您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript DOM API怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

在DOM中,document頁面全局對象,里面的函數querySelector和querySelectorAll 用于選擇元素,通過傳入CSS選擇器來達到目的,選擇的范圍是位于該函數之前所存在的選擇器,沒找到返回值為null。
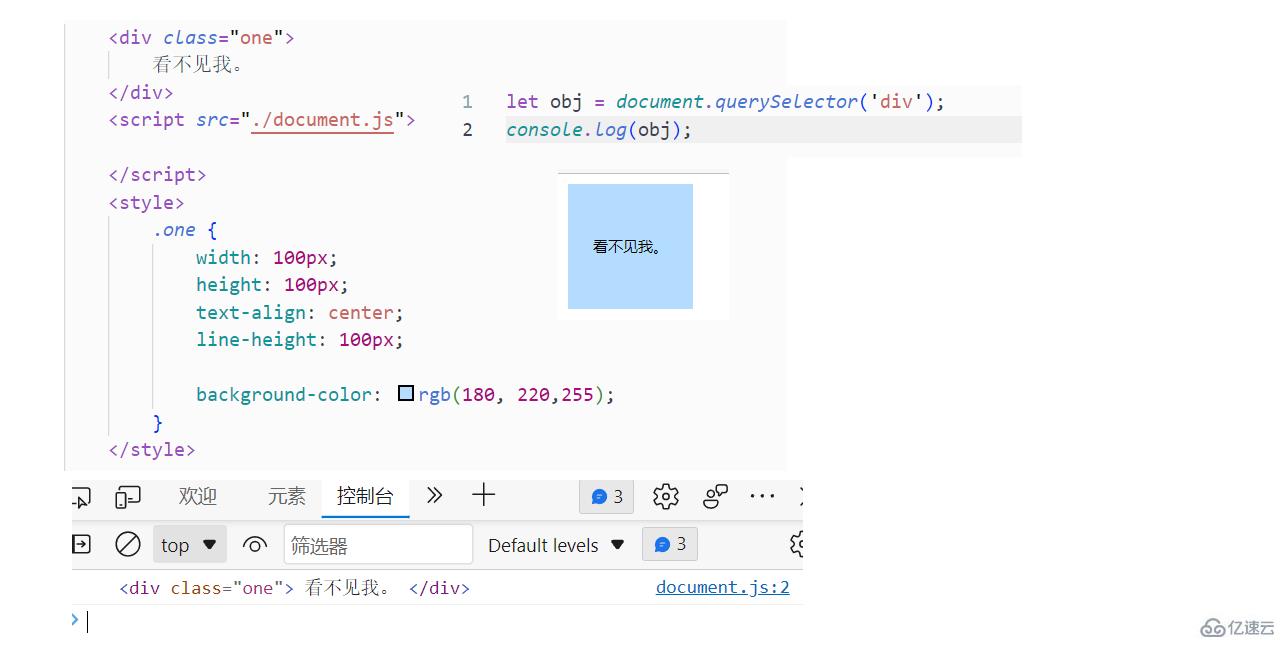
let obj = document.querySelector("選擇器");
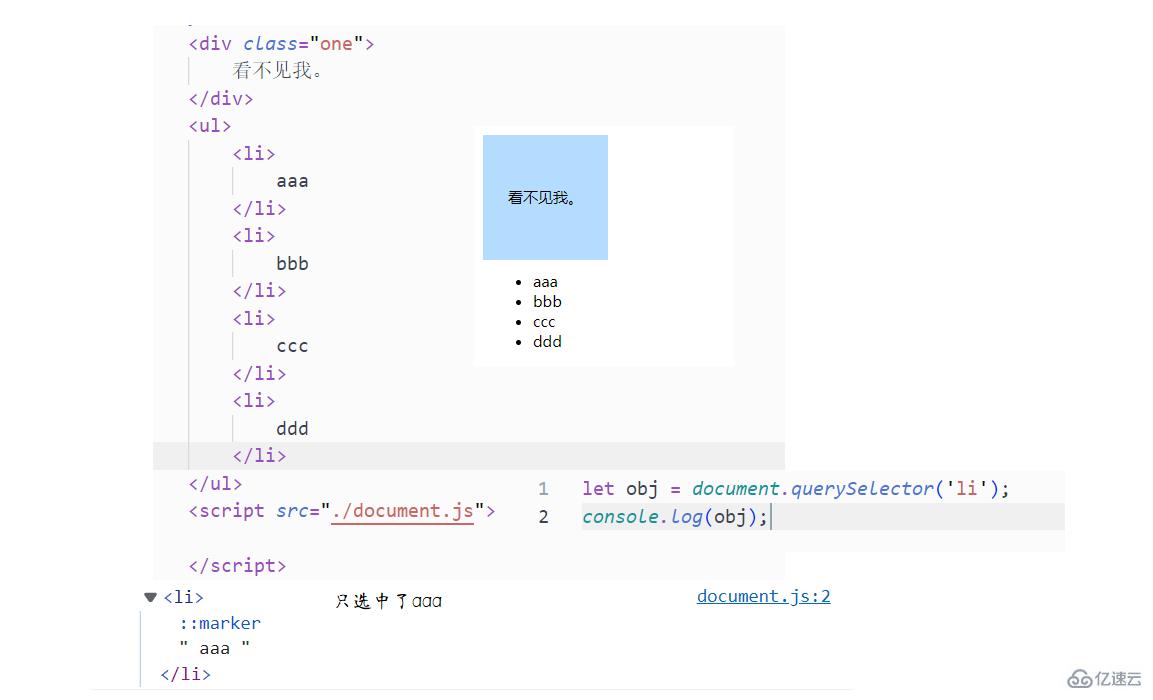
如果選擇的標簽在頁面有多個,只會選擇第一次出現在頁面的標簽。

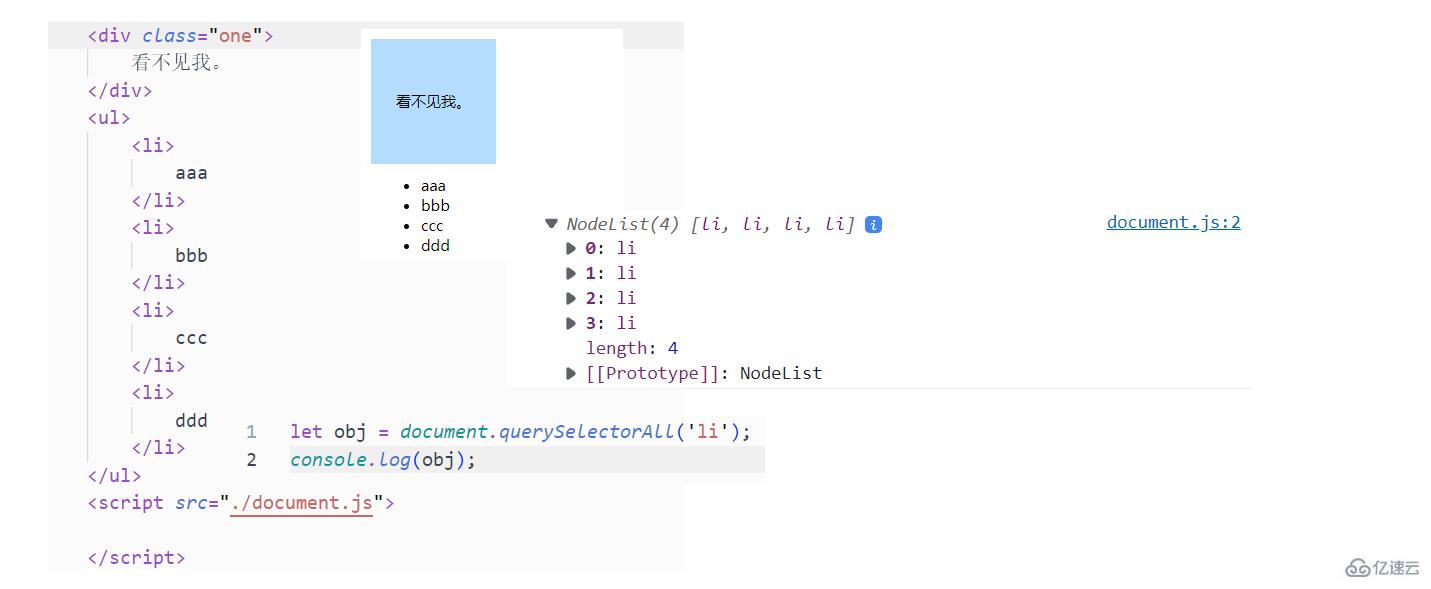
如果想要把這些元素都選中,就需要使用querySelectorAll函數。
用法和querySelector 是一樣的。
let var_name = document.querySelectorAll("選擇器");該函數會返回一個類似與數組的對象,用法和數組一模一樣,但是除此之外,還能添加鍵值對。
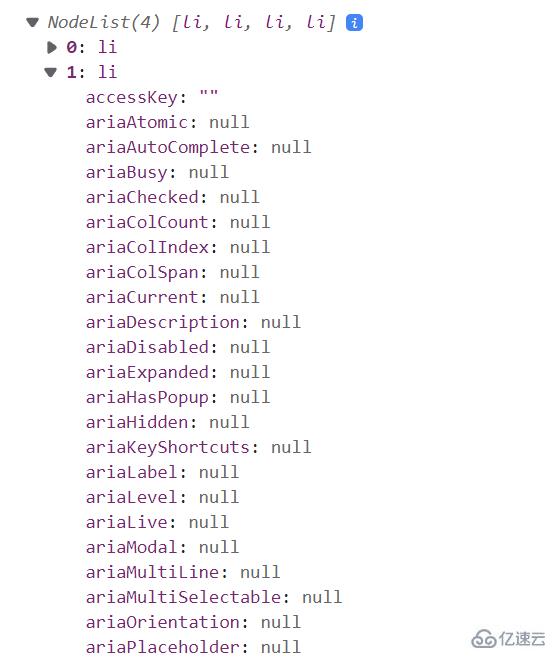
對該數組里面的元素進行展開,會發現很多屬性,這些屬性都是DOM原生的一些屬性。

JS很多代碼都是通過“事件”來觸發的,比如鼠標移動,鼠標滾動,鍵盤輸入,修改瀏覽器大小等等都會產生事件。
事件的三要素:
事件源,哪個HTML元素產生的事件。
事件類型,如鼠標移動,鼠標點擊,窗口大小改變等。
事件處理方式,當事件產生后,要執行什么js代碼。
例如,點擊事件操作代碼:
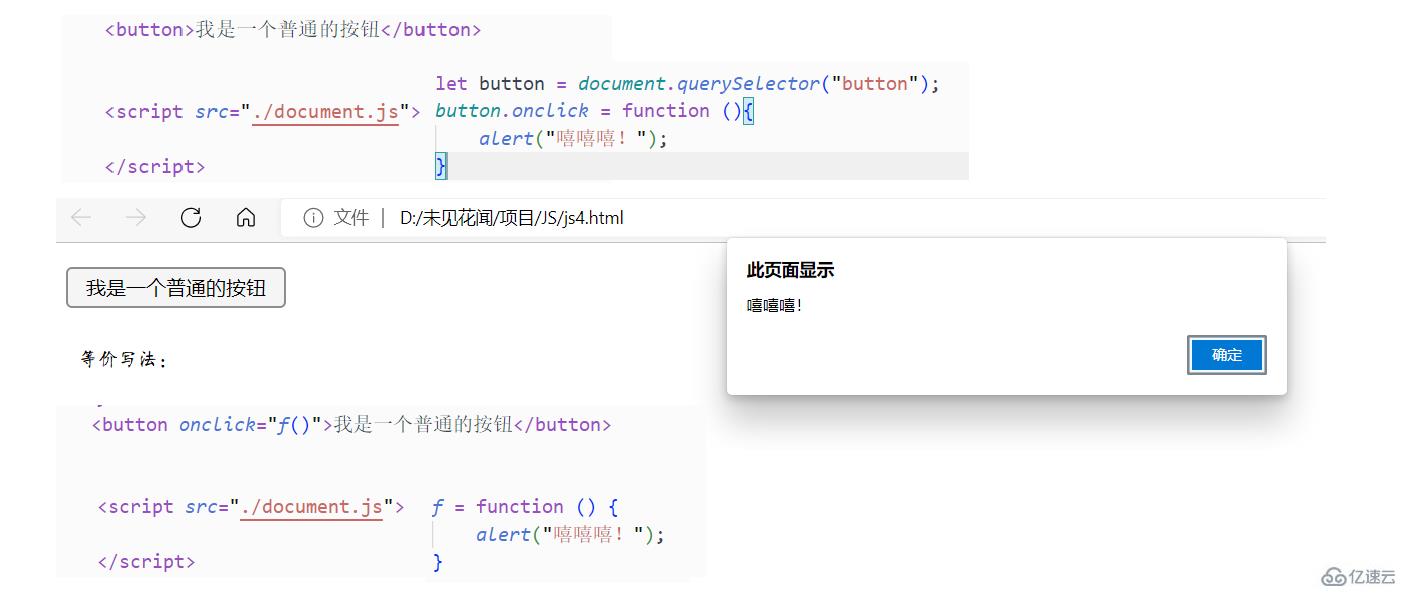
let button = document.querySelector("button");button.onclick = function (){
alert("嘻嘻嘻!");}栗子與運行效果:
圖中給出了一種等價的寫法,但是等價的寫法會使HTML代碼的結構更加復雜,所以更建議圖中的第一種寫法。
操作元素的分類:
元素的內容。
元素的屬性。
元素的樣式。
首先,操作元素的內容可以使用innerHTML屬性來獲取一個標簽里面的內容。
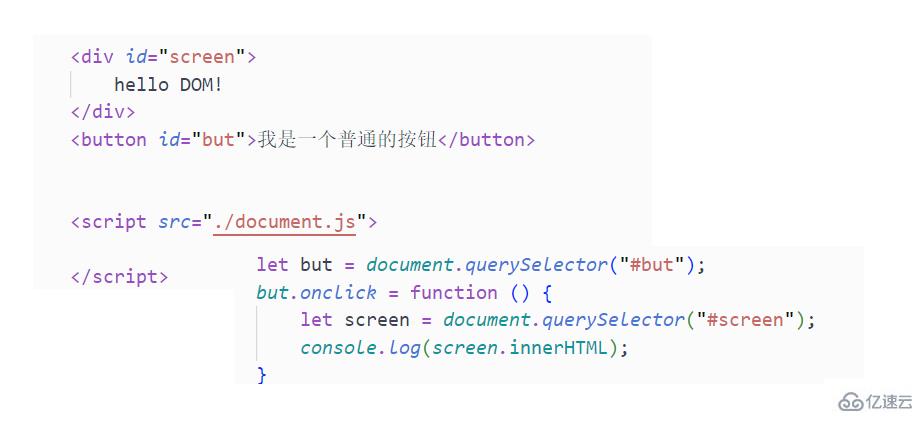
//1.選中標簽let var_name = document.querySelector();//2.獲取內容let content = var_name.innnerHTML;//3.修改內容var_name.innerHTML = 修改內容;
栗子:

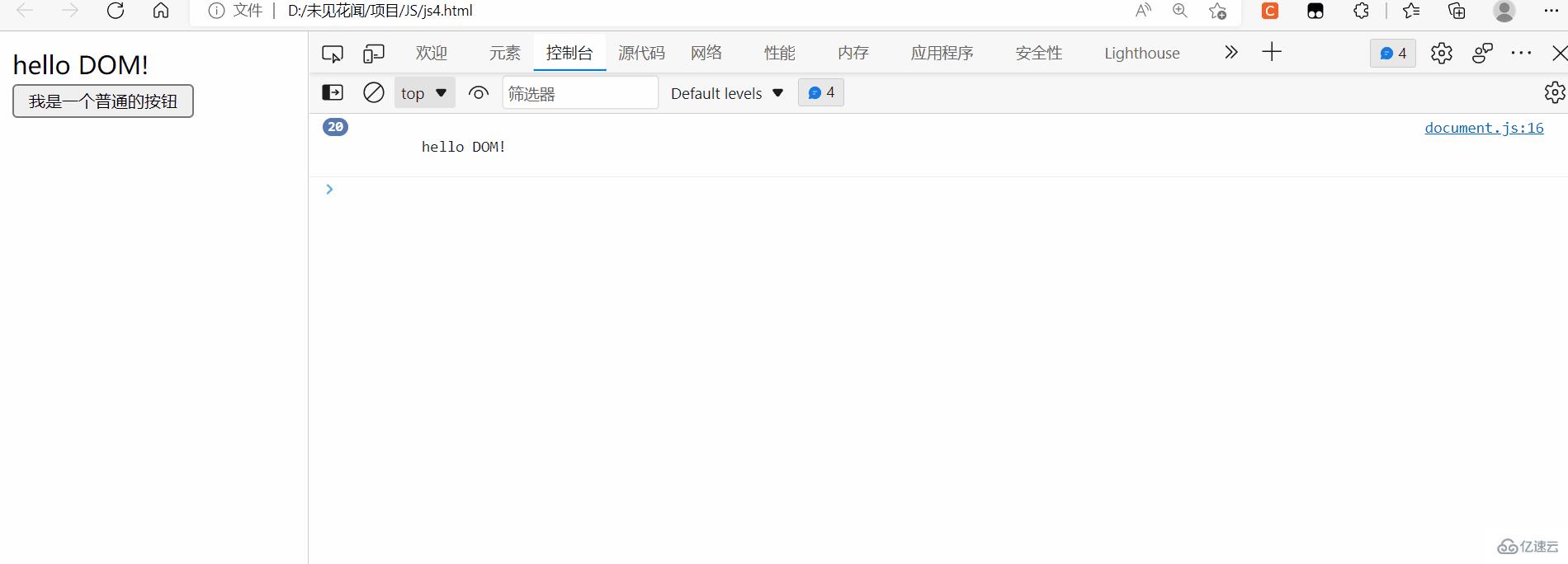
效果:
我們發現相同的元素都被折疊輸出了,我們可以點擊開發者工具的設置欄,來設置展開輸出。

上面我們在所選中的標簽里面放置的是文本,如果不是文本呢?其實也是一樣的,假設里面放了一個列表標簽,那么拿到的結果就是里面標簽的HTML代碼。
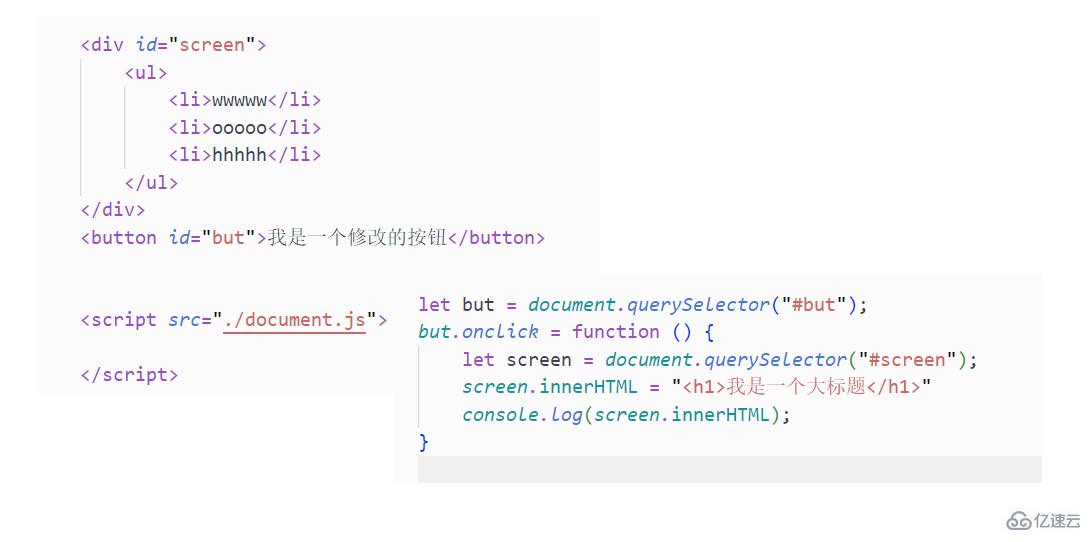
我們也可以來修改HTML的內容,比如將列表改為一個標題。

效果:
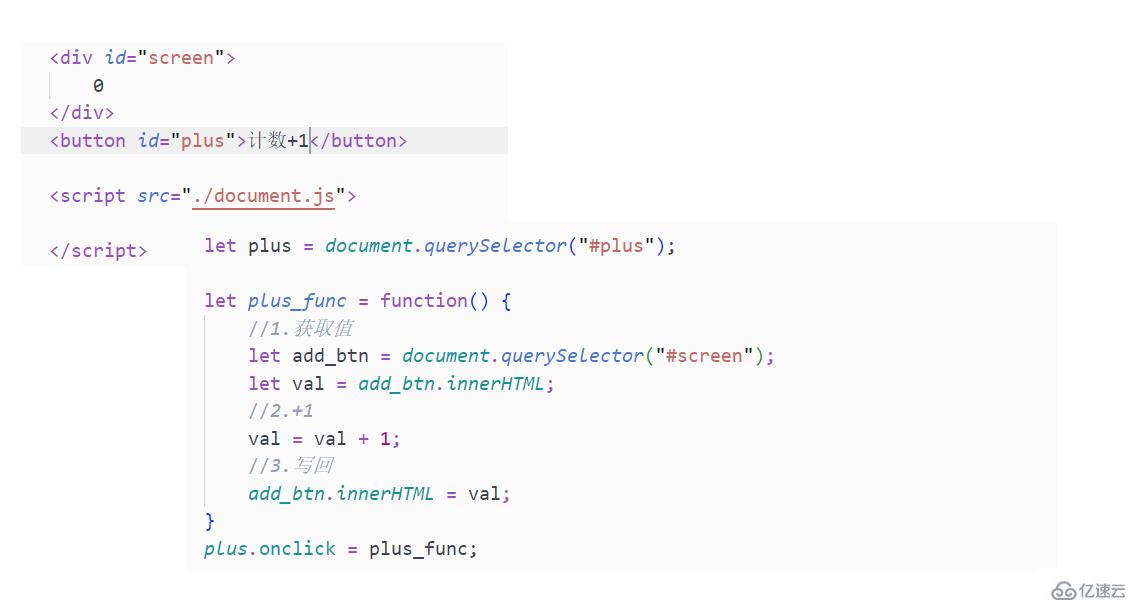
根據獲取與修改元素的知識,我們可以來實現一個簡單的計數器,基本思路就是:
獲取元素內容
修改元素內容(加一操作)
寫回到元素里面

效果:
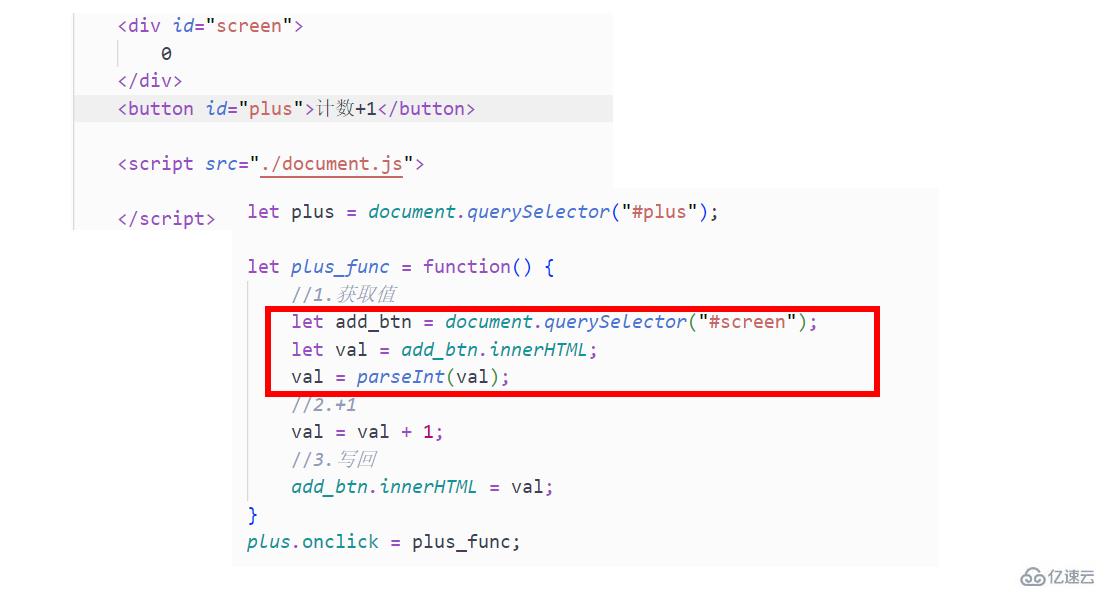
欸,好像與我們的預期有點不一致,原因就是修改元素內容時,拿到的內容是字符串類型的,發生的是拼接效果,而不是算術效果,所以我們需要進行轉換,那如何轉換?我們可以使用與java非常類似且同名的一個方法,它就是parseInt,同理如果需要小數那就有parseFloat,注意這里沒有parseDouble方法哦!

效果:
我們來豐富一下,加一個按鈕,可以完成減的功能。
頁面代碼:
<style>
#screen{
width: 88px;
height: 20px;
text-align: center;
line-height: 20px;
border-radius: 4px;
background-color: rgb(100, 200, 100);
}
#plus, #sub{
width: 42px;
height: 20px;
border-radius: 10px;
margin-top: 4px;
border: 0px;
background-color: rgb(180, 200, 255);
}
</style>
<p id="screen">
0 </p>
<button id="plus">計數+1</button>
<button id="sub">計數-1</button>
<script src="./document.js">
</script>JavaScript代碼:
let plus = document.querySelector("#plus");let sub = document.querySelector("#sub");let plus_func = function() {
//1.獲取值
let add_btn = document.querySelector("#screen");
let val = add_btn.innerHTML;
val = parseInt(val);
//2.+1
val = val + 1;
//3.寫回
add_btn.innerHTML = val;}let sub_func = function() {
//1.獲取值
let sub_btn = document.querySelector("#screen");
let val =sub_btn.innerHTML;
val = parseInt(val);
//2.-1
val = val - 1;
//3.寫回
sub_btn.innerHTML = val;}plus.onclick = plus_func;sub.onclick = sub_func;效果:

但是對于但標簽是沒有innerHTML屬性的,比如input標簽,雖然不能通過innerHTML獲取屬性,但是可以通過value屬性獲取內容。
頁面代碼:
<input type="text" id="in" value="0"> <button id="add">+1</button> <script src="./document.js"> </script>
JavaScript代碼:
let add = document.querySelector("#add");add.onclick = function() {
//1.獲取值
let add_btn = document.querySelector("#in");
let val = add_btn.value;
val = parseInt(val);
//2.+1
val = val + 1;
//3.寫回
add_btn.value = val;}效果:
我們想實現一個小案例,就是點擊一個圖片就能切換圖片,再點擊一次又能夠切換回來,我們可以利用DOM來修改元素的屬性來實現,在這個案例中,我們只需設置點擊事件為修改圖片的路徑,也就是src屬性,就可以實現圖片的切換。
假設第一張圖片的路徑是./jee.png,第二張圖片的路徑是./櫻花.png,實現圖片切換的基本思路為:
獲取img元素。
設置onclick。
點擊事件的細節就是判斷路徑是否包含ee,包含就將src屬性換成./櫻花.png,反過來,判斷路徑是否包含櫻花,包含就將src屬性換成./jee.png
可以使用indexOf方法判斷是否包含某個字符串。
JavaScript代碼:
let img = document.querySelector("img");img.onclick = function() {
console.log(img.src);
if (img.src.indexOf("ee") >= 0) {
img.src = './櫻花.png';
} else if (img.src.indexOf("櫻花")) {
img.src = './jee.png'
}}頁面代碼:
<style>
img {
height: 450px;
}
</style>
<img src="./jee.png" alt="">
<script src="./document.js">
</script>效果:
具體哪些屬性可以修改,我們可以使用console.dir函數來獲取某個元素DOM API能夠操作的全部屬性。
實現一個按鈕,點擊之后按鈕文字從"播放"變為"暫停",再點擊一次,按鈕文字從"暫停"變為"播放"。
實現邏輯和切換邏輯是差不多的,具體看代碼吧:
JavaScript代碼:
let play = document.querySelector("#play");play.onclick = function(){
if (play.value == "播放") {
play.value = "暫停";
} else if (play.value = "暫停") {
play.value = "播放";
}}頁面代碼:
<input id="play" type="button" value="播放">
實現效果:

首先我們需要創建若干個復選框,只有一個全選框,我們選中全選框,其他元素需要被全部選中,一旦其他元素有未選中的,全選也必須是未選中的。
實現的基本思路:
獲取全選框元素,獲取其他元素。
注冊全選框的點擊事件,檢查其他框是否都被選中,如果選中,則全選框也選中,否則全選框不選中。
對每一個其他復選框設置點擊事件,并將狀態與全選復選框關聯。
每次點擊其他框都要檢測其他框是否都選中,以確定全選框的狀態。
JavaScript代碼:
let all = document.querySelector("#all");let gameroles = document.querySelectorAll(".gamerole");//checked屬性為checked表示選中狀態,為空字符串表示未選中//設置all的點擊事件all.onclick = function() {
for (let i = 0; i < gameroles.length; i++) {
//使gameroles元素狀態與all相同
gameroles[i].checked = all.checked;
}}//為gameroles的每個成員注冊點擊事件,并狀態確定all的狀態for (let i = 0; i < gameroles.length; i++) {
gameroles[i].onclick = function() {
all.checked = checkRole();
}}//檢查所有成員是否選中,確定all的狀態function checkRole() {
for (let i = 0; i < gameroles.length; i++) {
//只要有一個成員未選中,all狀態就是未選中
if (gameroles[i].checked == '') {
return '';
}
}
return "checked";}頁面代碼:
<input id="all" type="checkbox">全選 <br> <input class="gamerole" type="checkbox">胡桃 <br> <input class="gamerole" type="checkbox">可莉 <br> <input class="gamerole" type="checkbox">萬葉 <br> <input class="gamerole" type="checkbox">心海 <br> <input class="gamerole" type="checkbox">鍋巴 <br>
實際效果:

DOM還可以修改style屬性,下面來嘗試運用選中元素與修改元素的知識,來實現點擊文字放大的一個小案例。
因為CSS中不區分大小寫,屬性與變量的命名采用脊柱式命名,而JS中-不能用于變量的命名,為了能夠將CSS屬性與JS變量名匹配,JS使用駝峰的形式表示CSS的屬性,例如font-size屬性,對應JS的變量名為fontSize。
對于文字的放大,我們可以給文本所在的標簽注冊一個點擊事件,每點擊一次就將字體大小增大,即修改CSS的font-size屬性。
JavaScript代碼:
let p = document.querySelector("p");p.onclick = function() {
//1.獲取文字大小屬性
let wordsSize = parseInt(p.style.fontSize);
console.log("修改前" + wordsSize);
//2.修改文字大小
wordsSize += 5;
//3.寫回到屬性
p.style.fontSize = wordsSize + "px";
console.log("修改后" + wordsSize);}頁面代碼:
<p style="font-size: 20px;"> 我是一段文本 </p>
實現效果:
很多情況下一個個修改樣式屬性太麻煩了,我們也可以直接修改類屬性來達到效果,可以通過選中元素變量名.className來獲取和修改類屬性。
由于JavaScript里面的class是一個關鍵字,因此獲取元素的class不能使用class,而需要使用className,多個class屬性可以使用classList。
JavaScript代碼:
let p = document.querySelector('p');let button = document.querySelector('button');button.onclick = function(){
if (p.className == "light") {
p.className = 'black';
button.innerHTML = '開燈';
} else if (p.className == 'black') {
p.className = 'light';
button.innerHTML = '關燈';
}}頁面代碼:
<style>
p{
width: 500px;
text-align: center;
}
.light, .black{
width: 500px;
height: 500px;
text-align: center;
line-height: 500px;
font-size: 50px;
}
button{
width: 100px;
height: 50px;
font-size: 20px;
background-color: rgb(100,200,100);
border: 0cm;
border-radius: 10px;
}
.light{
background-color: aliceblue;
color: black;
}
.black{
background-color: black;
color: aliceblue;
}
</style>
<p class="light" >我是一段文本</p>
<p>
<button>關燈</button>
</p>實際效果:
除了修改元素的屬性和內容,我們還可以在頁面上添加元素,要添加元素,那就得先新建一個元素,并且還需要依賴一個父元素(已經創建好的),把這個新建的元素插入到父元素中就能實現元素的添加(依賴與DOM樹),這個操作也被稱為新增頁面結點。
新建元素:
let newp = document.createElement("元素標簽");補充元素內容:
newp.屬性 = 值;
插入到DOM樹:
選中的父元素.appendChild(創建的子元素);
實例:
JavaScript代碼:
let cnt = 1;let add = document.querySelector("#add");let parent = document.querySelector("#container");add.onclick = function() {
let newp = document.createElement("p");
newp.id = "newp" + cnt;
newp.className = cnt;
newp.innerHTML = "hello";
parent.appendChild(newp);
console.log(newp);
cnt++;}頁面代碼:
<p id="container"></p> <button id="add">新增節點</button>
實際效果:

刪除結點就更容易了,在DOM樹上刪除結點就行。
刪除結點:
獲取到的父元素.removeChild(需要刪除的子元素);
實例:
JavaScript代碼:
let cnt = 1;let add = document.querySelector("#add");let parent = document.querySelector("#container");let arr = [];add.onclick = function() {
let newp = document.createElement("p");
arr[cnt-1] = newp;
newp.id = "newp" + cnt;
newp.className = cnt;
newp.innerHTML = "hello";
parent.appendChild(newp);
console.log(newp);
cnt++;}let del = document.querySelector("#del");del.onclick = function() {
cnt--;
if (cnt > 0) {
console.log( "成功刪除一個元素");
parent.removeChild(arr[cnt-1]);
} else {
console.log( "該父元素已經沒有元素可以刪除了");
cnt++;
}}頁面代碼:
<p id="container"></p> <button id="add">新增節點</button> <button id="del">刪除節點</button>
實際效果:
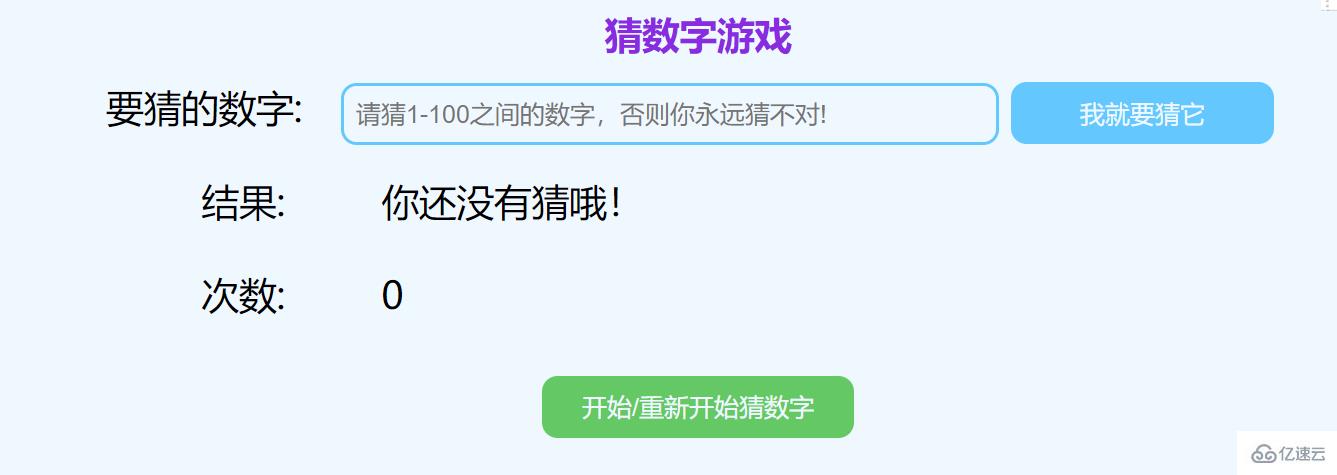
目標頁面

猜數字的邏輯我就不贅述了,不過里面需要取隨機數,我們可以通過js中的Math.random()函數來獲取隨機數,該函數生成隨機數的范圍是[0,1)區間內的一個小數,我們需要的是[1,100]之間的整數,我們可以乘上100后向下取整加一就能得到目標區間的數了,實現向下取整的函數是Math.floor(數字)。
然后前端頁面部分是通過HTML加上CSS彈性布局實現的,交互通過JavaScript DOM實現,下面的表白墻案例也是一樣的,就不多說了。
JavaScript代碼:
//獲取元素let input = document.querySelector("#guess");let ret = document.querySelector("#result");let cnt = document.querySelector("#count");let guessBtn = document.querySelector("#b1");let flash = document.querySelector("#b2");//生成1-100的隨機數//floor表示只取浮點數整數部分let ansNumber = Math.floor(Math.random() * 100) + 1;//實現按鈕猜數字的點擊事件guessBtn.onclick = function(){
//輸入框沒有值,表示用戶沒有輸入,不處理
if(input.value == '') {
return;
}
let guessNumber = parseInt(input.value);
if (guessNumber > ansNumber) {
ret.innerHTML = "YO!猜大了!";
ret.style.color = "red";
} else if (guessNumber < ansNumber) {
ret.innerHTML = "YO!猜小了!";
ret.style.color = "red";
} else {
ret.innerHTML = "Bingo!猜對了!";
ret.style.color = "green";
}
if (ret.innerHTML != "Bingo!猜對了!") {
let guessCount = parseInt(cnt.innerHTML) + 1;
cnt.innerHTML = guessCount;
}}//點擊flash按鈕刷新頁面,重置游戲、flash.onclick = function() {
location.reload();}頁面代碼:
<!DOCTYPE html><html lang="ch"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猜數字</title></head><body>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
background-color: aliceblue;
}
h4 {
width: 100%;
height: 30px;
text-align: center;
line-height: 30px;
color: blueviolet;
margin: 10px 0;
}
.guessp {
width: 100%;
height: 30px;
text-align: center;
display: flex;
justify-content: center;
}
.guessp #b1{
height: 20px;
width: 20%;
background-color: rgb(100,200,255);
color: aliceblue;
border: 0cm;
border-radius: 5px;
}
.guessp #b1:active{
background-color: gray;
}
.guessp #guess{
width: 50%;
height: 20px;
border: 1px solid rgb(100,200,255);
border-radius: 5px;
text-indent: 0.6em;
outline: none;
}
.guessp #number{
width: 30%;
text-align: right;
}
.guessp #in {
width: 70%;
margin-left: 2%;
text-align: left;
}
.cnt, .ret{
width: 100%;
height: 30px;
text-align: center;
}
.rev{
width: 100%;
height: 20px;
text-align: center;
}
.rev #b2{
margin: 4px;
height: 20px;
width: 100px;
background-color: rgb(100,200,100);
color: aliceblue;
border: 0cm;
border-radius: 5px;
}
.rev #b2:active{
background-color: gray;
}
.ret, .cnt{
width: 100%;
height: 30px;
display: flex;
justify-content:center;
}
.guessp #messr, .guessp #messc {
width: 30%;
text-align: right;
}
.guessp #result, .guessp #count{
width: 70%;
text-align: left;
margin-left: 5%;
}
</style>
<h4>猜數字游戲</h4>
<p class="guessp">
<span id="number">要猜的數字:</span>
<span id="in">
<input id="guess" type="text" value placeholder="請猜1-100之間的數字,否則你永遠猜不對!">
<button id="b1">我就要猜它</button>
</span>
</p>
<p class="guessp">
<span id="messr">結果:</span>
<span id="result">你還沒有猜哦!</span>
</p>
<p class="guessp">
<span id="messc">次數:</span>
<span id="count">0</span>
</p>
<p class="rev">
<button id="b2">
開始/重新開始猜數字 </button>
</p>
<script src="./猜數字.js">
</script>
</body></html>實際效果:
目標頁面

JavaScript代碼:
//獲取元素let loveBtn = document.querySelector("#submit");let adv = ["深情地", "溫柔地", "隨便地", "緊張地", "幽默地", "滑稽地", "開心地", ""];//用戶點擊表白將表白記錄顯示在表白按鈕下面let record = [];let i = 0;loveBtn.onclick = function() {
//1.獲取表白內容
let inputs = document.querySelectorAll("input");
let from = inputs[0].value;
let to = inputs[1].value;
let message = inputs[2].value;
//2.如果有一項內天為空,不處理
if (from == '' || to == '' || message == '') {
return;
}
//3.匯總表白語言
let n = adv.length;
let index = (Math.floor(Math.random() * 1000) + 1) % n;
let romAdv = adv[index];
let loveMess = from + romAdv + "對" + to + "說" + message;
record[i] = "留言" + (i+1) + ":" + loveMess;
//4.新建結點,插入表白記錄
let p = document.createElement("p");
p.innerHTML = record[i];
p.className = 'oh';
let container = document.querySelector(".container");
container.appendChild(p);
i++;
//5.表白完,清空輸入框
for (let i = 0; i < inputs.length; i++) {
inputs[i].value = '';
}}頁面代碼:
<!DOCTYPE html><html lang="ch"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墻</title></head><body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
background-color: aliceblue;
}
.container {
width: 100%;
}
h4 {
text-align: center;
padding: 30px 0;
font-size: 24px;
color: rgb(255, 140,160);
}
p {
text-align: center;
color: gray;
padding: 5px 0;
}
.row {
width: 400px;
height: 50px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
.row span{
width: 100px;
height: 40px;
text-align:center;
padding-right: 0px;
font-size: 24px;
color: rgb(255, 140,160);
}
.row input{
width: 300px;
height: 40px;
border: 2px solid rgb(255, 140,160);
border-radius: 5px;
outline: 0;
text-align: left;
padding-left: 0px;
margin-left: 0px;
text-indent: 0.4em;
font-size: 20px;
color: rgb(100,160,255);
}
.row #submit{
width: 200px;
height: 40px;
border-radius: 10px;
font-size: 24px;
border: 0px solid rgb(255, 140, 160);
background-color: rgb(255, 140, 160);
color: aliceblue;
line-height: 40px;
margin-top: 8px;
}
.row #submit:active{
background-color: rgb(140,180,255);
}
.oh {
width: 100%;
height: 30px;
margin-top: 8px;
font-size: 16px;
color: rgb(180,140,220);
text-align: center;
line-height: 30px;
}
</style>
<p class="container">
<h4>"真的是"表白墻</h4>
<p>輸入后點擊提交, 會將信息顯示在表白按鈕下方</p>
<p>這是一個正經的表白墻,這真的不是一個表白墻</p>
<p></p>
<p class="row">
<span>是誰:</span>
<input type="text" value placeholder="大白">
</p>
<p class="row">
<span>向誰:</span>
<input type="text" value placeholder="小白">
</p>
<p class="row">
<span>說:</span>
<input type="text" value placeholder="你好">
</p>
<p class="row">
<button id="submit">表白</button>
</p>
</p>
<script src="./表白墻0.0.js"></script></body></html>實際效果:

以上就是“JavaScript DOM API怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。