溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“node+multiparty如何實現文件上傳”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“node+multiparty如何實現文件上傳”吧!

文件上傳是每個項目中大概必不可少的操作,今天我們用nodejs實現一個文件上傳模塊。
1.模塊
npm i multiparty
npm i express
2.代碼
代碼我們放在(upload.js)文件中,文件中代碼如下:
// 上傳文件模塊
const multiparty = require('multiparty')
// 文件操作模塊
const fs = require('fs')
// 導入express框架
const express = require('express')
// 路由
const router = express.Router()
// 上傳文件接口
router.post('/upload/file', (req, res) => {
/* 生成multiparty對象,并配置上傳目標路徑 */
let form = new multiparty.Form();
// 設置編碼
form.encoding = 'utf-8';
// 設置文件存儲路徑,以當前編輯的文件為相對路徑
form.uploadDir = './public';
// parse,表單解析器
// fields :普通的表單數據
// files:上傳的文件的信息
form.parse(req, function (err, fields, files) {
try {
// 文件為files.file[0]
let upfile = files.file[0]
// 為文件進行命名,修改upfile文件中的path,否則會隨機生成文件名
let newpath = form.uploadDir + '/' + upfile.originalFilename //文件名
// 重命名
fs.renameSync(upfile.path, newpath);
// 返回信息,((upfile.size)/1048576).toFixed(2)將文件由B轉換為M的單位并進行取小數點后兩位進行四舍五入向上取操作
res.send({
code:200,
msg:'File Success',
file_name:upfile.originalFilename,
file_size:((upfile.size)/1048576).toFixed(2)+'M'
})
} catch {
// 異常情況下的消息
console.log(err)
res.send({
code:401,
msg:'File error',
more_msg:err
})
}
})
})
// 導出該模塊供main主函數文件中進行調用
module.exports = router3.main.js文件
// 引入express模塊
const express = require('express')
// 實例化express
const app = express()
// 文件夾映射
app.use('/static',express.static('public'))
// 上傳文件接口
const upload=require('./router/upload')
app.use(upload)
// 監聽服務
app.listen('3333', '0.0.0.0', (res) => {
console.log('Server running http://127.0.0.1:3333')
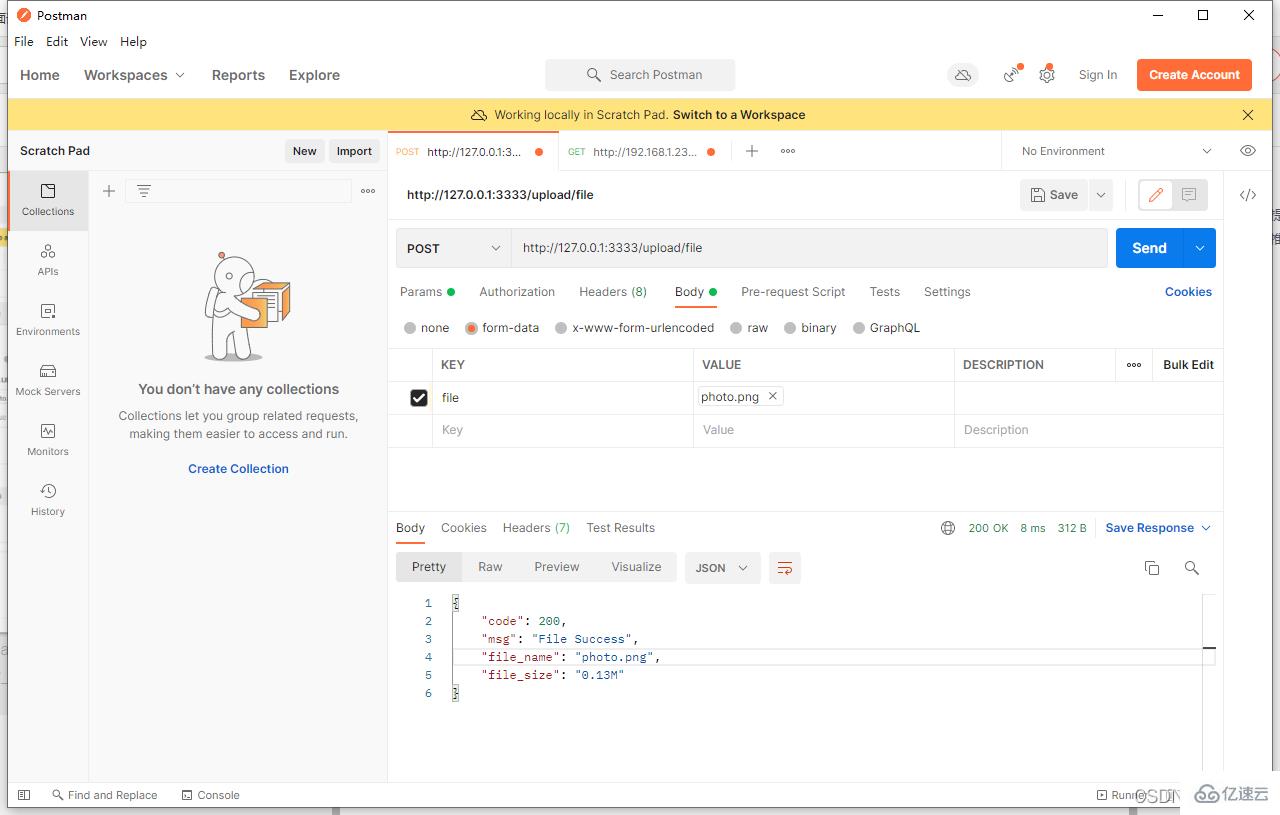
})4.示例

感謝各位的閱讀,以上就是“node+multiparty如何實現文件上傳”的內容了,經過本文的學習后,相信大家對node+multiparty如何實現文件上傳這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。