您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Android基礎入門之dataBinding如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Android基礎入門之dataBinding如何使用”文章吧。

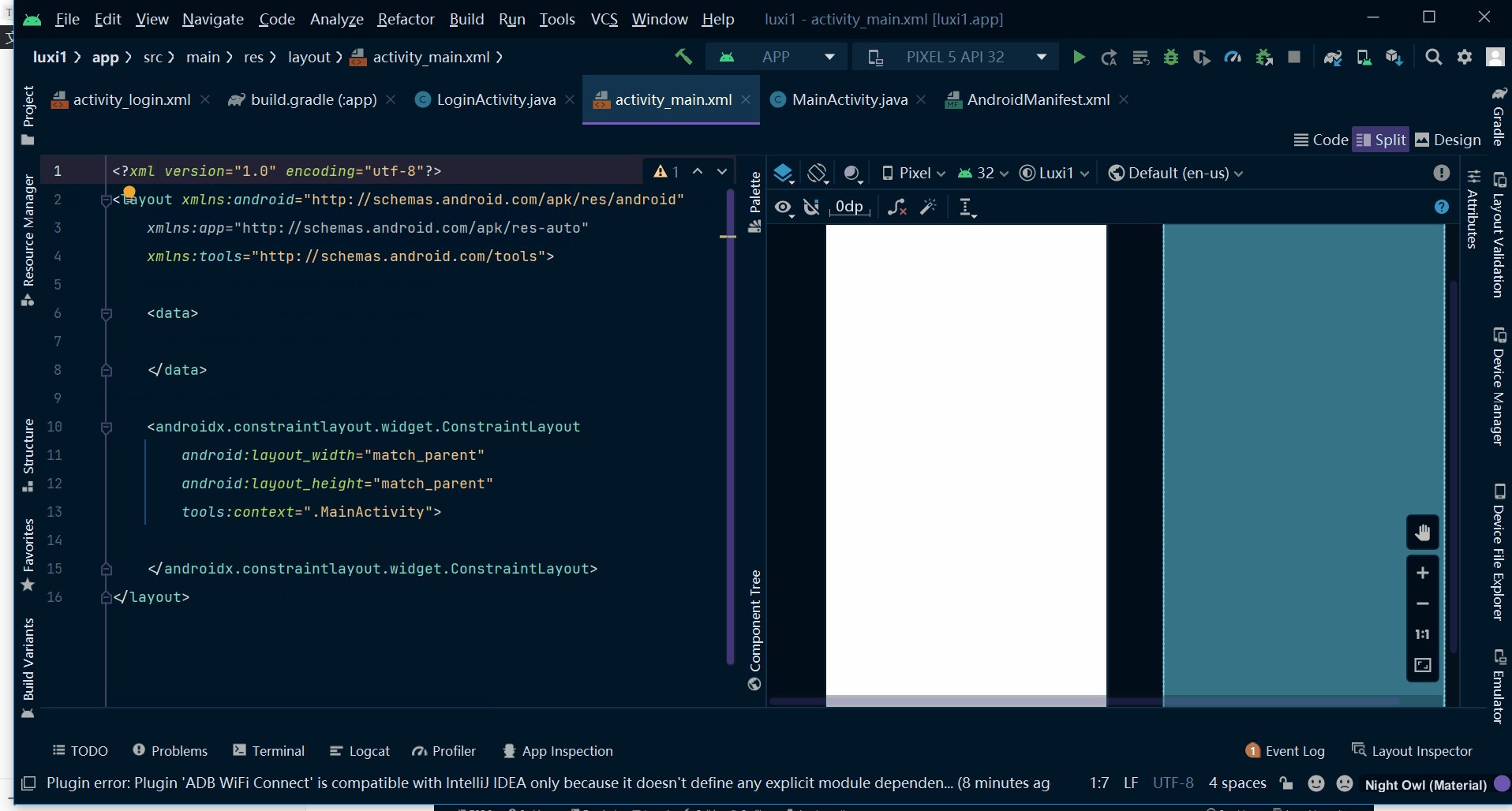
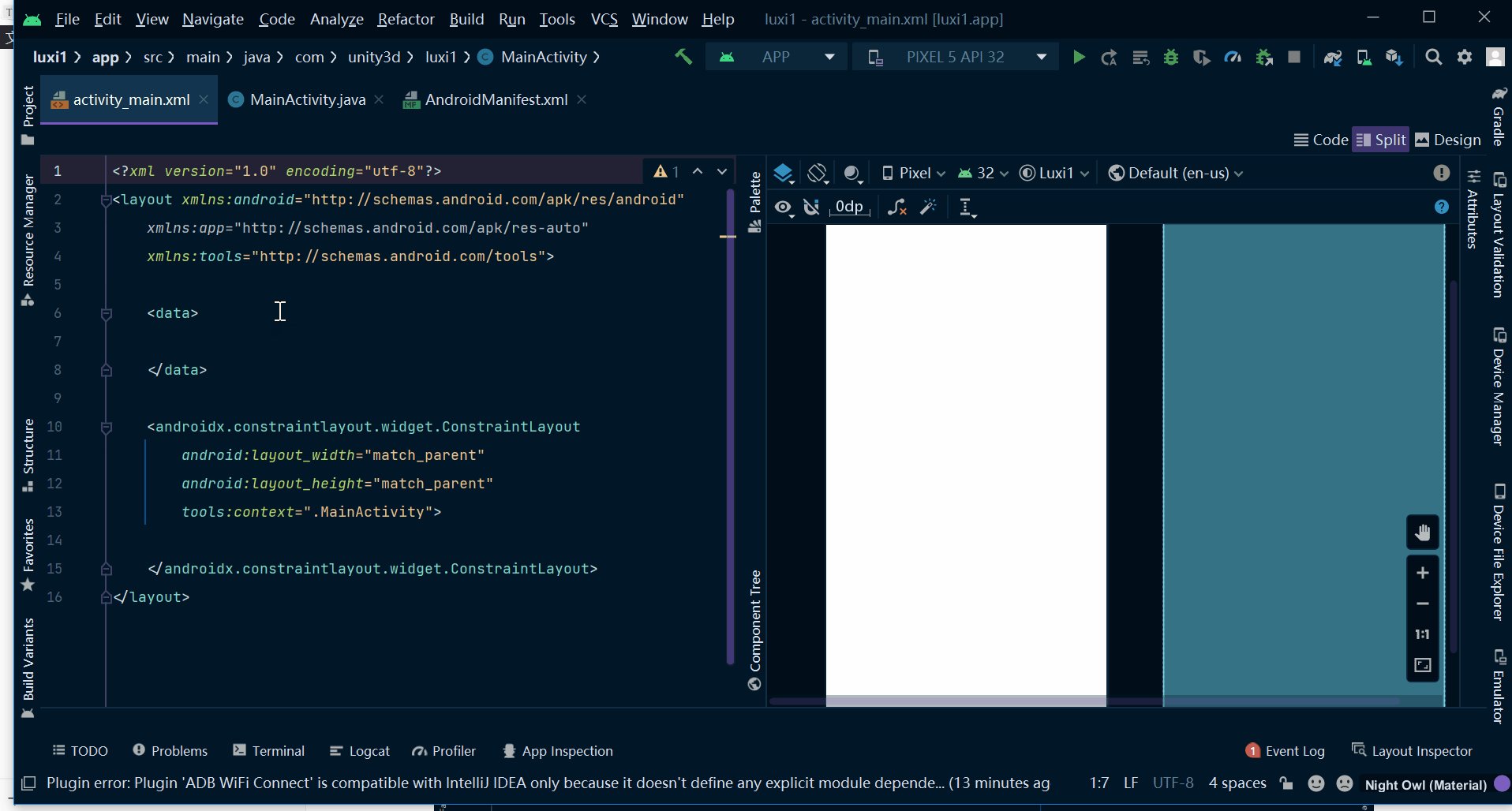
選中布局文件的第一行,按alter+enter就會彈出提示,默認選中data binding layout


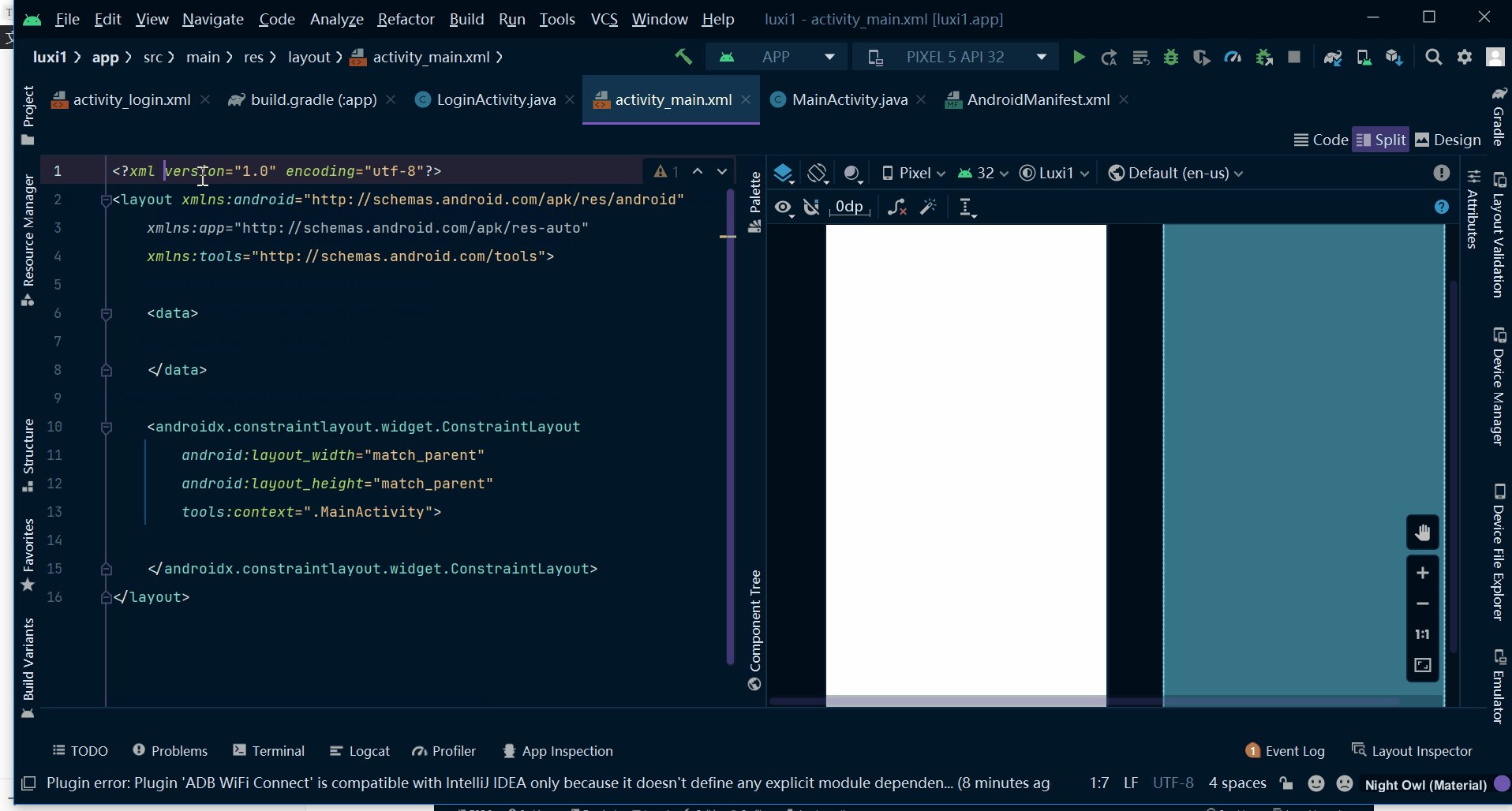
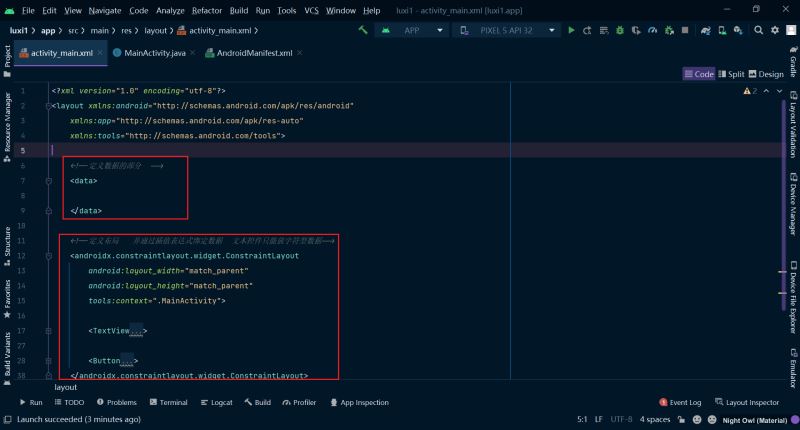
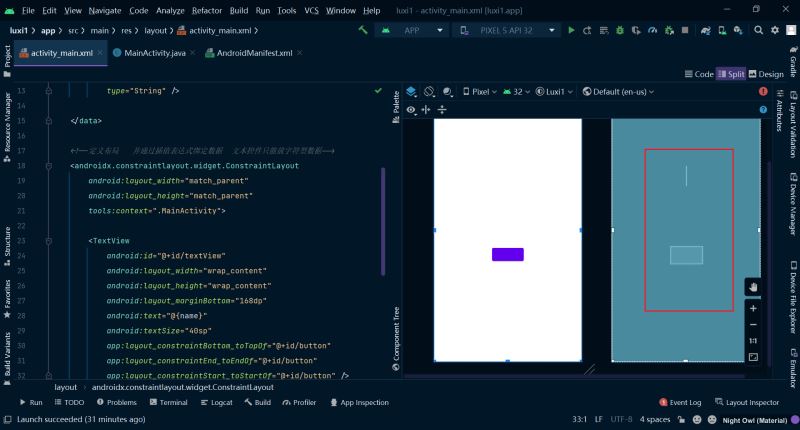
改造好的的新的布局文件里最大的變化就是多了一對<data></data>標簽;很容易想到這是為了實現布局文件里數據和布局的分離,以及更好的實現數據與視圖的雙向綁定(這里文章后面會慢慢介紹)

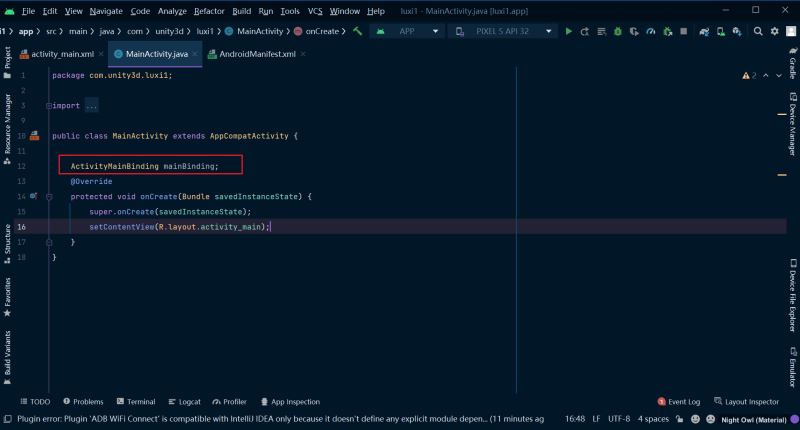
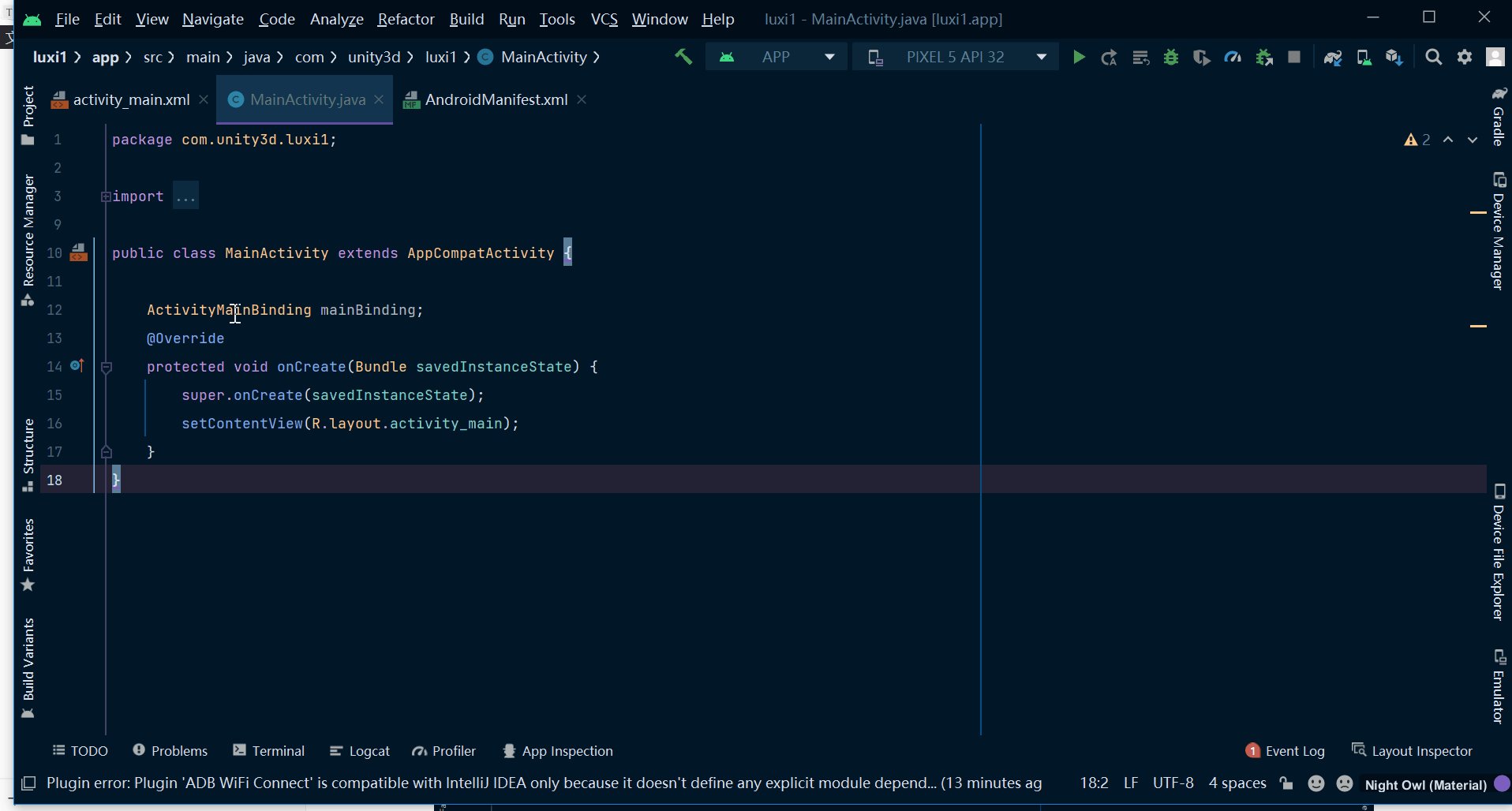
修改好布局文件之后,還需要對Activity文件做修改
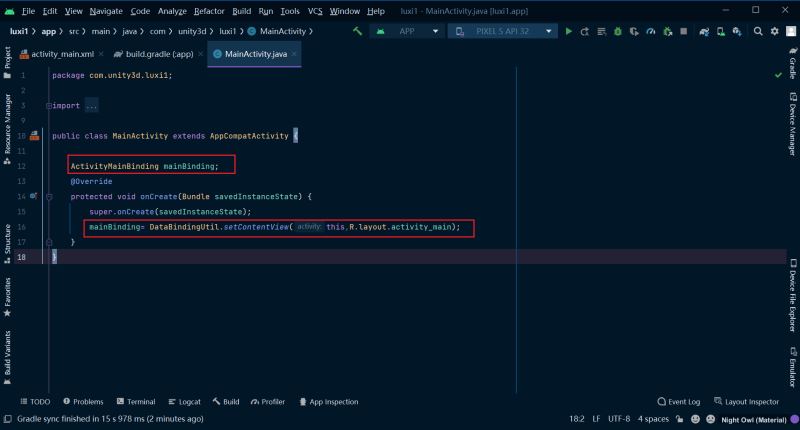
使用了dataBinding之后,編譯器會自動幫我們生成一個類名+Binding的新類,這其實是編譯器幫我們把布局文件轉換成了一個java文件,可以看到我們通過ctrl+鼠標左鍵點擊這個類可以直接訪問到布局文件


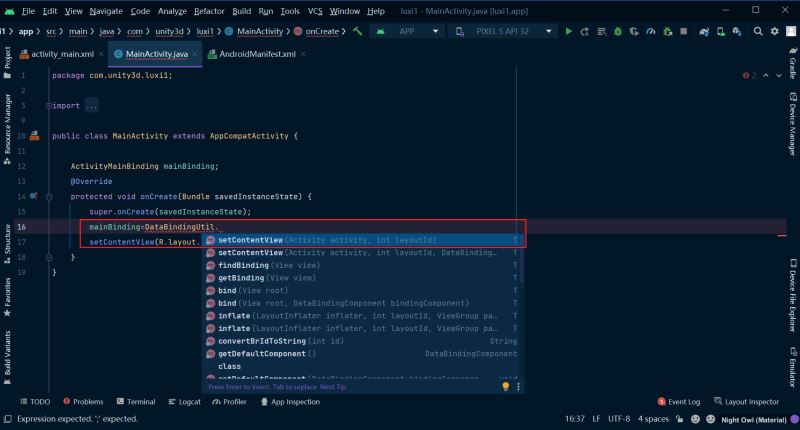
除此之外還需要為mainBinding這個對象賦初值,同樣是通過setContentView方法,不過要傳入兩個參數,前者是Activity類,后者是布局文件的id
mainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);


那么如何使用dataBingding呢?
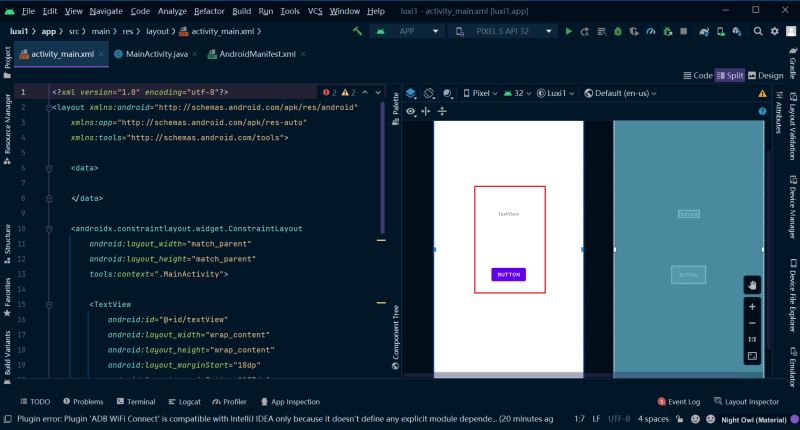
我們先在布局文件中新建幾個控件,這里我的兩個控件:文本控件的id是textview,按鈕控件的id是button

回到Activity中,我們通過mainBInding對象可以看到,其下有兩個值,textView和button,這正是我們剛剛兩個組件的id,所以通過mainBinding對象我們可以輕松的取到我們布局文件里的組件,不再需要findViewById了

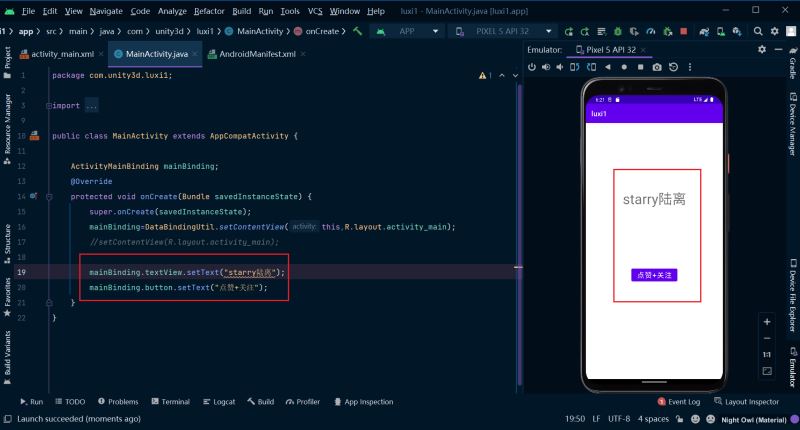
通過mainBinding獲取到組件同樣的可以設置這些控件的各種屬性

之前有提到在<data></data>標簽中定義數據
在<androidx.constraintlayout.widget.ConstraintLayout>中定義布局并且綁定數據,這類似于前端vue框架中的數據視圖雙向綁定
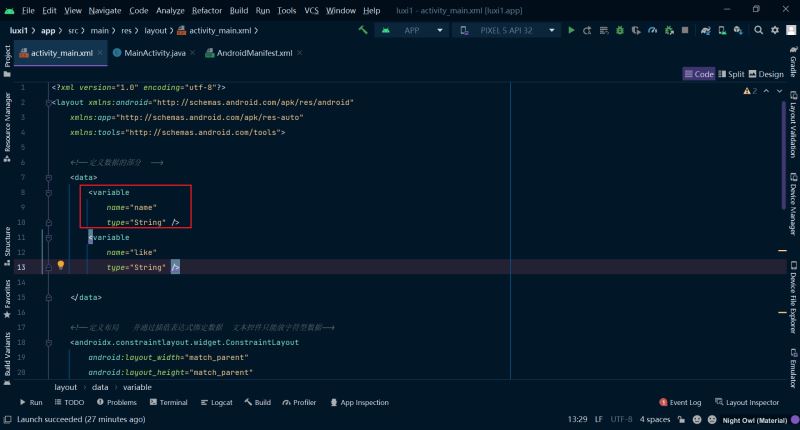
那么如何在data標簽中定義數據呢?
通過標簽,定義數據的名字name和類型type,這個類型可以是java中的所有基本類型

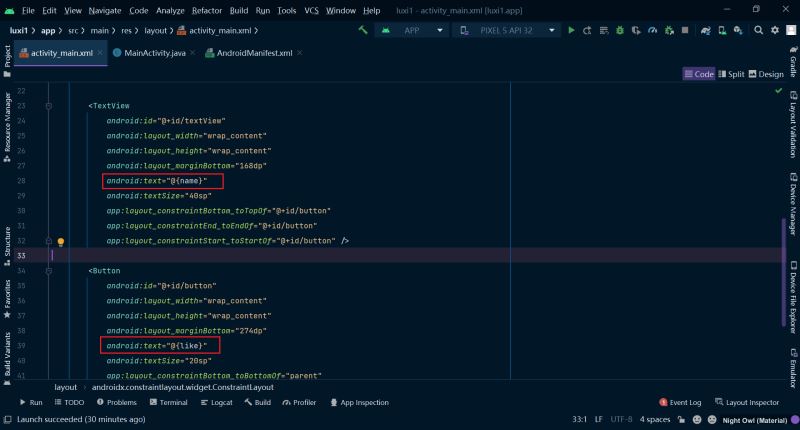
然后到布局中,用插值表達式將數據替代掉

不過現在什么也不會顯示,因為這兩個變量只定義了,沒有賦值

看到這,我們也明白data標簽的好處之一了,數據的定義都在data標簽中,而constraint中就只管布局,通過插值表達式來綁定數據,不會出現數據。
那么data標簽里的數據又如何初始化賦值呢?
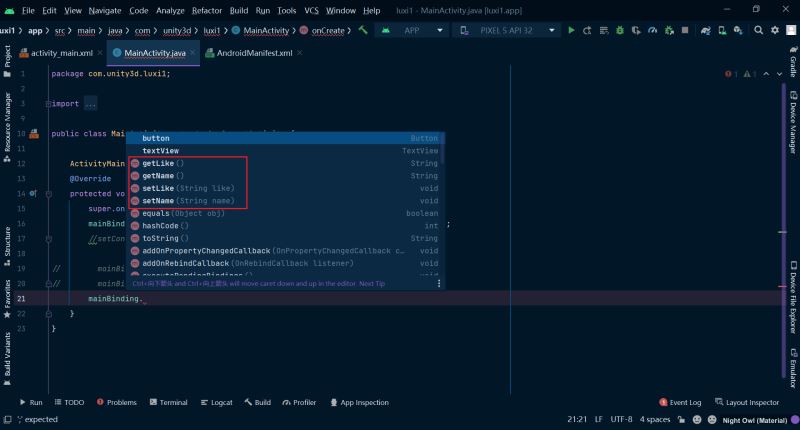
這部分邏輯操作就交給Activity了。每定義一個varible,在布局的Binding類中都會生成此變量的get和set方法,通過這兩個方法我們對數據進行初始化和更新。


所以有了dataBinding我們極大的減輕了Activity所要做的操作,Activity可以更專注于對數據與邏輯的處理,而UI的獲取與數據和UI的綁定都交給了布局文件。
我們嘗試一下類類型的數據的定義與綁定
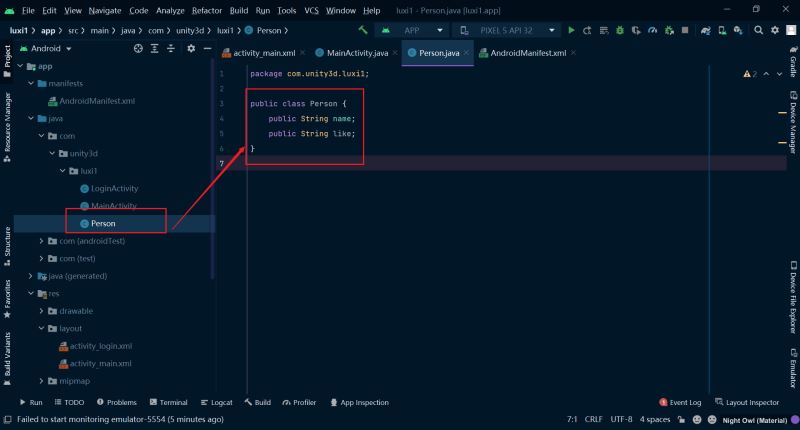
先定義一個簡單的實體類,簡單的寫兩個屬性

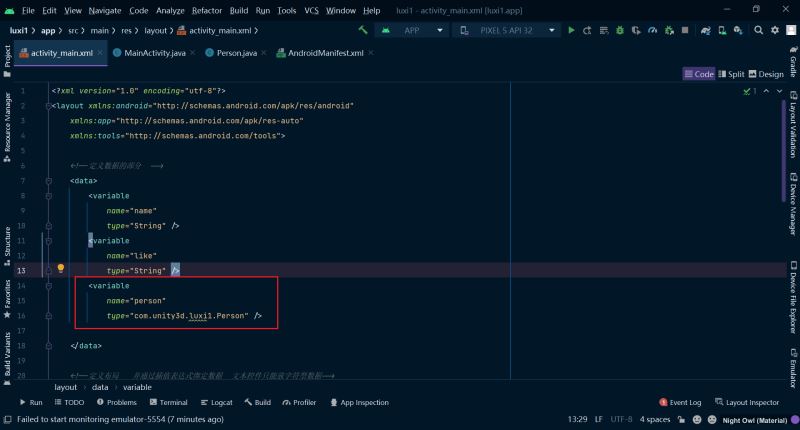
在data中定義一個類變量,name屬性的同樣是這個變量的名字,type屬性就是這個包名.類名

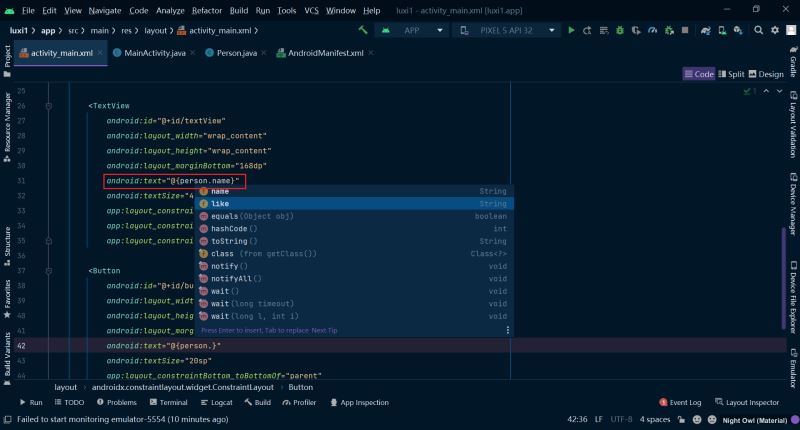
數據的綁定也是一樣的,通過類變量的名字.屬性,所以我們可以把類變量person看成Person類new 出來的一個對象

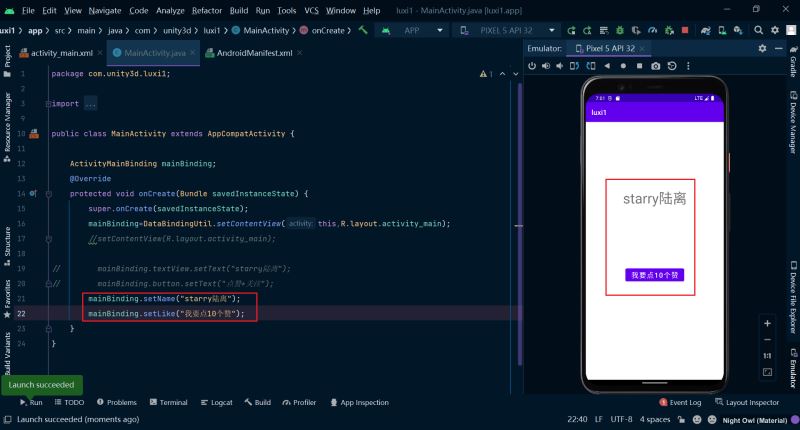
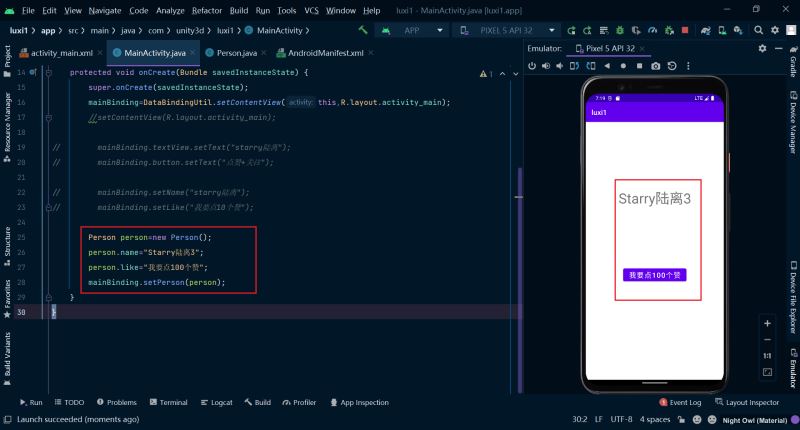
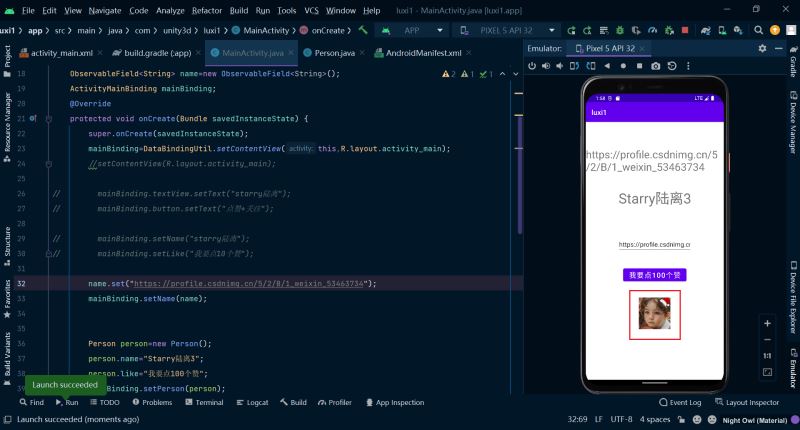
回到Activity中對類變量進行初始化,運行可以看到UI上的數據已經更新了

dataBinding可以把事件以數據的形式綁定到布局文件中
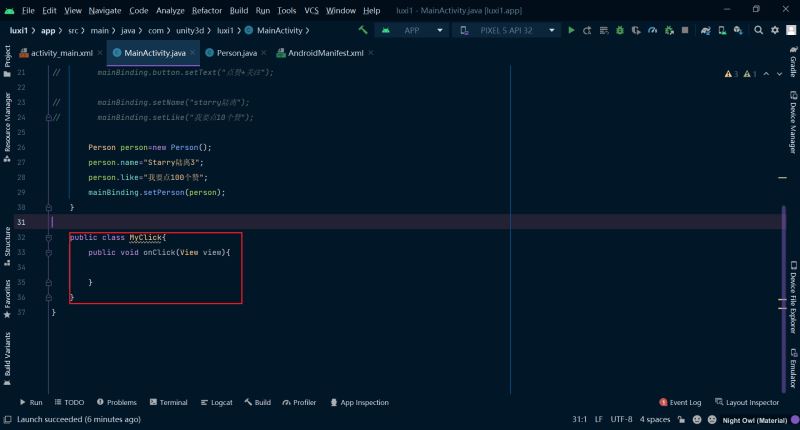
首先我們在Activity中定義一個內部類

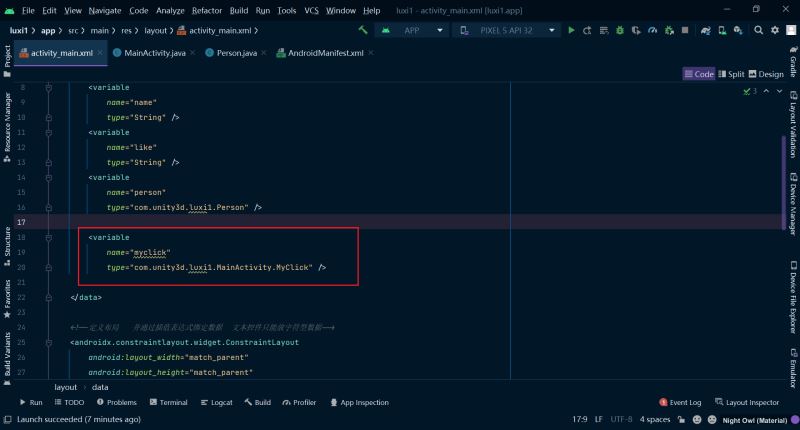
然后在data標簽中定義這個內部類的變量

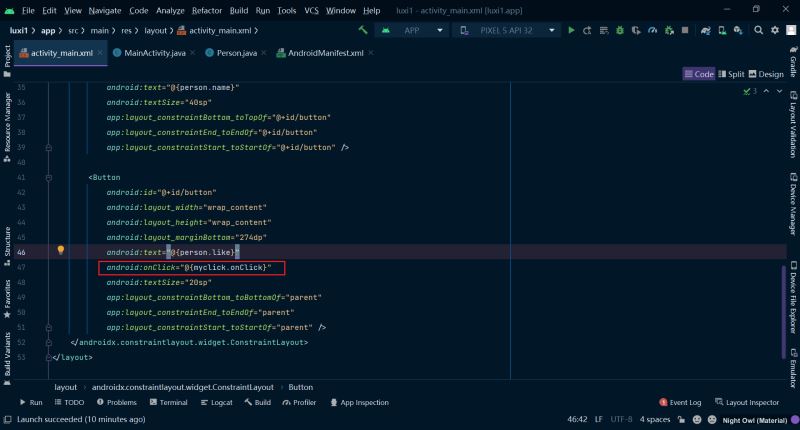
通過onClick屬性實現事件的綁定,值得注意的是myclick.onClick方法后沒有括號;這樣簡單的幾行代碼就實現了事件的綁定。用戶每點擊一次按鈕都會調用MyClick類中的onClick()方法
android:onClick="@{myclick.onClick}"
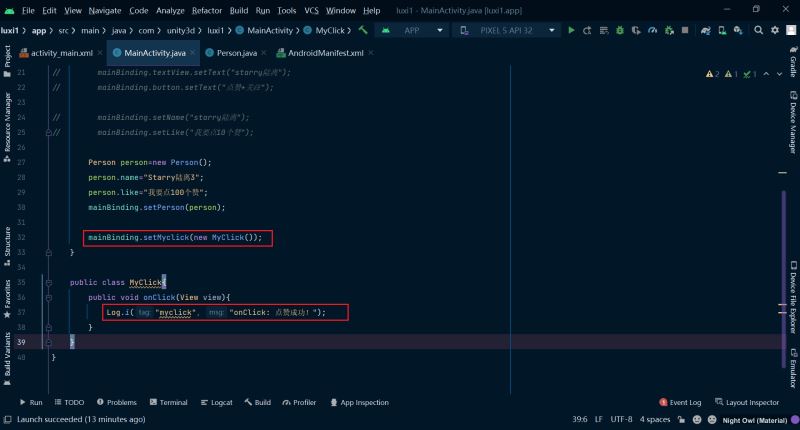
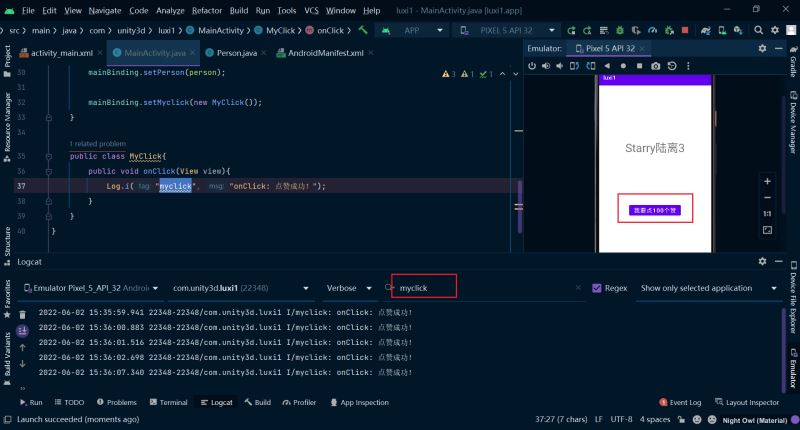
而Activity只需要做的事情就是初始化這個點擊事件。因為此時事件已經被當成數據在使用了,通過set方法設置Myclick的值即可。然后打印日志查看運行效果
mainBinding.setMyclick(new MyClick());

可以看到每點擊一次按鈕都會打印一次日志,說明調用成功

我們看到onClick()方法中,我們傳入的是view參數,那可以傳其他參數嗎?
public class MyClick{
public void onClick(View view){
Log.i("myclick", "onClick: 點贊成功!");
}
}當然是可以的而且我們是通過這一種方法事件點擊回傳數據。如我們把Person作為參數傳入,并綁定點擊事件,那么用戶點擊按鈕,又可以將數據傳回到Activity中。
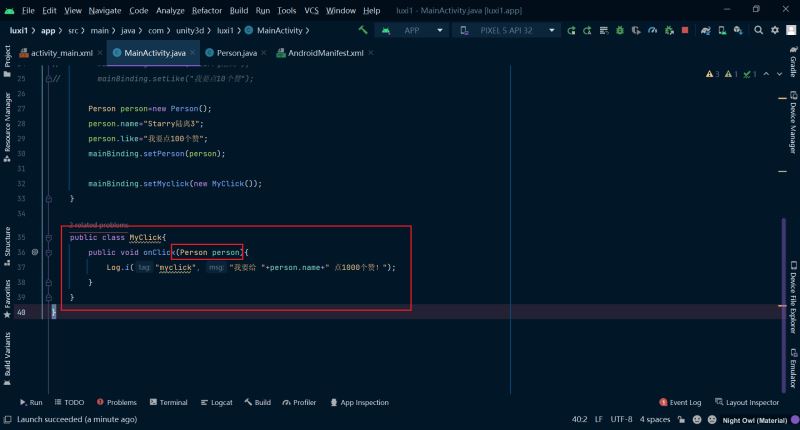
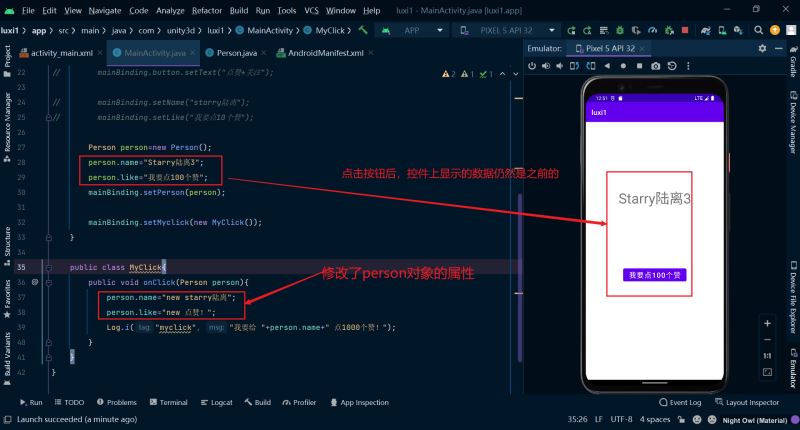
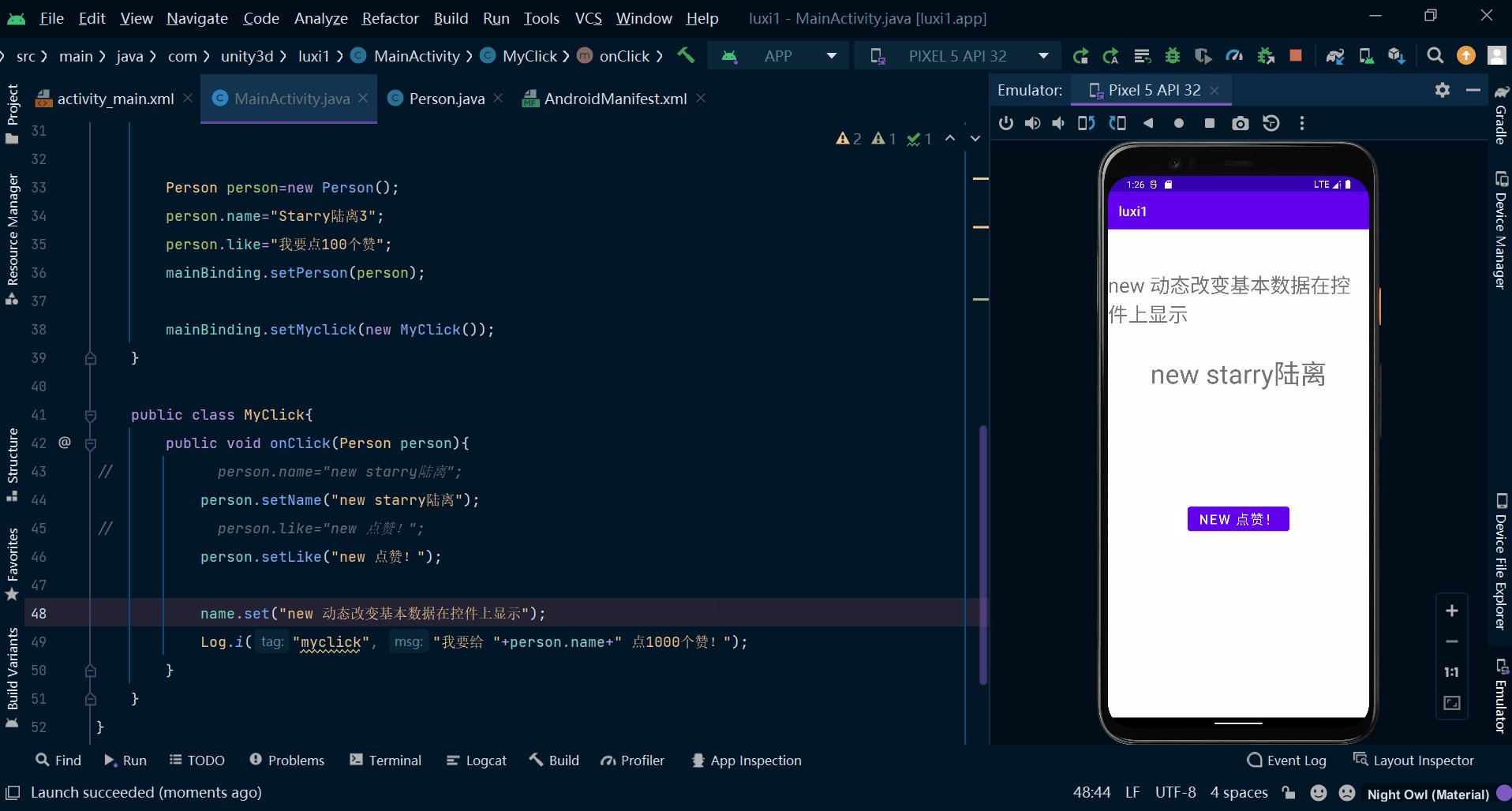
改造一下onClick()方法,傳入參數改為Person

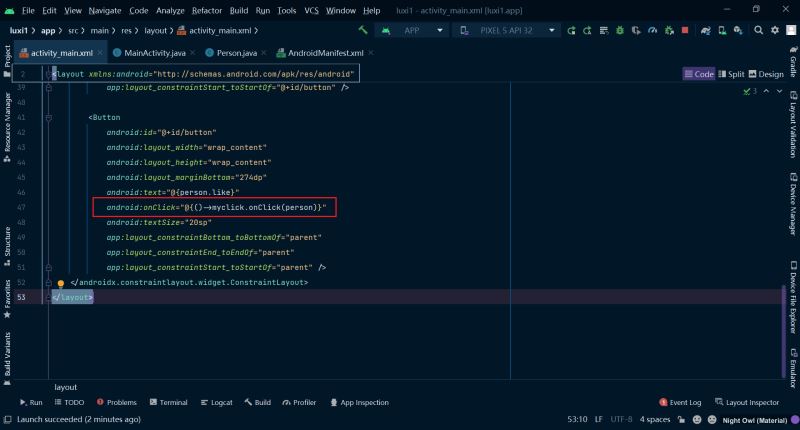
并在布局文件中重新綁定,這里綁定事件也有點不同了,需要用到lambda表達式
android:onClick="@{()->myclick.onClick(person)}"
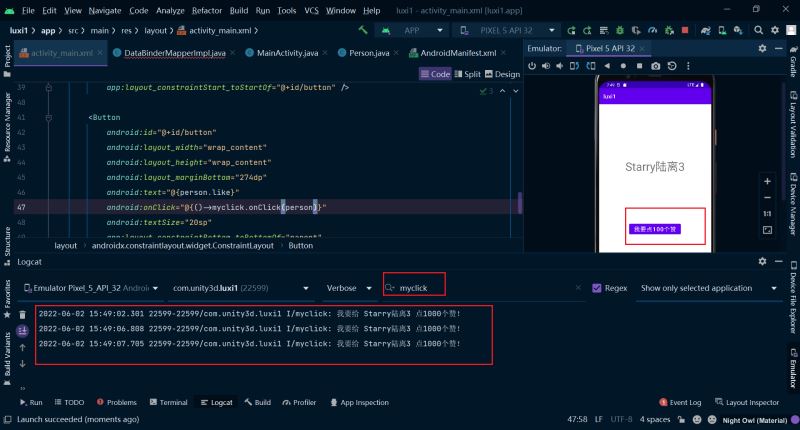
點擊按鈕,可以看到把person中的數據傳了回來;

默認情況下,在點擊事件監聽方法中修改person對象的值并不會修改數據在控件上的顯示

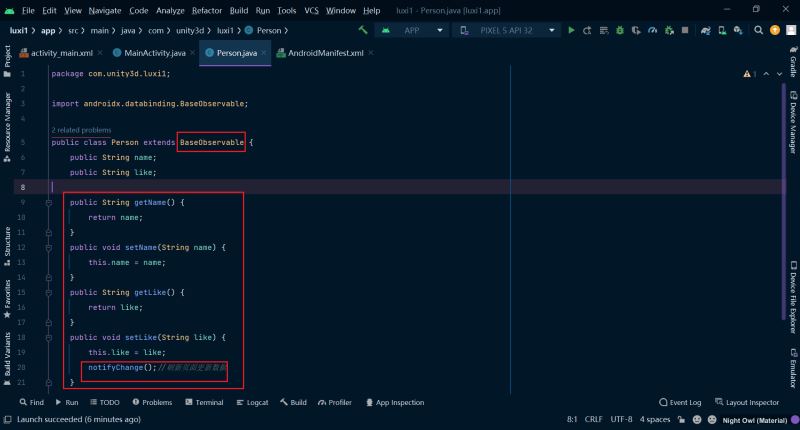
如果我們要實現事件監聽動態去改變控件上的數據的話,我們需要對Person類動一動手腳
讓Person類繼承BaseObservable類,并為每個屬性生成get和set方法

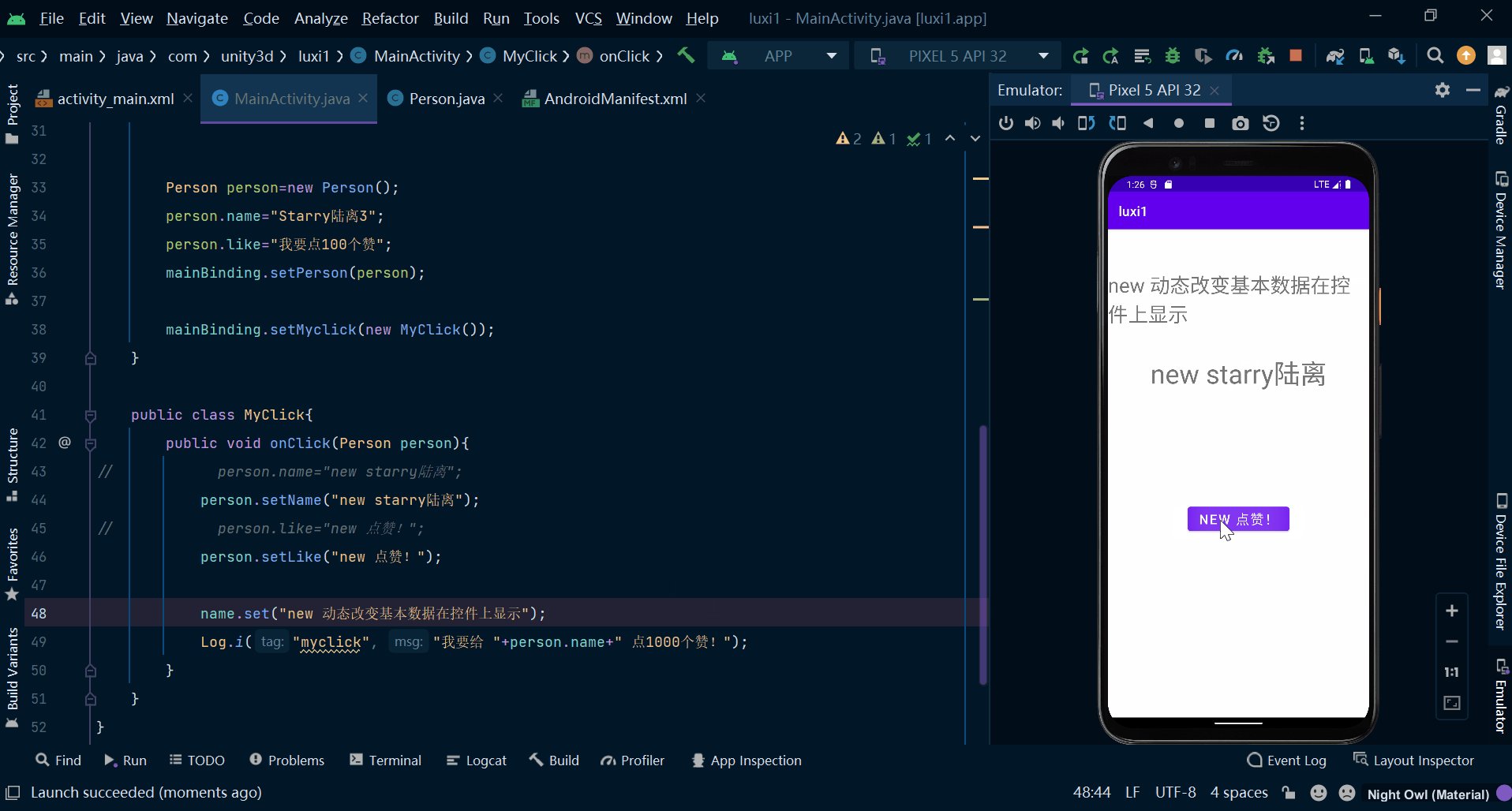
在點擊事件監聽方法中通過調用set方法設置新的值,來修改person對象的值并在控件上的顯示

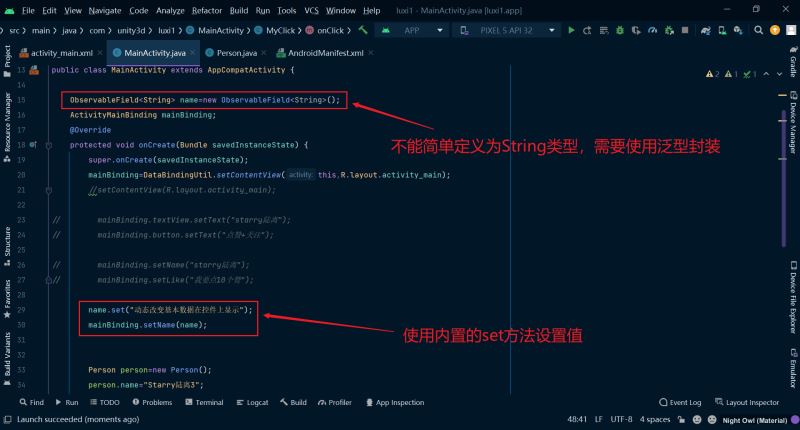
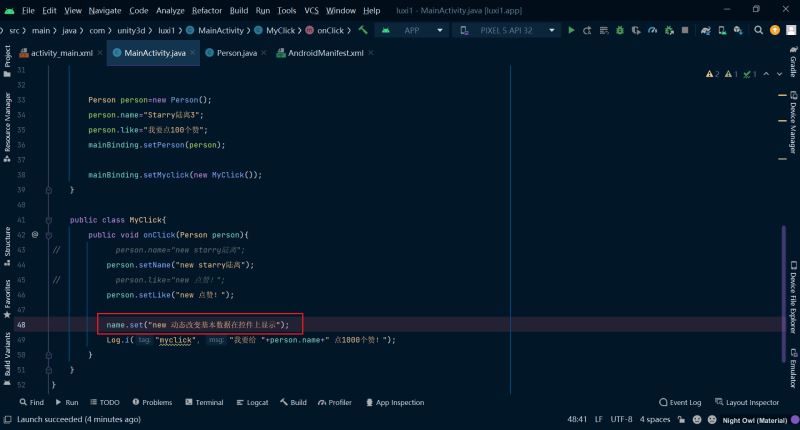
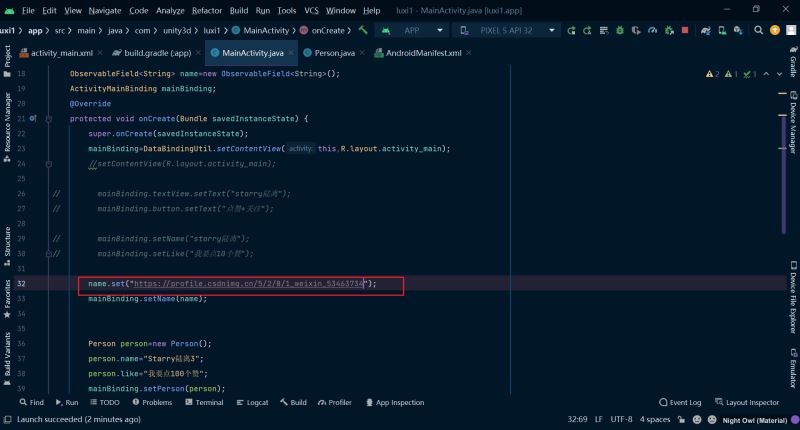
首先在Activity中定義一個name變量,不過需要使用ObservableField類包裝

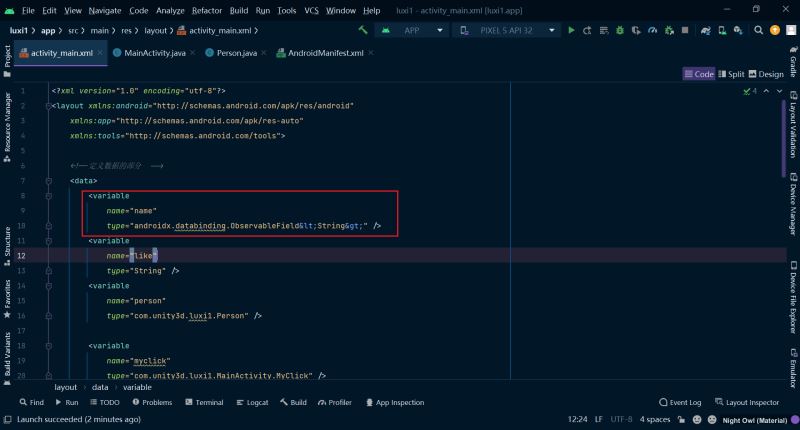
其后在data標簽中定義一個name變量,并將其綁定在一個新的文本控件上。
這里值得注意的是在<>符號里不能再出現<>,所以我們使用轉義符<和>

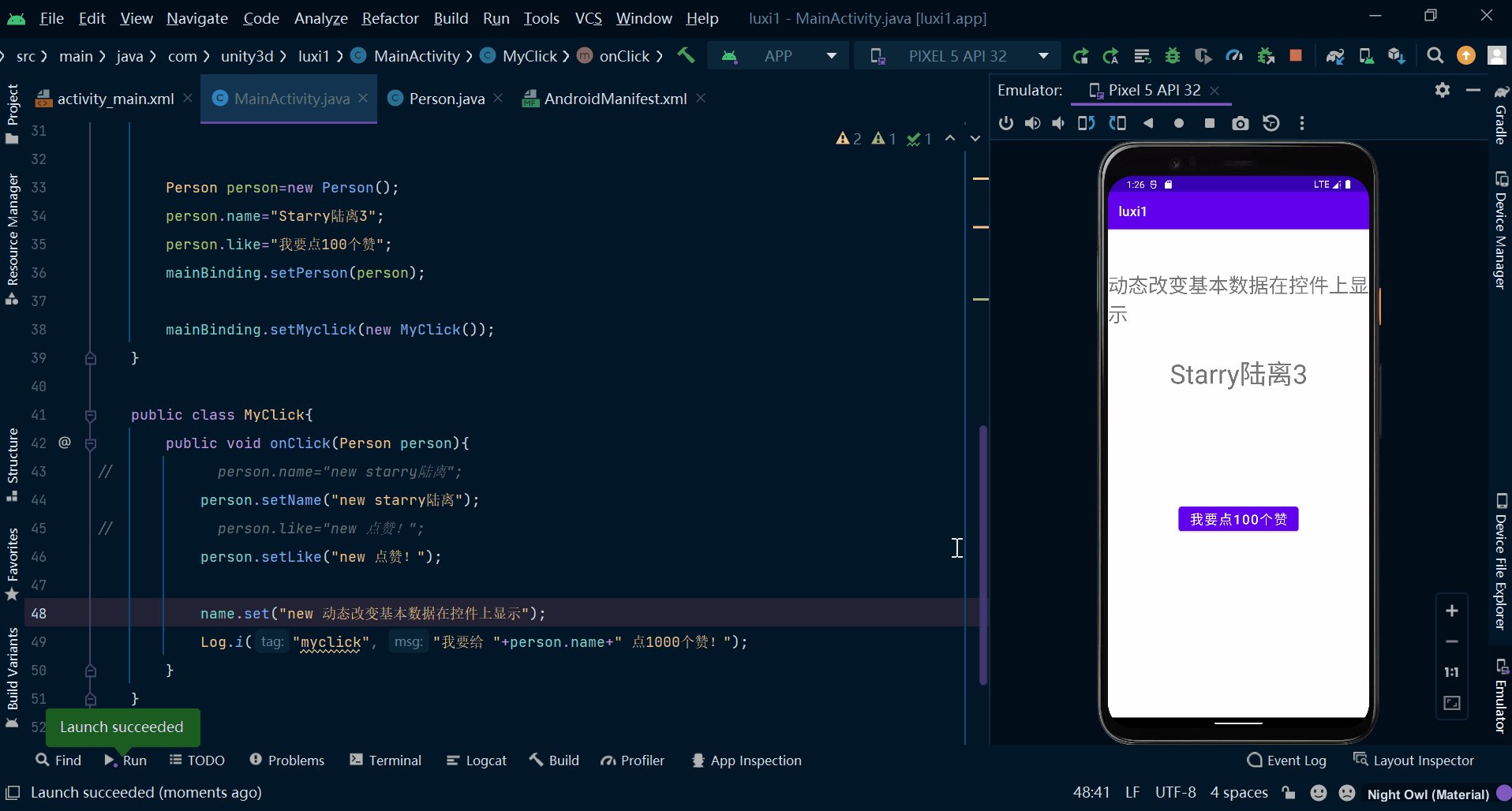
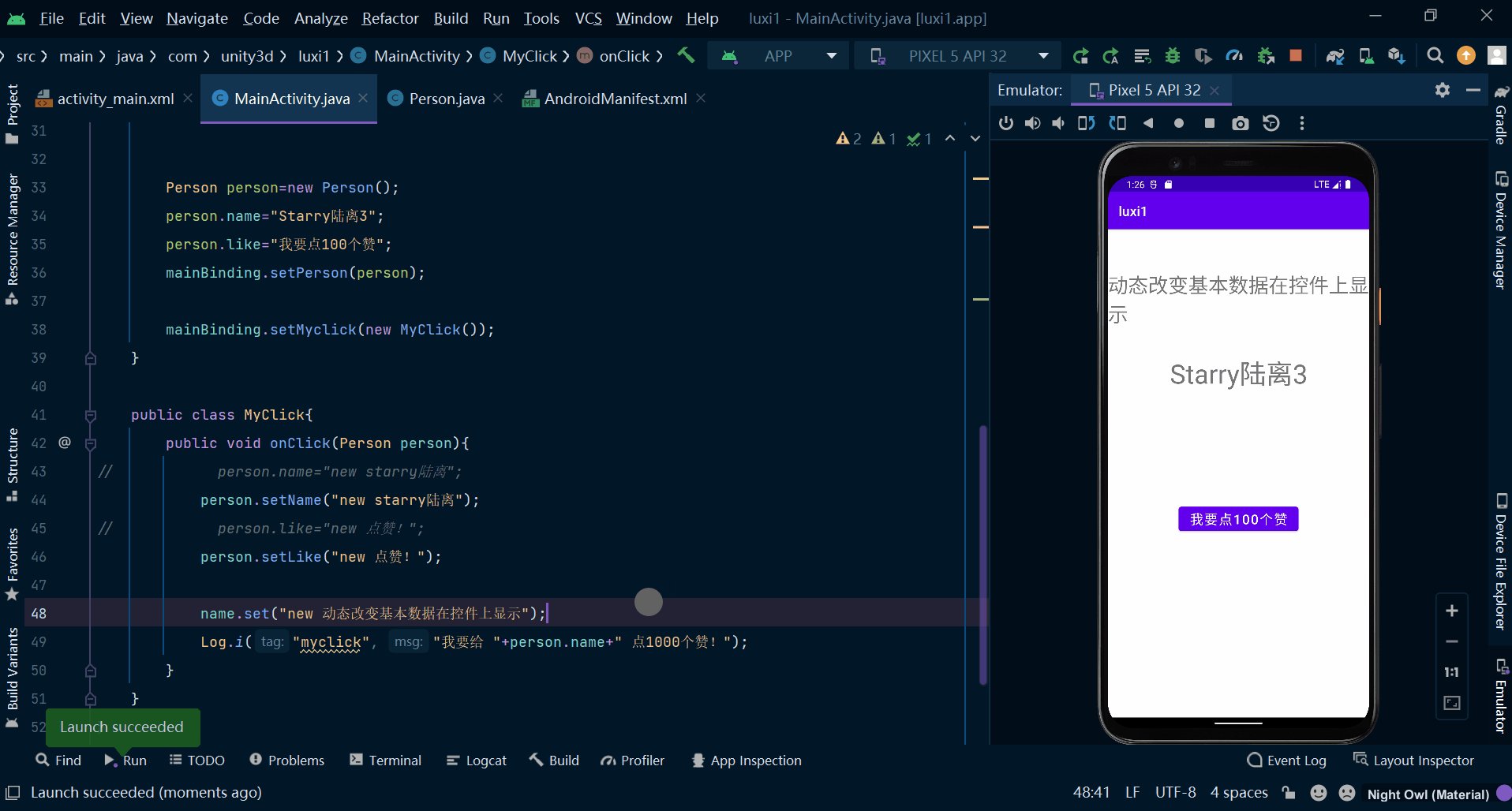
最后在單擊事件方法中更新name的值,這個值就會動態的更新在界面上


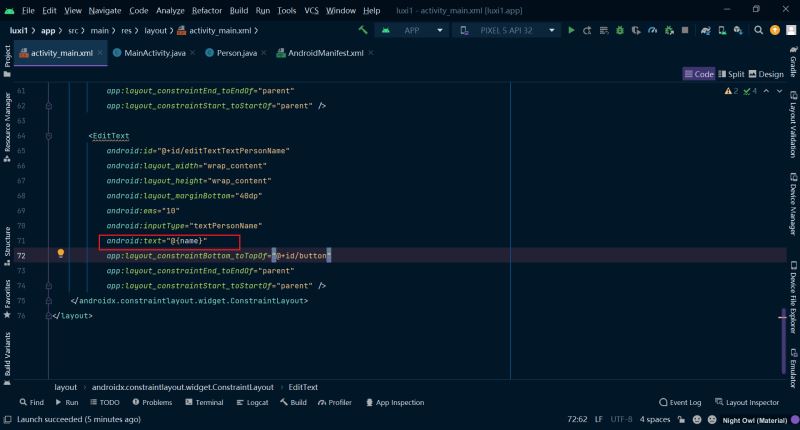
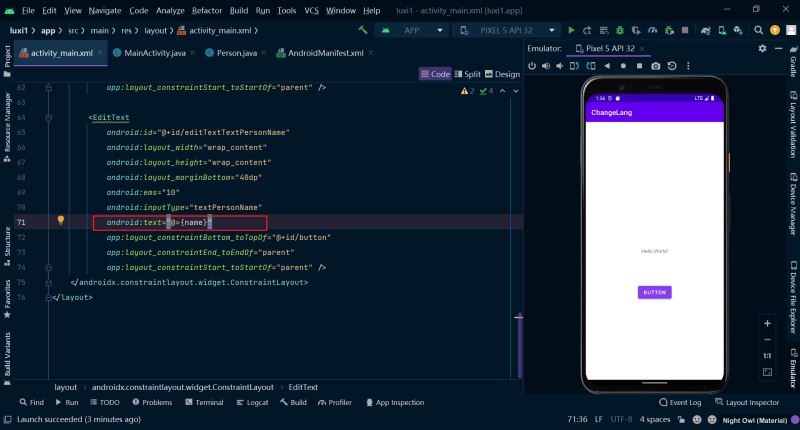
首先在界面中添加一個新的輸入控件,并為其綁定一個變量,這里我就綁定name變量。那么我們剛剛把name變量綁定在一個文本控件上,現在又把name綁定在一個輸入控件上。那么我們在輸入控件中對name變量的改變會及時更新顯示在文本控件上嗎?


當然是可以的不夠我們的數據綁定要做一個小小的修改,僅僅添加了一個等于符號,那這個實時輸入顯示的功能就實現啦!!!
android:text="@={name}"
動圖看一下效果

通過dataBinding和imageView和Glide的結合使用,可以很方便的加載一張網絡圖片
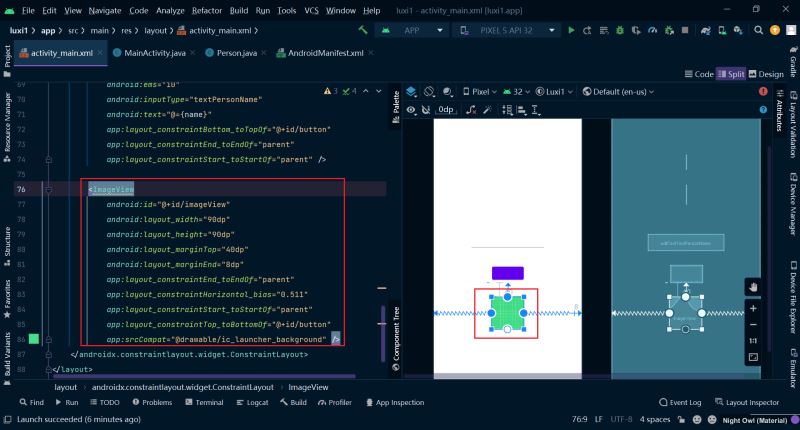
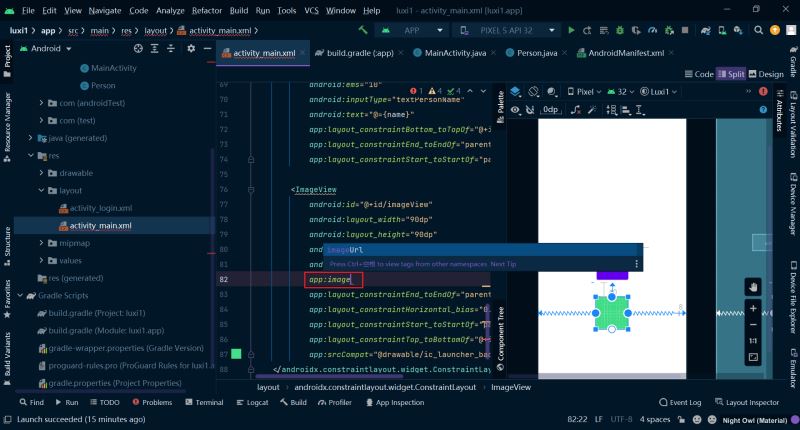
第一步我們還是先在布局文件中添加一個圖片控件

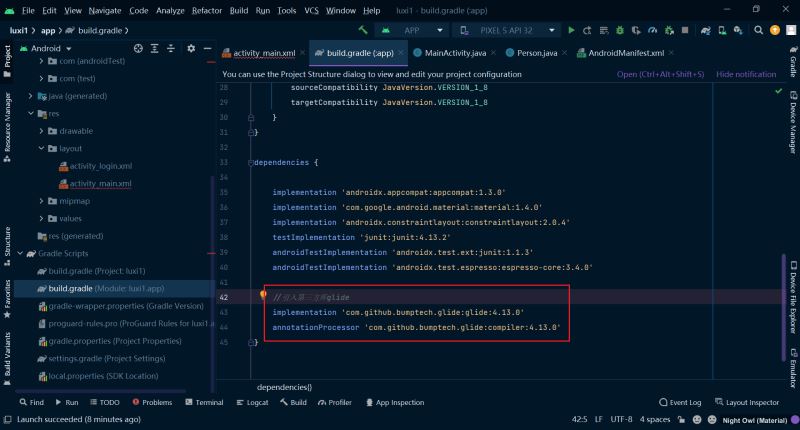
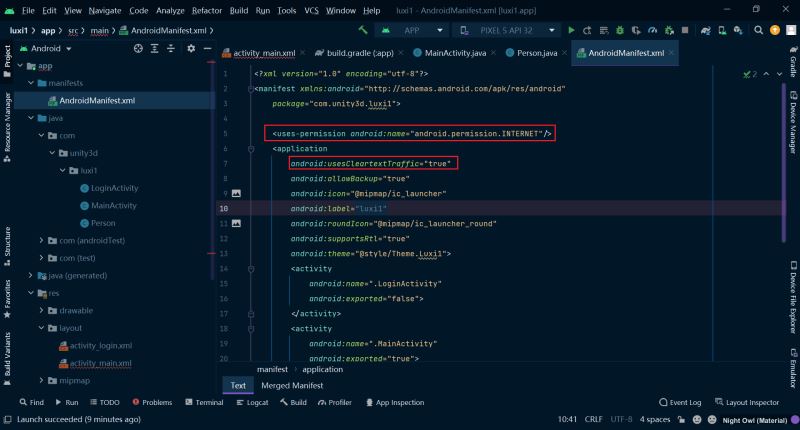
然后添加Glide依賴和網絡請求權限
//引入第三方庫glide implementation 'com.github.bumptech.glide:glide:4.13.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'


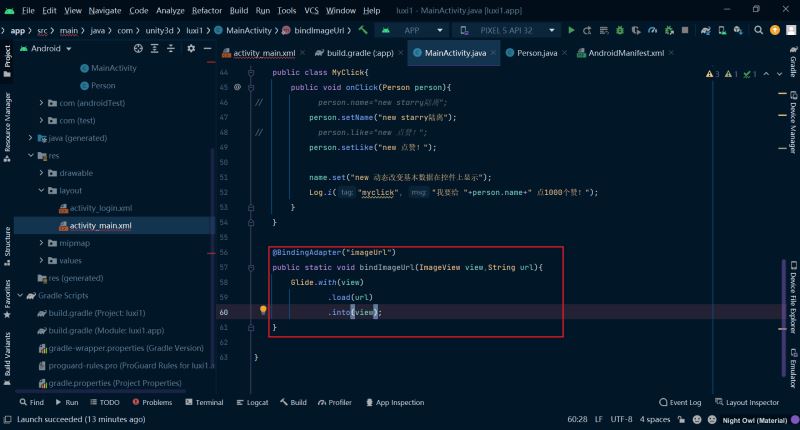
然后再Activity中創建一個靜態的公共的方法,傳入imageView和網絡圖片的url兩個參數;并為其添加一個注解BindingAdapter()
@BindingAdapter("imageUrl")
public static void bindImageUrl(ImageView view,String url){
Glide.with(view)
.load(url)
.into(view);
}
然后在布局文件中就出現了一個imageUrl的屬性,通過這個屬性我們為我們的圖片組件動態的添加網絡圖片。這里為了方便我還是綁定@{name},在Activity中將name初始化為一個圖片的url



這其實是我們為控件自定義了一個屬性,名字叫imageUrl,(其實就是注解里的那個參數,你取這個自定義的屬性叫什么它就叫什么)
以上就是關于“Android基礎入門之dataBinding如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。