溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android怎么自定義彈出框”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
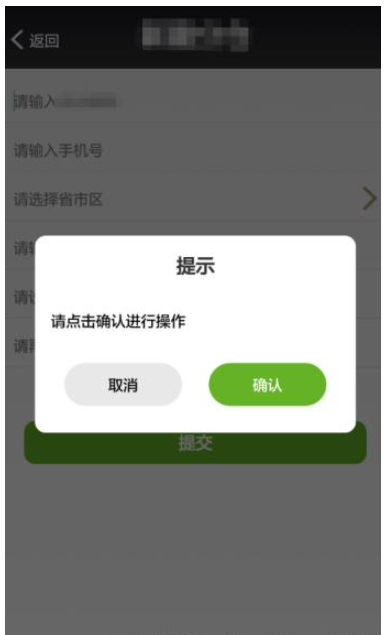
效果圖

1、先定義個一個繼承自Dialog的自定義彈框CustomDialog
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
/**
* 作者 Aaron Zhao
* 時間 2015/9/16 11:21
* 名稱 CustomDialog.java 描述
*/
public class CustomDialog extends Dialog {
/* Constructor */
private CustomDialog(Context context) {
super(context);
}
private CustomDialog(Context context, int themeResId) {
super(context, themeResId);
}
private CustomDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
/* Builder */
public static class Builder {
private TextView tvTitle, tvWarning, tvInfo;
private Button btnCancel, btnConfirm;
private View mLayout;
private View.OnClickListener mButtonCancelClickListener;
private View.OnClickListener mButtonConfirmClickListener;
private CustomDialog mDialog;
public Builder(Context context) {
mDialog = new CustomDialog(context, R.style.custom_dialog);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 加載布局文件
mLayout = inflater.inflate(R.layout.dialog_custom, null, false);
// 添加布局文件到 Dialog
mDialog.addContentView(mLayout, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
tvTitle = (TextView) mLayout.findViewById(R.id.tv_title);
tvWarning = (TextView) mLayout.findViewById(R.id.tv_warning);
tvInfo = (TextView) mLayout.findViewById(R.id.tv_info);
btnCancel = (Button) mLayout.findViewById(R.id.btn_cancel);
btnConfirm = (Button) mLayout.findViewById(R.id.btn_confirm);
}
/**
* 設置 Dialog 標題
*/
public Builder setTitle(String title) {
tvTitle.setText(title);
tvTitle.setVisibility(View.VISIBLE);
return this;
}
/**
* 設置 Warning
*/
public Builder setWarning(String waring) {
tvWarning.setText(waring);
if (waring == null || waring.equals("")) {
tvWarning.setVisibility(View.GONE);
}
return this;
}
/**
* 設置 Info
*/
public Builder setInfo(String message) {
tvInfo.setText(message);
return this;
}
/**
* 設置取消按鈕文字和監聽
*/
public Builder setButtonCancel(String text, View.OnClickListener listener) {
btnCancel.setText(text);
mButtonCancelClickListener = listener;
return this;
}
/**
* 設置確認按鈕文字和監聽
*/
public Builder setButtonConfirm(String text, View.OnClickListener listener) {
btnConfirm.setText(text);
mButtonConfirmClickListener = listener;
return this;
}
public CustomDialog create() {
btnCancel.setOnClickListener(new android.view.View.OnClickListener() {
@Override
public void onClick(View view) {
mDialog.dismiss();
mButtonCancelClickListener.onClick(view);
}
});
btnConfirm.setOnClickListener(new android.view.View.OnClickListener() {
@Override
public void onClick(View view) {
mDialog.dismiss();
mButtonConfirmClickListener.onClick(view);
}
});
mDialog.setContentView(mLayout);
mDialog.setCancelable(true);
mDialog.setCanceledOnTouchOutside(false);
return mDialog;
}
}
}2、定義CustomDialo布局文件:dialog_custom
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <LinearLayout android:layout_width="300dp" android:layout_height="wrap_content" android:background="@drawable/rect_s_rounded_white" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margin_10" android:layout_marginBottom="@dimen/margin_10" android:gravity="center" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="@dimen/size_18" android:textStyle="bold" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="@dimen/padding_10"> <TextView android:id="@+id/tv_warning" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@android:color/holo_red_dark" android:textSize="@dimen/size_14" /> <TextView android:id="@+id/tv_info" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margin_10" android:textColor="@android:color/black" android:textSize="@dimen/size_14" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margin_10" android:layout_marginBottom="@dimen/margin_10" android:gravity="center" android:orientation="horizontal" android:padding="@dimen/padding_10"> <Button android:id="@+id/btn_cancel" android:layout_width="110dp" android:layout_height="40dp" android:layout_marginRight="25dp" android:background="@drawable/button_gray_l_rounded_selector" android:textColor="@android:color/black" android:textSize="@dimen/size_14" /> <Button android:id="@+id/btn_confirm" android:layout_width="110dp" android:layout_height="40dp" android:background="@drawable/button_green_l_rounded_selector" android:textColor="@android:color/white" android:textSize="@dimen/size_14" /> </LinearLayout> </LinearLayout> </LinearLayout>
3、定義CustomDialog樣式文件:custom_dialog
<style name="custom_dialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowNoTitle">true</item> <item name="android:background">#00000000</item> <item name="android:windowBackground">@color/transparent</item> <item name="android:backgroundDimEnabled">true</item> </style>
4、定義其中按鈕樣式:button_green_l_rounded_selector和button_gray_l_rounded_selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <stroke android:color="@android:color/transparent" android:width="0dp"></stroke> <gradient android:angle="180" android:endColor="@color/button_green" android:startColor="@color/button_green"></gradient> <corners android:radius="50dp"></corners> </shape> </item> <item android:state_focused="true"> <shape android:shape="rectangle"> <stroke android:color="@android:color/transparent" android:width="0dp"></stroke> <gradient android:angle="180" android:endColor="@color/button_green" android:startColor="@color/button_green"></gradient> <corners android:radius="50dp"></corners> </shape> </item> <item android:state_pressed="false"> <shape android:shape="rectangle"> <stroke android:color="@android:color/transparent" android:width="0dp"></stroke> <gradient android:angle="0" android:endColor="@color/button_green" android:startColor="@color/button_green"></gradient> <corners android:radius="50dp"></corners> </shape> </item> <item android:state_focused="false"> <shape android:shape="rectangle"> <stroke android:color="@android:color/transparent" android:width="0dp"></stroke> <gradient android:angle="0" android:endColor="@color/button_green" android:startColor="@color/button_green"></gradient> <corners android:radius="50dp"></corners> </shape> </item> </selector>
5、具體使用
private void showDialog() {
OnClickListener onCancelClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
MyDialog.showToast(WarehouseAddActivity.this, "取消");
}
};
OnClickListener onConfimClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
MyDialog.showToast(WarehouseAddActivity.this, "確認");
}
};
showInfoDialog("", "請點擊確認進行操作", "取消", onCancelClickListener, "確認", onConfimClickListener);
}
protected void showInfoDialog(String waring, String info, String cancelText, OnClickListener cancelOnClick, String confirmText,
OnClickListener confirmOnClick) {
CustomDialog.Builder builder = new CustomDialog.Builder(this);
builder.setTitle("提示");
builder.setWarning(waring);
builder.setInfo(info);
builder.setButtonCancel(cancelText, cancelOnClick);
builder.setButtonConfirm(confirmText, confirmOnClick);
CustomDialog customDialog = builder.create();
customDialog.show();
}“Android怎么自定義彈出框”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。