您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js怎么使用Pagination+PageHelper實現分頁”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“js怎么使用Pagination+PageHelper實現分頁”文章能幫助大家解決問題。
通過element-ui 的內置組件pagination實現分頁,任何分頁都有以下五個部分組成:
記錄的總條數
每頁顯示的記錄條數
總頁數
當前是第幾頁
當前頁的所有記錄
pagination實際上是一個組件,組件里設置了分頁常用到的參數,讓pagination組件得到分頁常用的參數值,這就能夠實現分頁了。
真分頁:當你目前在首頁的時候,點擊“第二頁”或“下一頁”的時候,會重新向后端發送請求,請求第二頁的數據
假分頁:一開始從后端發送請求獲取所有的數據,前端通過在組件的方式對數據進行分頁,再點擊分頁的按鈕的時候,數據其實已經在瀏覽器緩存的緩存中了,不需要再請求后端接口
1、首先要在pom.xml中添加pageHelper的依賴
<!--分頁插件--> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.10</version> </dependency>
2、在映射文件中書寫“SQL查詢”語句;注意:語句結束不要用“;”
<select id="QueryProductsById" resultMap="ProductsMap">
SELECT
<include refid="products_cloumn_list"/>
FROM products WHERE id = #{Id}
</select>3、書寫Controller類,注意:調用PageHelper的startPage方法一定要在調用接口中方法前。
@RequestMapping("/PageInfo")
public PageInfo<Products> pageInfo(int pageNum, int pageSize) {
PageHelper.startPage(pageNum, pageSize);
List<Products> list = productsDaoService.QueryProducts();
PageInfo<Products> pageInfo = new PageInfo<Products>(list);
return pageInfo;
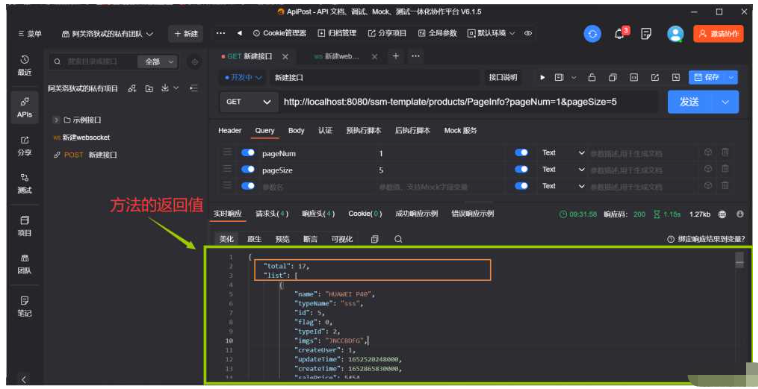
}4、啟動tomcat服務器,使用Apipost對接口進行測試,如果接口沒有問題的話,就會在“實時響應”中獲取到返回值信息。

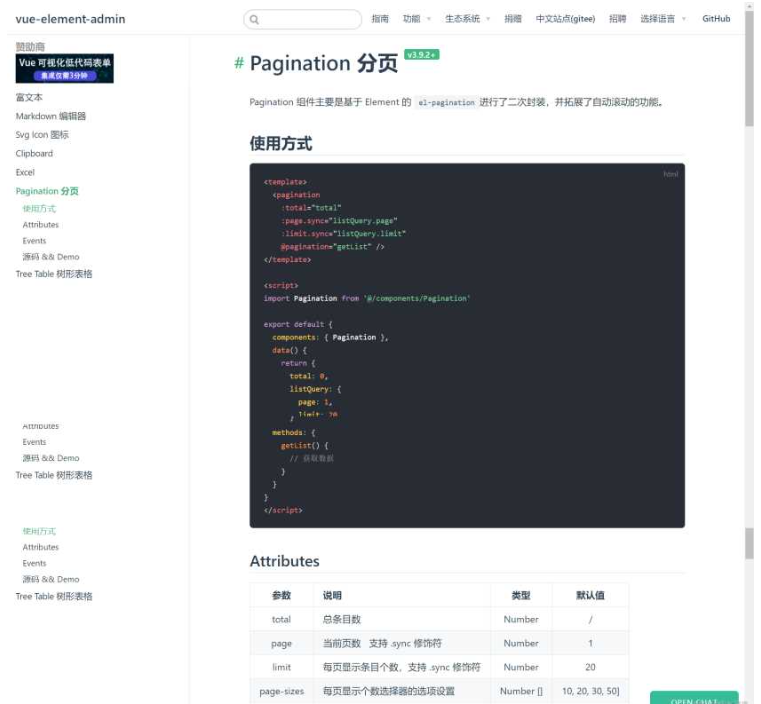
(使用pagination之前,需要會element-UI有初步的了解),因為使用pagination就是一個從vue-element-admin上“搬運”代碼的過程。具體可以在element集成上搜索“pagination”進行查看

1、添加<template>標簽的內容到需要分頁的頁面中
<pagination :total="total" :page.sync="listQuery.page" :limit.sync="listQuery.limit" @pagination="getList" />
2、根據element集成中,在<script>中導入Pagination組件
import Pagination from '@/components/Pagination'
pagination組件中index.vue的內容如下:
<template>
<div :class="{'hidden':hidden}" class="pagination-container">
<el-pagination
:background="background"
:current-page.sync="currentPage"
:page-size.sync="pageSize"
:layout="layout"
:page-sizes="pageSizes"
:total="total"
v-bind="$attrs"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
import { scrollTo } from '@/utils/scroll-to'
export default {
name: 'Pagination',
props: {
total: {
required: true,
type: Number
},
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 20
},
pageSizes: {
type: Array,
default() {
return [10, 20, 30, 50]
}
},
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper'
},
background: {
type: Boolean,
default: true
},
autoScroll: {
type: Boolean,
default: true
},
hidden: {
type: Boolean,
default: false
}
},
computed: {
currentPage: {
get() {
return this.page
},
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit
},
set(val) {
this.$emit('update:limit', val)
}
}
},
methods: {
handleSizeChange(val) {
this.$emit('pagination', { page: this.currentPage, limit: val })
if (this.autoScroll) {
scrollTo(0, 800)
}
},
handleCurrentChange(val) {
this.$emit('pagination', { page: val, limit: this.pageSize })
if (this.autoScroll) {
scrollTo(0, 800)
}
}
}
}
</script>
<style scoped>
.pagination-container {
background: #fff;
padding: 32px 16px;
}
.pagination-container.hidden {
display: none;
}
</style>3、注冊本地組件,并且因為在添加<template>標簽的時候,綁定的有屬性和方法,所以要對屬性進行聲明,以及方法的實現
export default {
components: { Pagination },
data() {
return {
list: [{
//查詢出來的商品集合
}],
total: 0,
listQuery: {
page: 1,
limit: 20
}
}
},
methods: {
getList() {
// 獲取數據
}
}
}4、實現 getList() 方法,發送axios請求獲取后端傳遞的數據,分別將返回的總條數和數據信息分貝賦給本地的total、list集合
getList() {
// 獲取數據
var vm = this;
this.axios({
method: 'get',
url: 'http://localhost:8080/ssm-template/products/PageInfo?pageNum='+vm.listQuery.page+'&pageSize='+vm.listQuery.limit
})
.then(function (response) {
vm.total = response.data.total;
vm.list = response.data.list;
})
},5、使用 created()方法,讓頁面加載時候調用 getList()方法,實現分頁即可 :
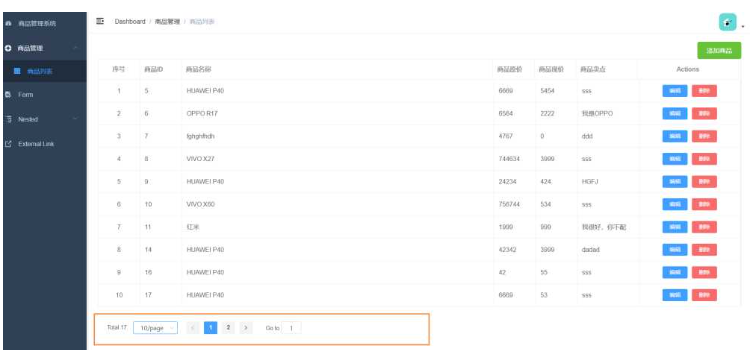
created() { this.getList() },效果圖如下:

分頁中可以在進行更為詳細的設置,比如背景色、當前頁、總頁數、去往第幾頁等等都可以在pagination的index.vue中進行設置
<template>
<div :class="{'hidden':hidden}" class="pagination-container">
<el-pagination
:background="background"//背景色 true 為有背景色,false為無背景色
:current-page.sync="currentPage" //當前頁
:page-size.sync="pageSize" //頁面的大小
:layout="layout"
:page-sizes="pageSizes"
:total="total" //總頁數
v-bind="$attrs"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
import { scrollTo } from '@/utils/scroll-to'
export default {
name: 'Pagination',
props: {
total: {
required: true,
type: Number
},
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 20
},
pageSizes: {
type: Array,
default() {
return [10, 20, 30, 50]
}
},
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper'
},
background: {
type: Boolean,
default: true
},
autoScroll: {
type: Boolean,
default: true
},
hidden: {
type: Boolean,
default: false
}
},
computed: {
currentPage: {
get() {
return this.page
},
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit
},
set(val) {
this.$emit('update:limit', val)
}
}
},
methods: {
handleSizeChange(val) {
this.$emit('pagination', { page: this.currentPage, limit: val })
if (this.autoScroll) {
scrollTo(0, 800)
}
},
handleCurrentChange(val) {
this.$emit('pagination', { page: val, limit: this.pageSize })
if (this.autoScroll) {
scrollTo(0, 800)
}
}
}
}
</script>
<style scoped>
.pagination-container {
background: #fff;
padding: 32px 16px;
}
.pagination-container.hidden {
display: none;
}
</style>關于“js怎么使用Pagination+PageHelper實現分頁”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。