溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Android怎么自定義View實現圓形進度條”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Android怎么自定義View實現圓形進度條”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
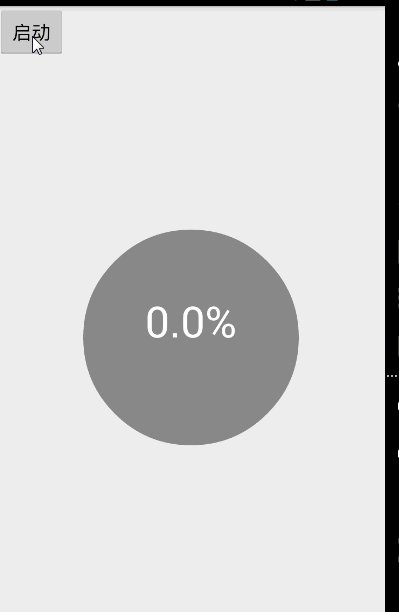
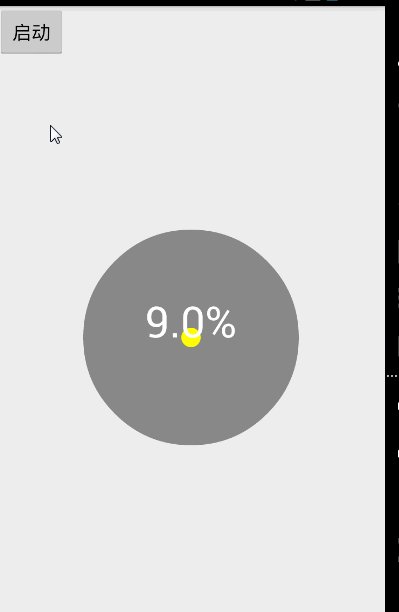
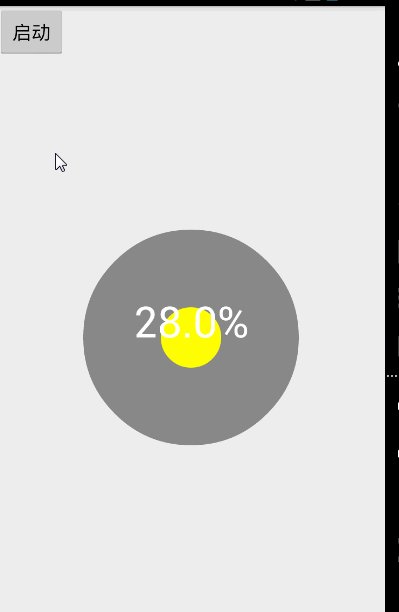
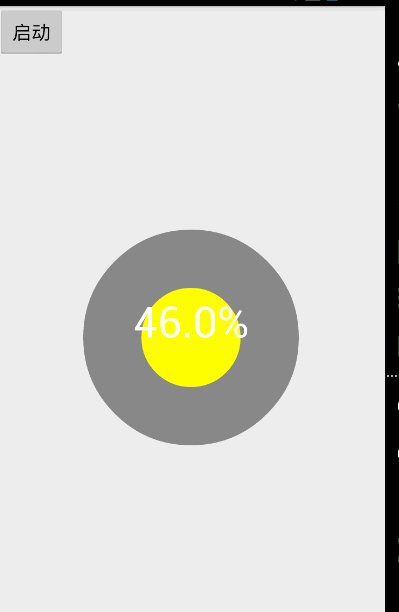
原理非常簡單,在自定義View的基礎上使用Canvas的drawCircle畫兩個圓,一個圓代表總體,一個圓代表現有進度,在主線程中使用set方法在Handler中傳遞進度,進度和總體都可以添加set、get方法進行自定義

//主線程代碼如下
public class MainActivity extends Activity {
private Button mBtn_start;
private MyProgresscircle myProgresscircle;
private int progress;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0:
progress++;
if(progress<=100){//形成循環
myProgresscircle.setCurrentProgress(progress);//傳遞進度
handler.sendEmptyMessageDelayed(0,200);//模擬下載延遲
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myProgresscircle= (MyProgresscircle) findViewById(R.id.myprogress);
mBtn_start= (Button) findViewById(R.id.button_start);
mBtn_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handler.sendEmptyMessage(0);//啟動下載發送一個空消息開始
}
});
}
}
//自定義View代碼:
public class MyProgresscircle extends View {
private int width;
private int height;
private Paint mPaintText;
private Paint mPaintCircle;
private Paint mPaintCircleCurrent;
private int CurrentProgress;
private int MaxProgress=100;
public void setCurrentProgress(int currentProgress) {
CurrentProgress = currentProgress;
invalidate();
}
public int getMaxProgress() {
return MaxProgress;
}
public void setMaxProgress(int maxProgress) {
MaxProgress = maxProgress;
}
public MyProgresscircle(Context context) {
super(context);
}
public MyProgresscircle(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintText=new Paint();//字體進度畫筆
mPaintText.setTextSize(80);
mPaintText.setColor(Color.WHITE);
mPaintText.setStrokeWidth(10);
mPaintText.setTextAlign(Paint.Align.CENTER);//偏移
mPaintCircle=new Paint();//外圓畫筆
mPaintCircle.setColor(Color.GRAY);
mPaintCircle.setAntiAlias(true);
mPaintCircle.setStrokeWidth(10);
mPaintCircleCurrent=new Paint();//進度圓畫筆
mPaintCircleCurrent.setColor(Color.YELLOW);
mPaintCircleCurrent.setAntiAlias(true);
mPaintCircleCurrent.setStrokeWidth(10);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {//這個復寫方法用來得到寬和高
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(width / 2, height / 2, 200, mPaintCircle);
canvas.drawCircle(width/2,height/2,CurrentProgress/100f*200,mPaintCircleCurrent);
canvas.drawText(CurrentProgress*100f/MaxProgress+"%",width/2,height/2,mPaintText);//把進度轉化為百分比
}
}讀到這里,這篇“Android怎么自定義View實現圓形進度條”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。