content: [
{
id: `system1`,
text: "組件如何使用",
},
{
id: `system2`,
text: "組件參數在哪里查看",
},
{
id: "system",
text: "我可不可把組件用在商業",
},
],
},
},
},
];
function getListArr(size) {
const listSize = listData.length;
if (!size) {
size = listSize;
}
let result = [];
for (let i = 0; i < size; i++) {
const item = listData[(Math.random() * listSize) >> 0];
item.id = Math.random().toString(16).substr(-6);
result.push(item);
}
return result;
}
export default {
components: {},
data() {
return {
// 輸入框中的文字
inputMsg: "",
// 會話內容
taleList: [],
// 工具欄配置
tool: {
// show: ['file', 'history', 'img', ['文件1', '', '美圖']],
// showEmoji: false,
callback: this.toolEvent,
},
// 組件配置
config: {
img: "https://img1.baidu.com/it/u=2109725846,3376113789&fm=26&fmt=auto&gp=0.jpg",
name: "JwChat",
dept: "最簡單、最便捷",
callback: this.bindCover,
historyConfig: {
show: true,
tip: "滾動到頂時候顯示的提示",
callback: this.bindLoadHistory,
},
// 自動匹配快捷回復
quickList: [
{ text: "外面的煙花奮力的燃著,屋里的人激情的說著情話", id: 10 },
{ text: "假如你是云,我就是雨,一生相伴,風風雨雨;", id: 11 },
{
text: "即使淚水在眼中打轉,我依舊可以笑的很美,這是你學不來的堅強。",
id: 12,
},
{
text: " 因為不知來生來世會不會遇到你,所以今生今世我會加倍愛你。",
id: 13,
},
],
},
};
},
methods: {
// 切換用戶窗口,加載對應的歷史記錄
bindWinBar(play = {}) {
const { type, data = {} } = play;
console.log(play);
if (type === "winBar") {
const { id, dept, name, img } = data;
this.config = { ...this.config, id, dept, name, img };
this.winBarConfig.active = id;
if (id === "win00") {
this.taleList = getListArr();
} else this.taleList = getListArr((Math.random() * 4) >> 0);
}
if (type === "winBtn") {
const { target: { id } = {} } = data;
const { list } = this.winBarConfig;
this.winBarConfig.list = list.reduce((p, i) => {
if (id != i.id) p.push(i);
return p;
}, []);
}
},
// 點擊聊天框列中的用戶和昵稱觸發事件
talkEvent(play) {
console.log(play);
},
// 輸入框點擊就發送或者回車觸發的事件
bindEnter(e) {
console.log(e);
const msg = this.inputMsg;
if (!msg) return;
const msgObj = {
date: "2020/05/20 23:19:07",
text: { text: msg },
mine: true,
name: "JwChat",
img: "https://img1.baidu.com/it/u=31094377,222380373&fm=26&fmt=auto&gp=0.jpg",
};
this.taleList.push(msgObj);
},
/**
* @description: 點擊加載更多的回調函數
* @param {*}
* @return {*}
*/
bindLoadHistory() {
const history = new Array(3).fill().map((i, j) => {
return {
date: "2020/05/20 23:19:07",
text: { text: j + new Date() },
mine: false,
name: "JwChat",
img: "https://img1.baidu.com/it/u=31094377,222380373&fm=26&fmt=auto&gp=0.jpg",
};
});
let list = history.concat(this.list);
this.taleList = list;
console.log("加載歷史", list, history);
},
/**
* @description:
* @param {*} type 當前點擊的按鈕
* @param {*} plyload 附加文件或者需要處理的數據
* @return {*}
*/
toolEvent(type, plyload) {
console.log("tools", type, plyload);
},
bindCover(event) {
console.log("header", event);
},
rightClick(type) {
console.log("rigth", type);
},
},
mounted() {
this.taleList = getListArr();
},
};
</script>
<style>
.jwchat {
height: 100vh;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>吸附效果
使用v-show綁定變量控制顯示隱藏
// 吸附效果
xiFu () {
setTimeout(() => {
//10秒后自動隱藏小空間轉為吸附效果
this.isMouse = false
}, 5000)
},@keyframes move {
0% {
transform: translateX(0px) rotateY(20deg);
}
100% {
transform: translateX(1.0417rem) rotateY(180deg);
}
}
.cssDongHua {
animation: move 2s linear 1s 1 alternate forwards;
}
//template
:class="isMouse ? '' : 'cssDongHua'"
@click="isOpen = !isOpen"
v-show="!isOpen"
@mouseenter="isMouse = true"以上就是關于“vue基于websocket如何實現智能聊天及吸附動畫效果”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。