溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“javaweb怎么實現文件上傳功能”,內容詳細,步驟清晰,細節處理妥當,希望這篇“javaweb怎么實現文件上傳功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1.創建文件上傳頁面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>文件上傳頁面</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/upload" enctype="multipart/form-data" method="post">
文件:<input type="file" name="file1"/><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>2.文件上傳Servlet
package com.whoami.servlet;
import com.whoami.utils.UploadUtils;
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.File;
import java.io.IOException;
@WebServlet(name = "UploadController",value = "/upload")
@MultipartConfig(maxFileSize = 1024*1024*100,maxRequestSize = 1024*1024*200)
public class UploadController extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//實現文件上傳
// 1.設置亂碼
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// 2.獲取請求的數據
Part part = request.getPart("file1"); //獲取文件提交的數據
// 3.獲取保存文件的路徑 真實路徑
String uploadPath = request.getServletContext().getRealPath("/WEB-INF/upload");
File file = new File(uploadPath);
if(!file.exists()){
file.mkdir(); //新建upload文件
}
// 4.文件上傳(保存)
//生成唯一文件名 防止文件覆蓋
String oldName = part.getSubmittedFileName();
String newName = UploadUtils.newFileName(oldName);
part.write(uploadPath+"\\"+newName);
// 5. 響應客戶端 上傳成功!
response.getWriter().println(part.getSubmittedFileName()+"上傳成功!!");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}3.生成唯一的文件名
package com.whoami.utils;
import java.util.UUID;
public class UploadUtils {
public static String newFileName(String filename){
return UUID.randomUUID().toString().replace("-","")+"_"+filename;
}
}
//UUID.randomUUID().toString()會
//生成隨意ID(像這樣的6c0766ef-de8d-415a-83bd-fbc3ebd7a306)
//replace("-","")是用空白替換-4.上傳結果
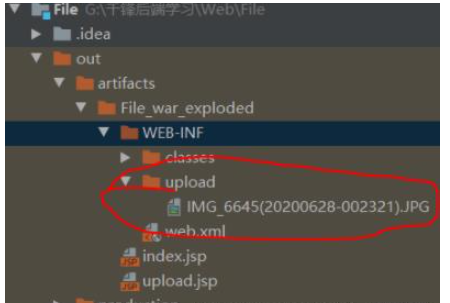
我把文件存到了項目的WEB-INF/upload下面

讀到這里,這篇“javaweb怎么實現文件上傳功能”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。