您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用vue3生成隨機密碼”,在日常操作中,相信很多人在怎么使用vue3生成隨機密碼問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用vue3生成隨機密碼”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

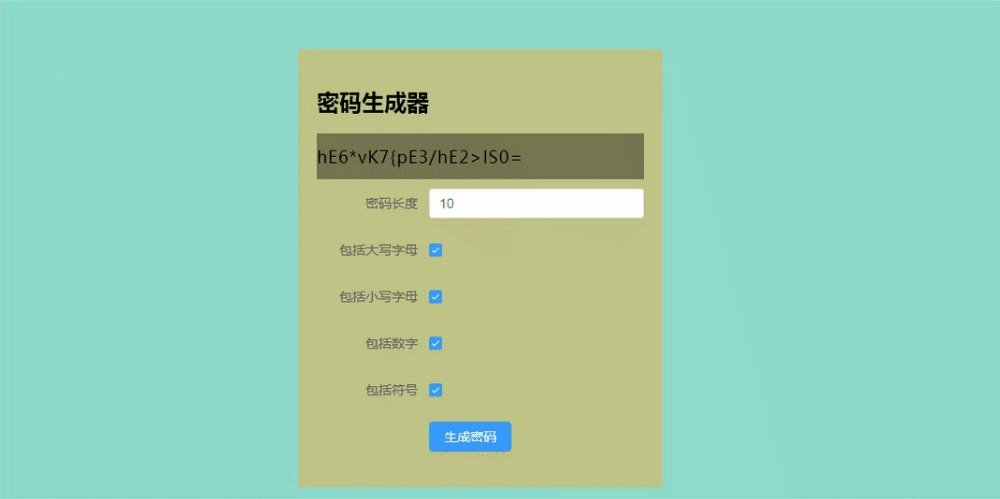
完成布局
完成生成隨機數的方法
完成生成隨機密碼的方法
布局直接用element-plus組件庫里的el-from+checkbox完成一個簡單的表單布局即可。
這里我們要四種隨機數,大寫字母、小寫字母、數字、特殊符號。這里實現有兩種方式。
第一種直接定義四個字符串,第一個字符串存所有的大寫字母、第二個字符串存所有的小寫字母、第三個所有的數字、第四個所有的特殊符號。
第二種使用Unicode編碼。將隨機數對應大寫字母、小寫字母、數字Unicode編碼的范圍取出對應的結果。 大寫字母是65-90、小寫字母是97-122,數字是48-57。
這兩種都要使用Math.floor(Math.random()) 獲取隨機數。我這里用第二種方法
定義一個數組對象。每個對象有funcName:對應隨機數方法名,label:左側標簽名,checked:選中狀態。循環密碼長度,每次增加選擇密碼種類數量,遍歷定義的數組對象,判斷是否是選中狀態,如果是調用該種類的隨機方法,每次將返回的值拼接。循環完隨機密碼生成成功。
<script>
import { reactive, toRefs } from "vue";
export default {
components: {},
setup() {
const state = reactive({
form: {
padLength: 8
},
typeList: [
{
id: 1,
funcName:'IsUpper',
label: '包括大寫字母',
checked: true
},
{
id: 2,
funcName:'IsLower',
label: '包括小寫字母',
checked: true
},
{
id: 3,
funcName:'Isnumber',
label: '包括數字',
checked: true
},
{
id: 4,
funcName:'IsCharacter',
label:'包括符號',
checked: true
}
],
password: ''
});
const getRandomLower = () => {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97)
}
const getRandomUpper = () => {
return String.fromCharCode(Math.floor(Math.random() * 26) + 65)
}
const getRandomNumber = () => {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48)
}
const getRandomCharacter = () => {
const characters = '!@#$%^&*(){}[]=<>/,.'
return characters[Math.floor(Math.random() * characters.length)]
}
let randomFunc = {
IsUpper: getRandomUpper,
IsLower: getRandomLower,
Isnumber: getRandomNumber,
IsCharacter: getRandomCharacter
}
const getPassword = () => {
state.password = ''
let typesCount = 0
state.typeList.forEach(v=>{
typesCount += v.checked
})
if(typesCount === 0) {
state.password = ''
}
for(let i = 0; i < state.form.padLength; i += typesCount) {
state.typeList.forEach(item => {
if(item.checked){
state.password += randomFunc[item.funcName]()
}
})
}
}
return {
...toRefs(state),
getRandomLower,
getRandomUpper,
getRandomNumber,
getRandomCharacter,
getPassword
};
},
};
</script>到此,關于“怎么使用vue3生成隨機密碼”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。