溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
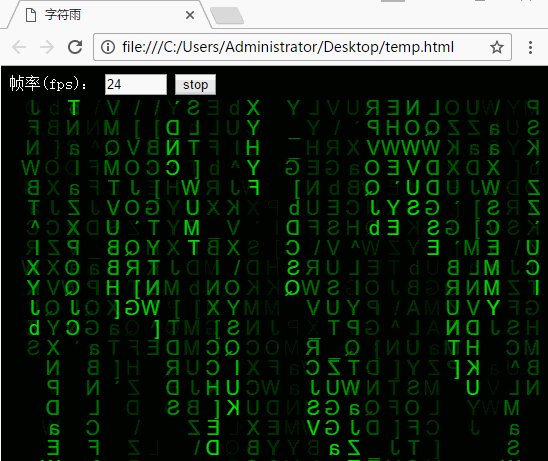
今天小編給大家分享一下JavaScript怎么實現字符雨效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
具體代碼如下
<html>
<head>
<meta charset="utf8"/>
<title>字符雨</title>
<style>
body {
color:white;
background-color:black;
overflow:hidden;
}
</style>
</head>
<body onresize="init()">
<div>
幀率(fps):
<input id="fpsNum" type="number" min="1" max="35" step="2" value="24" />
<input id="switchBtn" type="button" value="stop" onclick="switchState()" />
</div>
<canvas id="canvas">您的瀏覽器不支持canvas</canvas>
<script>
var c = document.getElementById("canvas");
var fpsNum = document.getElementById("fpsNum");
var switchBtn = document.getElementById("switchBtn");
var ctx = c.getContext("2d");
//動畫是否已經開始
var isStart = true;
//循環調用器id
var intervalId = 0;
//每次循環繪制一個0.1透明度的蒙版,讓以前繪制的文字留下一段陰影效果
var clearColor = "rgba(0,0,0,.1)";
//文字大小
var fontSize = 20;
//文字
var font = fontSize + "px arial";
//文字顏色
var fontColor = "#0f0"
//存儲每列的起始坐標
var drops = [];
//重啟程序
function init() {
c.width = document.body.offsetWidth;
c.height = document.body.offsetHeight;
//文字的列數
var columns = Math.floor(c.width / fontSize);
//原來的列數
var len = drops.length;
if(len < columns) {
for(var i=len; i<columns; i++) {
//初始化隨機的列坐標
drops.push(Math.floor(Math.random() * c.height));
}
} else {
drops.slice(columns, len - columns);
}
//如果當前已經正在繪制,則需要先終止繪制再重啟繪制
if(isStart) {
switchState();
}
switchState();
}
//繪制
function draw() {
ctx.save();
ctx.translate(c.width, 0);
ctx.scale(-1, 1);
ctx.font = font;
ctx.fillStyle = fontColor;
drops.map(function(currentValue, index) {
//接受一個或多個unicode值,然后返回一個字符串
var text = String.fromCharCode(65 + Math.round(Math.random() * 33));
//var text = Math.floor(Math.random() * 2);
var x = index * fontSize;
var y = currentValue * fontSize;
ctx.fillText(text, x, y);
if(y > c.height * 0.6 && Math.random() > 0.85) {
drops[index] = 0;
}
drops[index]++;
});
ctx.restore();
ctx.fillStyle = clearColor;
ctx.fillRect(0, 0, c.width, c.height);
}
//切換當前狀態(開始 或 停止)
function switchState() {
isStart = !isStart;
if(isStart) {
switchBtn.value = "stop";
intervalId = setInterval(draw, 1000/fpsNum.value);
} else {
switchBtn.value = "start";
clearInterval(intervalId);
}
}
init();
</script>
</body>
</html>

以上就是“JavaScript怎么實現字符雨效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。