您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用Node.js創建一個簡單的HTTP服務器”,在日常操作中,相信很多人在如何使用Node.js創建一個簡單的HTTP服務器問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何使用Node.js創建一個簡單的HTTP服務器”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
node.js基于Chrome的v8引擎運行js代碼,因此我們可以擺脫瀏覽器環境,直接在控制臺中運行js代碼,比如下面這個hello world代碼
console.log('hello world');控制臺中直接使用node即可運行

node.js的內置模塊http提供了基本的http服務的能力,基于CommonJS規范,我們可以使用require導入http模塊進行使用http模塊中有一個createServer函數能夠讓我們創建一個http服務器
其接收一個回調函數作為參數,這個回調函數接收兩個參數 -- request和response
request包括所有客戶端請求的信息,比如url、請求頭header、請求方式和請求體等
response主要用于返回信息給客戶端,封裝了一些操作響應體相關的操作,比如response.writeHead方法就可以讓我們自定義返回體的頭部信息和狀態碼
當我們將響應體處理好了之后,調用response.end()方法就可以將響應體發送給客戶端
使用createServer函數只是幫我們創建了一個Server對象,并沒有讓其開啟監聽,我們還需要調用server對象的listen方法才可以進行監聽,真正作為一個服務器開始運行
listen方法的第一個參數是監聽的端口號,第二個參數則是綁定的主機ip,第三個參數是一個回調函數,會被http模塊異步調用,當遇到錯誤的時候,就能夠在這個回調函數的第一個參數中獲取到拋出的異常 ,我們可以選擇對異常進行處理,讓我們的服務器更加健壯
下面是使用http模塊創建一個簡單服務器的例子
const { createServer } = require('http');
const HOST = 'localhost';
const PORT = '8080';
const server = createServer((req, resp) => {
// the first param is status code it returns
// and the second param is response header info
resp.writeHead(200, { 'Content-Type': 'text/plain' });
console.log('server is working...');
// call end method to tell server that the request has been fulfilled
resp.end('hello nodejs http server');
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log('Something wrong: ', error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});可以直接嘗試用node運行它,創造一個屬于你的服務器!服務器運行后,瀏覽器訪問http://localhost:8080即可訪問到這個服務器

也可以使用nodemon運行它,這樣當我們的代碼發生變化的時候就不需要手動終止程序再重新運行了
npm i -g nodemon
建議全局安裝它,這樣就可以直接使用,不需要通過npx nodemon去使用
使用也很簡單,直接將node命令改成nodemon命令即可
nodemon http-server.js

前面我們在使用createServer以及resp對象的時候,看不到任何的語法提示,必須隨時跟著node官方文檔去邊用邊查,有點不方便
但是沒關系,我們可以使用ts的.d.ts文件幫助我們提供語法提示功能,注意,我們不是使用ts進行開發,只是使用它的語法提示功能而已
初始化項目 -- npm init -y
安裝@types/node -- pnpm i @types/node -D
在項目目錄下創建jsconfig.json文件,將node_modules排除在外,沒必要對其進行檢查
{ "compilerOptions": {
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
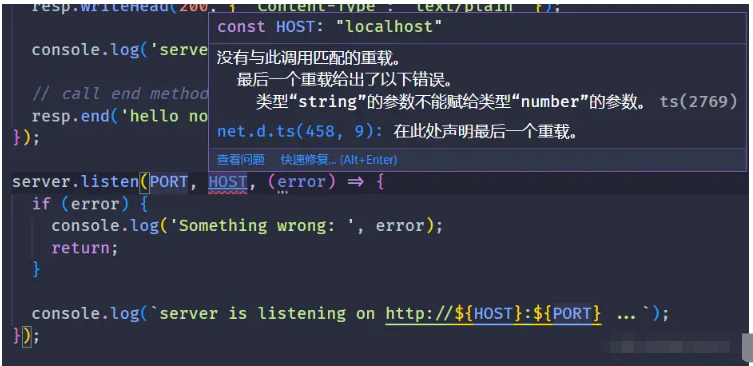
}不知道你是否有發現上面的代碼其實是有一處錯誤的呢?checkJs能夠幫助我們檢查類型錯誤問題,可以根據需要選擇是否開啟
可以看到,開啟檢查后立馬就給我們提示了參數類型不匹配的問題

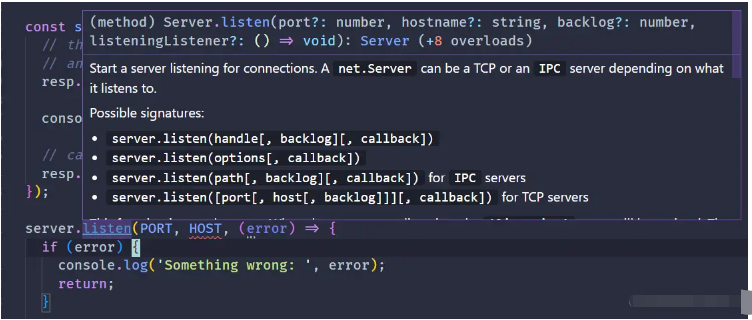
這時候將鼠標懸浮在listen方法上,就能夠看到該方法的簽名

可以看到,原來port參數需要是number類型,但是我們定義的時候是string類型,所以沒匹配上,將其修改為number的8080即可
而且可以直接查看到相關api的文檔,不需要打開node官方的文檔找半天去查看了
前面我們的簡單http server中只返回了一句話,那么是否能夠返回多句話呢?
這就要用到resp對象的write方法了,end只能夠返回一次內容,而是用write方法,我們可以多次寫入內容到響應體中,最后只用調用一次end,并且不傳遞任何參數,只讓他完成發送響應體的功能
const { createServer } = require("http");
const HOST = "localhost";
const PORT = 8080;
const server = createServer((req, resp) => {
resp.writeHead(200, { "Content-Type": "text/plain" });
console.log("server is working...");
// write some lorem sentences
resp.write("Lorem ipsum dolor sit amet consectetur adipisicing elit.\n");
resp.write("Omnis eligendi aperiam delectus?\n");
resp.write("Aut, quam quo!\n");
resp.end();
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log("Something wrong: ", error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});這次我們寫入了三句話,現在的效果就變成這樣啦

我們不僅可以返回字符串給瀏覽器,還可以直接讀取html文件的內容并將其作為結果返回給瀏覽器
這就需要用到另一個Node.js的內置模塊 -- fs,該模塊提供了文件操作的功能
使用fs.readFile可以異步進行讀取文件的操作,但是它不會返回promise對象,因此我們需要傳入回調去處理讀取到文件后的操作
還可以使用fs.readFileSync進行同步阻塞讀取文件,這里我們選擇異步讀取
const { createServer } = require("http");
const fs = require("fs");
const HOST = "localhost";
const PORT = 8080;const server = createServer((req, resp) => {
// change the MIME type from text/plain to text/html
resp.writeHead(200, { "Content-Type": "text/html" });
// read the html file content
fs.readFile("index.html", (err, data) => {
if (err) {
console.error(
"an error occurred while reading the html file content: ",
err
); throw err;
}
console.log("operation success!");
resp.write(data);
resp.end();
});
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log("Something wrong: ", error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});現在的結果就像下面這樣:

成功將html返回注意:這里需要將響應頭的**Content-Type**改為**text/html**,告知瀏覽器我們返回的是**html**文件的內容,如果仍然以**text/plain**返回的話,瀏覽器不會對返回的內容進行解析,即便它是符合**html**語法的也不會解析,就像下面這樣:

當我們需要編寫一個后端服務器,只負責返回接口數據的時候,就需要返回json格式的內容了,相信聰明的你也知道該怎么處理了:
將MIME類型設置為application/json
resp.write的時候傳入的是json字符串,可以使用JSON.stringify處理對象后返回
const { createServer } = require("http");
const HOST = "localhost";
const PORT = 8080;
const server = createServer((req, resp) => {
// change the MIME type to application/json
resp.writeHead(200, { "Content-Type": "application/json" });
// create a json data by using an object
const jsonDataObj = {
code: 0,
message: "success",
data: {
name: "plasticine",
age: 20,
hobby: "coding",
},
};
resp.write(JSON.stringify(jsonDataObj));
resp.end();
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log("Something wrong: ", error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});結果如下:

和之前返回html文件的思路類似,都是一個設置響應頭MIME類型,讀取文件,返回文件內容的過程
但是這次我們搞點不一樣的
我們的思路是在服務器運行的時候生成一個pdf文件,并將它返回
還需要將MIME的類型改為application/pdf生成pdf文件需要用到一個庫 -- pdfkit
pnpm i pdfkit
首先我們編寫一個創建pdf文件的函數,因為創建pdf文件還需要進行一些寫入操作,不確定什么時候會完成,但是我們的請求必須等到pdf文件創建完成后才能得到響應
所以我們需要將它變成異步進行的,返回一個promise
/**
* @description 創建 pdf 文件
*/const createPdf = () => {
return new Promise((resolve, reject) => {
if (!fs.existsSync("example.pdf")) {
// create a PDFDocument object
const doc = new PDFDocument();
// create write stream by piping the pdf content.
doc.pipe(fs.createWriteStream("example.pdf"));
// add some contents to pdf document
doc.fontSize(16).text("Hello PDF", 100, 100);
// complete the operation of generating PDF file.
doc.end();
}
resolve("success");
});
};這里使用到了管道操作,將PDFDocument對象的內容通過管道傳到新創建的寫入流中,當完成操作后我們就通過resovle告知外界已經創建好pdf文件了
然后在服務端代碼中調用
const server = createServer(async (req, resp) => {
// change the MIME type to application/pdf
resp.writeHead(200, { "Content-Type": "application/pdf" });
// create pdf file
await createPdf();
// read created pdf file
fs.readFile("example.pdf", (err, data) => {
if (err) {
console.error(
"an error occurred while reading the pdf file content: ",
err
);
throw err;
}
console.log("operation success!");
resp.end(data);
});
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log("Something wrong: ", error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});現在瀏覽器就可以讀取到創建的pdf文件了

思路依然是一樣的,讀取一個音頻文件,然后通過管道將它送到resp對象中再返回即可
const { createServer } = require("http");
const { stat, createReadStream } = require("fs");
const HOST = "localhost";
const PORT = 8080;
const server = createServer((req, resp) => {
// change the MIME type to audio/mpe
resp.writeHead(200, { "Content-Type": "audio/mp3" });
const mp3FileName = "audio.mp3";
stat(mp3FileName, (err, stats) => {
if (stats.isFile()) {
const rs = createReadStream(mp3FileName);
// pipe the read stream to resp
rs.pipe(resp);
} else {
resp.end("mp3 file not exists");
}
});
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log("Something wrong: ", error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});效果如下

打開后就是一個播放音頻的界面,這是chrome提供的對音頻文件的展示,并且打開控制臺會發現有返回音頻文件

注意:將音頻文件流通過管道傳到**resp**后,不需要調用**resp.end()**方法,因為這會關閉整個響應,導致音頻文件無法獲取


視頻文件和音頻文件的處理是一樣的,只是MIME的類型要改成video/mp4,其他都一樣
const { createServer } = require("http");
const { stat, createReadStream } = require("fs");
const HOST = "localhost";
const PORT = 8080;
const server = createServer((req, resp) => {
// change the MIME type to audio/mpe
resp.writeHead(200, { "Content-Type": "audio/mp4" });
const mp4FileName = "video.mp4";
stat(mp4FileName, (err, stats) => {
if (stats.isFile()) {
const rs = createReadStream(mp4FileName);
// pipe the read stream to resp
rs.pipe(resp);
} else {
resp.end("mp4 file not exists");
}
});
});
server.listen(PORT, HOST, (error) => {
if (error) {
console.log("Something wrong: ", error);
return;
}
console.log(`server is listening on http://${HOST}:${PORT} ...`);
});
到此,關于“如何使用Node.js創建一個簡單的HTTP服務器”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。