您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用原生JS實現簡單的輪播圖效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用原生JS實現簡單的輪播圖效果”吧!
實現效果:

功能需求:
1.鼠標經過輪播圖模塊,左右按鈕顯示,離開隱藏左右按鈕
2.點擊右側按鈕一次,圖片往左播放一張,左側按鈕同理。
3.圖片播放的同時,下面的小圓圈模塊也跟隨一起變化。
5.鼠標不經過輪播圖,輪播圖會自動向右播放圖片,經過輪播圖之后停止自動播放圖片。
輪播圖向右移動的時候要用到緩動畫的函數,具體見博客:JS實現添加緩動畫的方法
(1)布局:輪播圖部分的圖片用ul進行布局,里面的每個li放a標簽,a標簽里面再放img;ul需要采用定位,目的是為了后面使用緩動畫(要使用緩動畫必須有定位),然后ul里面的li都浮動起來在一行顯示,ul的寬度可以設置成輪播圖寬度的600%(這里只要比400%大就可以,因為這里放的是四張輪播圖),然后給輪播圖模塊設置overflow:hidden就只會展示一張圖片了。下面小圓點采用絕對定位,左右兩邊按鈕也采用絕對定位。
(2)功能1:鼠標經過輪播圖模塊,左右按鈕顯示,離開隱藏左右按鈕
非常簡單,就是給輪播圖模塊添加mouseenter和mouseleave事件即可。
(3)功能2:根據圖片張數動態添加小圓點
通過獲得ul里面li的個數來判斷一共需要添加多少個小圓點,但是這里要注意,因為后面需要實現輪播圖效果,所以最后一張圖片放的第一張圖片,相當于會比原本的圖片多一張,所以這里小圓點生成的個數是圖片張數減一,通過document.createElement('li')創建小圓點,然后通過appendChild添加到小圓點列表中。
(4)功能3:點擊右側按鈕一次,圖片往左播放一張,左側按鈕同理。
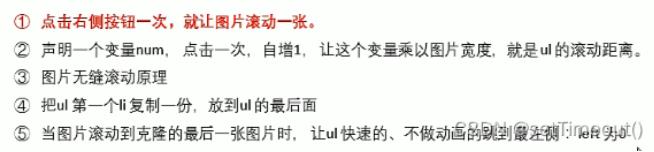
這個功能是最復雜的功能,這個功能做好了,后面的自動播放功能就很簡單了,那么現在來說說這個功能的思路:

(5)功能4:圖片播放的同時,下面的小圓圈模塊也跟隨一起變化。
再聲明一個變量circle,點擊一次按鈕,自增1,然后這個變量對應小圓點坐標,把當前坐標的小圓點的類改為current(即變色),但是要注意,在滾動到最后一張圖片的時候,因為ul會快速不做動畫跳到最左側,同時把num設置為0,然后再進行num++執行滑動到第二張圖片,相當于這一次點擊操作執行了兩個步驟:滑動到最左側同時執行緩動畫移動到第二張圖片,這樣看起來就會很順暢,看起來像是從最后一張圖片滾動到第一張圖片。但是小圓點并沒有最后一張圖的坐標,也就是小圓點數量和圖片數量并不是相等的,這樣就會導致當滑動到最后一張圖片(與第一張圖片相同的那張圖片)的時候小圓點一個都沒有選中,所以需要提前判斷是否滑動到最后一張,要是滑動到最后一張就把最后一個小圓點的類設置成current。
(6)功能5:點擊小圓圈,可以播放相應的圖片。
這個功能采用給小圓圈設置自定義屬性實現。
(7)功能6:鼠標不經過輪播圖,輪播圖會自動向右播放圖片,經過輪播圖之后停止自動播放圖片。
這個功能其實就是鼠標離開的時候手動調用點擊右邊按鈕的函數,放上去的時候就清除定時器即可。
完整代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>輪播圖</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.w {
overflow: hidden;
position: relative;
width: 720px;
height: 454px;
margin: 200px auto;
}
ul li {
list-style: none;
}
.main .focus ul {
position: absolute;
left: 0;
top: 0;
width: 600%;
}
.main .focus ul li {
float: left;
}
.main .focus ul li img {
width: 720px;
}
a[class^='arrow'] {
/* 開始時隱藏箭頭 */
display: none;
z-index: 1;
position: absolute;
cursor: pointer;
width: 30px;
height: 50px;
color: #fff;
text-align: center;
line-height: 50px;
font-weight: 700;
background-color: rgba(0, 0, 0, .3);
}
.arrow-left {
left: 0;
top: 50%;
transform: translateY(-50%);
}
.arrow-right {
right: 0;
top: 50%;
transform: translateY(-50%);
}
.main .focus ol {
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 10px;
border-radius: 15px;
background-color: rgba(255, 255, 255, .5);
}
.main .focus ol li {
cursor: pointer;
float: left;
margin: 6px 6.5px;
list-style: none;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: #fff;
}
.main .focus .current {
background-color: #f76211;
}
</style>
</head>
<body>
<div class="main w">
<div class="focus">
<!-- 左邊按鈕 -->
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow-left"><</a>
<!-- 右邊按鈕 -->
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="arrow-right">></a>
<!-- 輪播圖部分 -->
<ul>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="../upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="../upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="../upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="../upload/focus3.jpg" alt=""></a>
</li>
<!-- 這一張的作用是為了后面做無縫鏈接 -->
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><img src="../upload/focus.jpg" alt=""></a>
</li>
</ul>
<!-- 下面小圓點部分 -->
<ol class="circle">
</ol>
</div>
</div>
</body>
<script>
// 滑動函數
function moves(obj, target, callback) {
window.clearInterval(obj.timer);
obj.timer = window.setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
window.clearInterval(obj.timer);
if (callback) {
callback();
}
} else {
obj.style.left = obj.offsetLeft + step + 'px';
}
}, 15)
}
// 移動到圖片上的時候左右的箭頭才顯示出來 離開后又隱藏
var focusing = document.querySelector('.focus');
// 獲取左箭頭
var arrowleft = document.querySelector('.arrow-left');
// 獲取右箭頭
var arrowright = document.querySelector('.arrow-right');
var ul = document.querySelector('ul');
// 獲得圖片張數
var len = ul.children.length;
// 動態生成下面的小圓點
var ol = document.querySelector('ol');
for (var i = 0; i < len - 1; i++) {
var newcircle = document.createElement('li');
ol.appendChild(newcircle);
}
// 把ol里面的第一個li的類名設置成current
ol.children[0].className = 'current';
// 收移動到focus的時候顯示箭頭
focusing.addEventListener('mouseenter', function() {
// 鼠標移動到圖片的時候清除定時器
window.clearInterval(timer);
timer = null;
arrowleft.style.display = 'block';
arrowright.style.display = 'block';
})
// 鼠標離開又隱藏
focusing.addEventListener('mouseleave', function() {
// 鼠標離開又重新設置定時器
// 自動播放輪播圖
timer = window.setInterval(function() {
// 手動調用點擊事件
arrowright.click();
}, 2000)
arrowleft.style.display = 'none';
arrowright.style.display = 'none';
})
// 給每個小圓點設置自定義屬性
for (var i = 0; i < len - 1; i++) {
ol.children[i].setAttribute('index', i);
}
// 點擊哪個小圓圈哪個小圓圈就變色 -排他思想
for (var i = 0; i < len - 1; i++) {
ol.children[i].addEventListener('click', function() {
for (var j = 0; j < len - 1; j++) {
ol.children[j].className = '';
}
// 點擊第幾個小圓點ul就移動小圓點坐標乘以圖片寬度
// alert(-(this.getAttribute('index') * ul.children[0].offsetWidth));
moves(ul, -this.getAttribute('index') * ul.children[0].offsetWidth)
num = this.getAttribute('index');
circle = this.getAttribute('index');
this.className = 'current';
// ul.style.left = "-720px";
})
}
// 點擊右邊箭頭 設置一個num進行移動距離
var num = 0;
// 點擊右邊的箭頭小圓圈也變色
var circle = 0;
arrowright.addEventListener('click', function() {
if (num == len - 1) {
ul.style.left = 0;
num = 0;
circle = 0
}
num++;
moves(ul, -num * ul.children[0].offsetWidth);
circle++;
for (var i = 0; i < len - 1; i++) {
ol.children[i].className = '';
}
// 在加到最后一張重復圖片的時候就把第一個圓點變色
if (circle == len - 1) {
// alert('haha')
ol.children[0].className = 'current';
}
ol.children[circle].className = 'current';
})
// 點擊左邊箭頭
arrowleft.addEventListener('click', function() {
if (num == 0) {
num = len - 1;
ul.style.left = -num * ul.children[0].offsetWidth;
circle = len - 1;
}
num--;
moves(ul, -num * ul.children[0].offsetWidth);
circle--;
for (var i = 0; i < len - 1; i++) {
ol.children[i].className = '';
}
// 在減到最后一張重復圖片的時候就把第一個圓點變色
if (circle == 0) {
// alert('haha')
ol.children[0].className = 'current';
}
ol.children[circle].className = 'current';
})
// 自動播放輪播圖
var timer = window.setInterval(function() {
// 手動調用點擊事件
arrowright.click();
}, 2000)
</script>
</html>到此,相信大家對“怎么用原生JS實現簡單的輪播圖效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。