您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue-cli3中怎么引入ECharts并實現自適應”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

1. 安裝echarts
npm install echarts
2. components/echarts/index.vue
<template> <div :class="className" : /> </template>
<script>
import echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
import {debounce} from '@/utlis/index.js'
const animationDuration = 6000
export default {
props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '100%'
},
// 數據源
echartsData: {
type: Object,
default: {}
},
},
data() {
return {
chart: null,
}
},
watch: {
},
//初始化
mounted() {
this.initChart()
this.resizeHandler = debounce(() => {
if (this.chart) {
this.chart.resize()
}
}, 100)
window.addEventListener('resize', this.resizeHandler)
},
//銷毀
beforeDestroy() {
if (!this.chart) {
return
}
window.removeEventListener('resize', this.resizeHandler)
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'macarons')
this.chart.setOption(this.echartsData, animationDuration)
}
}
}
</script>3. utlis/index.js
export function debounce(func, wait, immediate) {
let timeout, args, context, timestamp, result
const later = function() {
// 據上一次觸發時間間隔
const last = +new Date() - timestamp
// 上次被包裝函數被調用時間間隔last小于設定時間間隔wait
if (last < wait && last > 0) {
timeout = setTimeout(later, wait - last)
} else {
timeout = null
// 如果設定為immediate===true,因為開始邊界已經調用過了此處無需調用
if (!immediate) {
result = func.apply(context, args)
if (!timeout) context = args = null
}
}
}
return function(...args) {
context = this
timestamp = +new Date()
const callNow = immediate && !timeout
// 如果延時不存在,重新設定延時
if (!timeout) timeout = setTimeout(later, wait)
if (callNow) {
result = func.apply(context, args)
context = args = null
}
return result
}
}4. 在.vue 中使用 test/index.vue
<template> <div id="test"> <echarts :echartsData="echartsData" /> </div> </template>
<script>
import echarts from '@/components/echarts/index'
export default {
components: {
echarts
},
data() {
return {
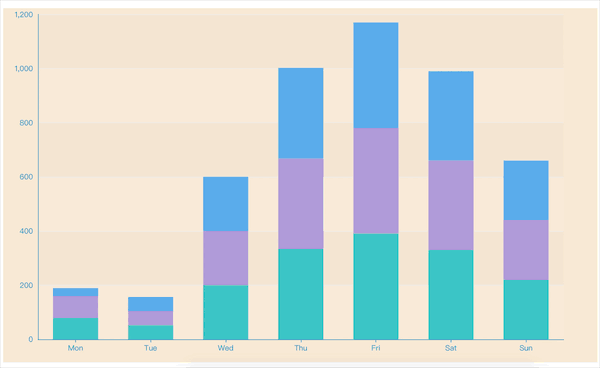
echartsData: {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐標軸指示器,坐標軸觸發有效
type: 'shadow' // 默認為直線,可選為:'line' | 'shadow'
}
},
grid: {
top: 10,
left: '2%',
right: '2%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}],
yAxis: [{
type: 'value',
axisTick: {
show: false
}
}],
series: [{
name: 'pageA',
type: 'bar',
stack: 'vistors',
barWidth: '60%',
data: [79, 52, 200, 334, 390, 330, 220],
}, {
name: 'pageB',
type: 'bar',
stack: 'vistors',
barWidth: '60%',
data: [80, 52, 200, 334, 390, 330, 220],
}, {
name: 'pageC',
type: 'bar',
stack: 'vistors',
barWidth: '60%',
data: [30, 52, 200, 334, 390, 330, 220],
}]
}
}
}
}
</script><style lang="scss" scoped>
#test {
width: 100%;
height: 100%;
background: antiquewhite;
position: absolute;
top: 0px;
bottom: 0px;
}
</style>在終端輸入
cnpm install echarts --save
在main.js中引入
import * as eCharts from 'echarts'; Vue.prototype.$eCharts = eCharts;
新建組件echats.vue
首先應該明確Echarts圖形必須滿足四項剛性條件才可以繪制:
準備一個具有寬高的容器(container);
每次繪制之前需要初始化(init);
必須設置配置,否則無從繪制(option);
改變數據時必須傳入改變的數據,否則監聽不到新數據(setOption);
1.容器
注意,容器的寬高可以通過v-bind綁定樣式的參數styleObj來設置(父組件引用時傳遞過來),使得應用echats組件時可以自由地設置寬高
<template> <div id="myChart" : ref="chart"> </div> </template>
2.初始化+配置
由于初始化需要獲取到容器dom,所以需要在mouted生命周期里面初始化
mounted () {
// 因為需要拿到容器,所以要掛載之后
this.init()
},
methods: {
init(){
let chart = this.$eCharts.init(this.$refs.chart)
let option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
}, //X軸
yAxis: { type: 'value' }, //Y軸
series: [
{
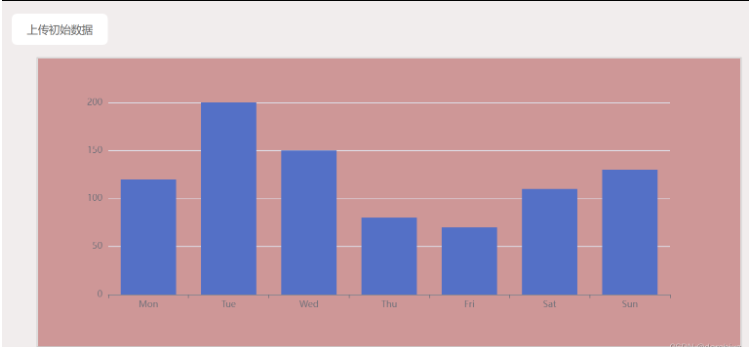
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
}] //配置項
}
chart.setOption(option)
}
}

“Vue-cli3中怎么引入ECharts并實現自適應”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。