您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Python中PO模式如何設計與實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Python中PO模式如何設計與實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
一種在測試自動化中變得流行的設計模式,使得自動化測試腳本的代碼量減少,避免代碼重復,更加易讀,減少維護的成本。
其實簡單來說就是將頁面的操作、腳本的Case、通用的頁面元素分開的這樣一個模式。
一般 PO 設計模式多數分為三層
第一層:(核心、BasePage層)
對 Selenium 的底層進行二次封裝,定義一個所有頁面都繼承的基礎屬性頁面 —> BasePage 。
封裝 Selenium 的基本方法,例如:元素定位、元素等待、導航頁面、頁面跳轉等等...
PS:其實在使用的過程中不需要全部封裝,用到多少方法就封裝多少方法即可。(之前接觸過其他大佬的自動化框架,他把所有的 selenium 的底層的方法做了一層封裝,這樣做很好,能夠做很多的事情,但是比較繁重。實際上在真實使用的時候用不到那么多,所以不建議全部封裝)。
第二層:(頁面層、也叫配置層)
頁面元素進行分離,每個元素只定位一次,隔離定位。如果頁面改變,只需要改變相應的元素定位。
如果存在一些業務的屬性、方法,需要將其通過業務方法的方式將業務與操作元素的動作分離開來。
第三層:(封裝測試層)
使用單元測試框架對業務邏輯進行封裝測試
UI 頁面的頻繁變化,導致頁面 UI 元素頻繁的變動,PO設計模式便于元素定位改變的維護。
傳統線性自動化,多個用例腳本中需要反復的定位同一個元素,PO設計模式可以減少這部分頻繁定位元素的代碼量
小節:減少重復代碼的冗余,便于UI頁面頻繁變更下的元素定位維護。
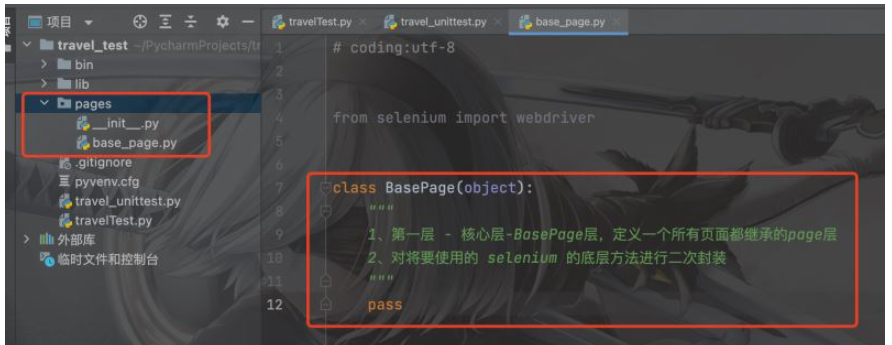
首先在項目里創建一個 python package 命名為 pages ,然后在 pages 創建一個模塊 base_page.py 用來作為第一層的 base_page核心層 。
如下圖:

嘗試構建最基礎的 base_page 層,代碼示例如下:
# coding:utf-8
from selenium import webdriver
class BasePage(object):
"""
1、第一層 - 核心層-BasePage層,定義一個所有頁面都繼承的page層
2、對將要使用的 selenium 的底層方法進行二次封裝
"""
def __init__(self, driver, path=None): # 構造函數,類的初始化
"""
為了方便編寫將 driver 初始化,
先使用 "self.driver = webdriver.Chrome()" 后續改為 self.driver = driver
"""
self.driver = webdriver.Chrome()
# self.driver = driver
self.driver.implicitly_wait(5) # 定義全局的默認加載時間
self.load_page(path) # 訪問并加載網頁
def load_page(self, path=None): # 訪問并加載網頁,如果 path 不為空的話,直接傳給 driver.get() 訪問
if path is not None:
self.driver.get(path)
def by_xpath(self, xpath): # 二次封裝 selenium 的 xpath 元素定位
return self.driver.find_element_by_xpath(xpath)
def js_click(self, xpath): # JavaScript 定位元素,并執行 click
self.driver.execute_script('arguments[0].click()', self.by_xpath(xpath))到這里,base_page 層算是寫完了,這就是一個最底層、最基礎的類,這個類讓我們實現了 selenium 底層的 Xpath 定位方法 與 JavaScript 定位元素方法,這些方法能夠幫助我們更好的去完成后續的定位處理操作。
ok,接下我們再去編寫各個頁面層的東西。
代碼示例如下:
# coding:utf-8
from selenium import webdriver
from pages.base_page import BasePage # 導入 base_page 層
class HomePage(BasePage): # 定義 FirstPage(繼承 BasePage )
"""
1、第二層 - 各個頁面單獨封裝成層,頁面的元素、操作、流程
"""
def direct_to_login(self): # 首頁跳轉至登錄頁
return self.by_xpath("//*[@id='app']/div[1]/div[5]/div[3]")
def direct_to_product(self): # 登陸成功后,跳轉至首頁
return self.by_xpath("//*[@id='app']/div[1]/div[5]/div[1]")
# 方法流程
def cross_to_login(self):
self.direct_to_login().click() # 點擊 "登錄" 按鈕進行登錄
def cross_to_product(self):
self.direct_to_product().click() # 點擊 "首頁" 跳轉至首頁代碼示例如下:
# coding:utf-8
from selenium import webdriver
from pages.base_page import BasePage # 導入 base_page 層
class LoginPage(BasePage): # 定義 FirstPage(繼承 BasePage )
"""
1、頁面層(登錄頁) - 各個頁面單獨封裝成層,頁面的元素、操作、流程
"""
def login_username(self): # 登錄頁 - 用戶名輸入框
return self.by_xpath("//*[@id='app']/div[1]/form/div[1]/div[2]/div/input")
def login_password(self): # 登錄頁 - 密碼輸入框
return self.by_xpath("//*[@id='app']/div[1]/form/div[2]/div[2]/div/input")
def login_button(self): # 登錄頁 - 登錄按鈕
return self.by_xpath("//*[@id='app']/div[1]/form/div[3]/button")
# 登錄Case
def login(self, username, password): # 登錄方法,傳入 username 與 password
self.login_username().send_keys(username)
self.login_password().send_keys(password)
self.login_button().click()# coding:utf-8
from time import sleep
from pages.base_page import BasePage # 導入 base_page 層
class OrderPage(BasePage): # 定義 FirstPage(繼承 BasePage )
"""
1、頁面層(登錄頁) - 各個頁面單獨封裝成層,頁面的元素、操作、流程
"""
def product(self): # 下單 - 第一個產品
return self.by_xpath("//*[@id='app']/div[1]/div[4]/div[2]/a[1]")
def ticket_book(self): # 門票 - 預定(按鈕)
return self.by_xpath("//*[@id='app']/div[1]/div[5]/div[2]/div[2]/a")
def book_date(self): # 門票 - 選擇日期
return self.by_xpath("//*[@id='app']/div[1]/form/div[1]/div[1]/div[2]/div/input")
def to_order(self): # 門票下單
return self.by_xpath("//*[@id='app']/div[1]/form/div[4]/div/button")
def pay_off(self): # 門票下單 - 支付
return self.by_xpath("//*[@id='app']/div[1]/form/div/div/button")
def confirm(self): # 門票下單 - 確認支付
return self.by_xpath("/html/body/div[5]/div[3]/button[2]")
# 下單成功Case
def place_order(self):
self.product().click()
self.ticket_book().click()
self.book_date().send_keys("2022-06-16")
self.to_order().click()
sleep(2)
element = self.pay_off()
self.driver.execute_script('arguments[0].click()', element)
sleep(2)以上,我們準備的所有頁面需要準備的元素定位、基線流程算是寫完了,但是具體的用例,應該如何實現呢?繼續往下看。
代碼示例如下:
# coding:utf-8 import unittest from time import sleep from selenium import webdriver from pages.home_page import HomePage from pages.login_page import LoginPage from pages.order_page import OrderPage ''' 1、初始化 - 打開瀏覽器,設置瀏覽器大小 2、最終操作 - 關閉瀏覽器 3、用例部分 - 登錄 與 購買操作、下訂單、支付 ''' class TestTravel(unittest.TestCase): @classmethod def setUpClass(cls): # 每個測試類在加載之前執行一次 setUpClass ,初始化方法 cls.driver = webdriver.Chrome() cls.driver.maximize_window() def test_a_order(self): #初始化參數 username = '13500000001' password = 'Success@2020' #初始化界面 home_page = HomePage(driver=self.driver, path="http://django.t.mukewang.com/#/") login_page = LoginPage(driver=self.driver) order_page = OrderPage(driver=self.driver) #跳轉登錄 home_page.cross_to_login() #登錄 login_page.login(username, password) # 跳轉至訂單頁 home_page.cross_to_product() #下單 order_page.place_order() @classmethod def tearDownClass(cls): cls.driver.quit() # 徹底退出瀏覽器 if __name__ == '__main__': unittest.main()
這里改造完成之后,記得將 "BasePage 層" 的 '# self.driver = driver' 取消注釋,并將 'self.driver = webdriver.Chrome()' 注釋掉 。
以上就是一個比較完整的通過 PO 的方式來連接三個頁面與基礎的 base_page 來寫出的更簡潔一些的測試用例。
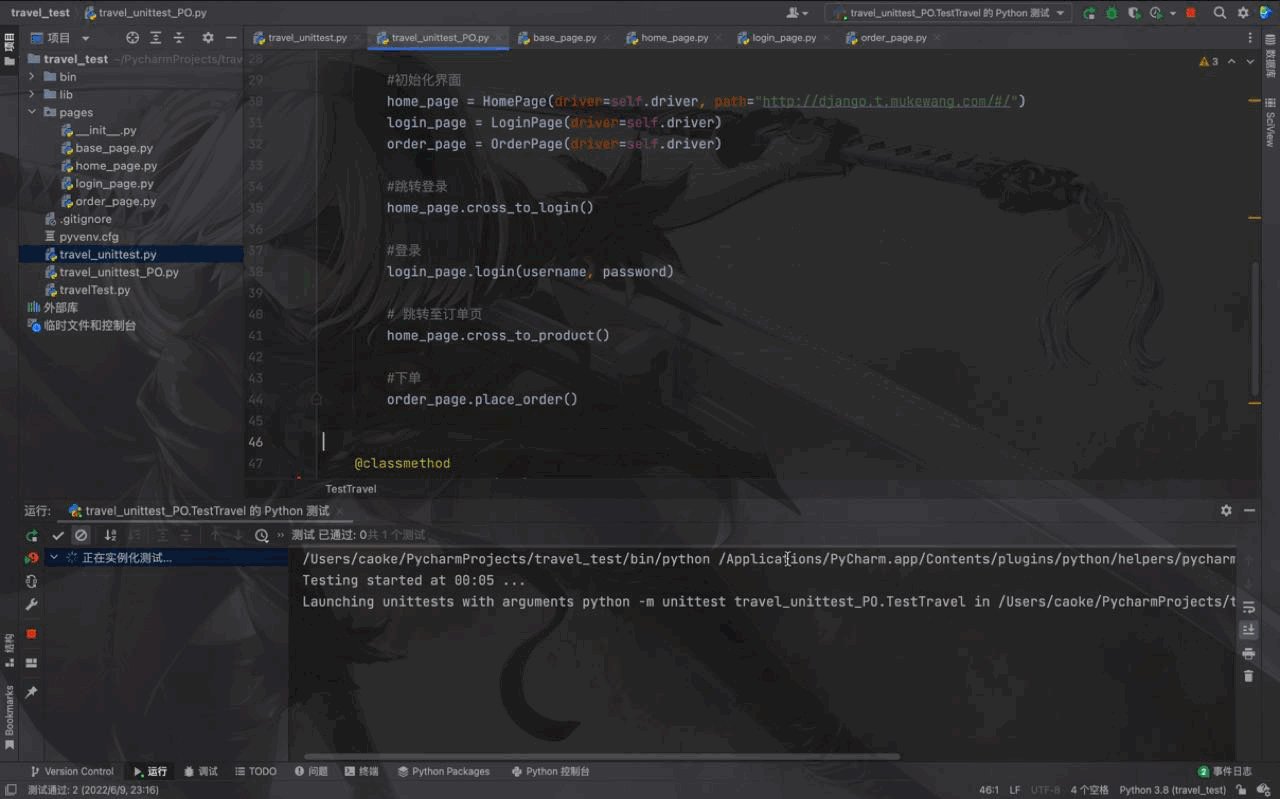
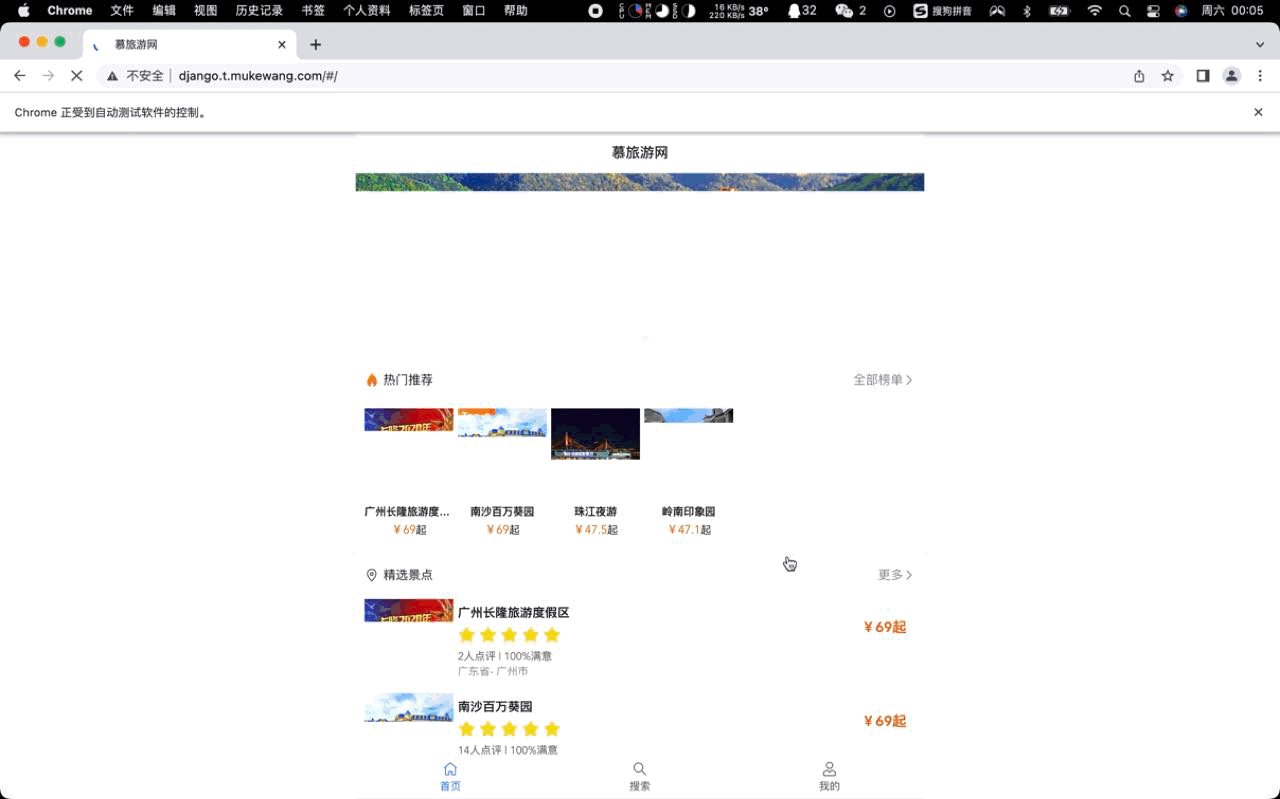
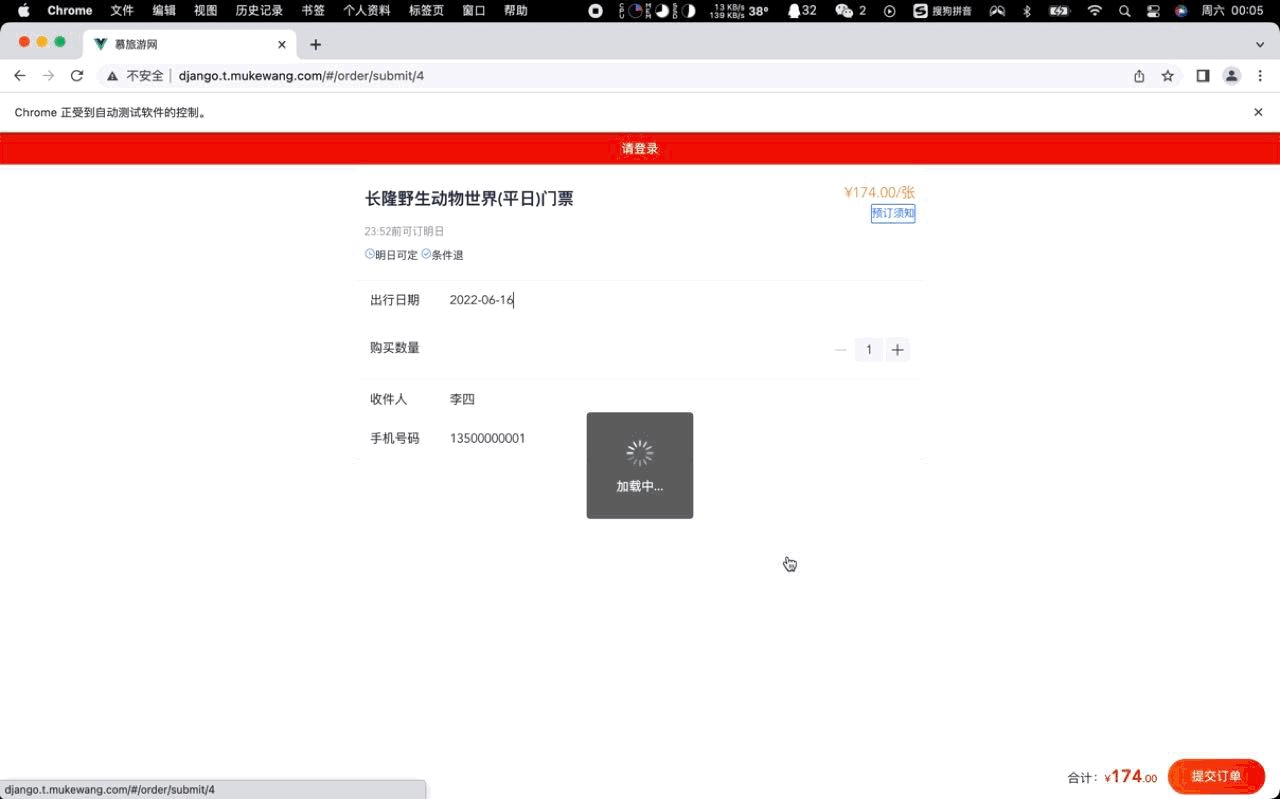
運行結果如下:(速度可能過快,擔待一下,gif 只有15秒的時間)

讀到這里,這篇“Python中PO模式如何設計與實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。