溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序中富文本編輯器如何實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序中富文本編輯器如何實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
示例代碼大概是這個樣子:

通過官方的示例,我這邊大概了解了一下微信小程序editor的使用,我這里封裝了一個自定義組件:
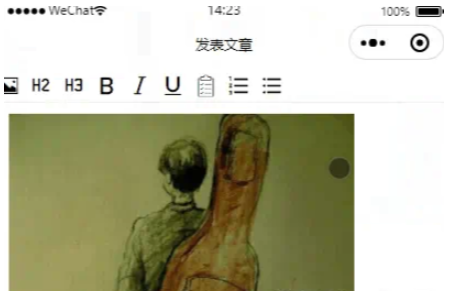
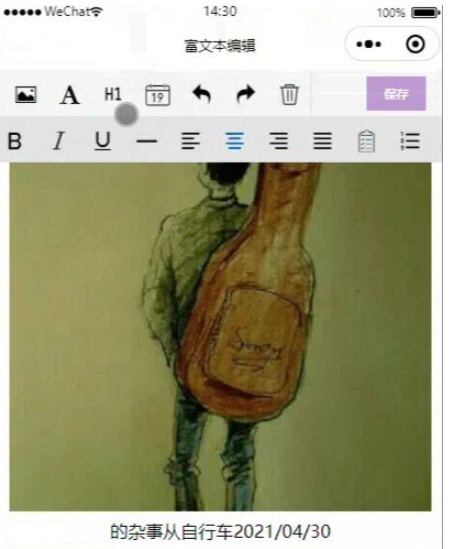
效果如下圖所示:

myEditor.js
// api 請求類
const API = require("../../request/api.js").report;
// 公共函數庫
const utils = require("../../utils/util.js");
// 加密字符
const constant = require("../../utils/constant.js");
// 雙語字典
const languageUtils = require("../../language/languageUtils");
// 獲取應用實例
const app = getApp();
Component({
/**
* 組件的屬性列表
*/
properties: {
project_id: {
type: Number,
value: "",
},
//編輯器默認提示語
placeholder: {
type: String,
value: "開始編輯吧...",
},
// 修改時顯示內容
richTextContents: {
type: String,
value: "",
},
// 編輯的富文本的索引
index: {
type: Number,
value: 0,
},
},
/**
* 組件的初始數據
*/
data: {
// 用戶手機鍵盤得高度,大于0表示打開了鍵盤
},
/**
* 組件的方法列表
*/
methods: {
/**
* @name: 編輯器初始化完成時觸發
* @author: camellia
* @date: 20211220
*/
onEditorReady() {
let self = this;
this.triggerEvent("onEditorReady");
// 獲取編輯器實例
self
.createSelectorQuery()
.select("#editor")
.context((res) => {
self.editorCtx = res.context;
self.setContents(self.properties.richTextContents); //設置富文本內容
})
.exec();
},
/**
* @name: 點擊工具欄格式化編輯文本
* @author: camellia
* @date: 20211220
*/
format(e) {
let self = this;
let { name, value } = e.target.dataset;
// 富文本編輯器格式化內容方法
self.editorCtx.format(name, value);
},
/**
* @name: 工具欄選項選中,圖標出現選中樣式
* @author: camellia
* @date: 20211220
*/
onStatusChange(e) {
let self = this;
self.setData({
formats: e.detail,
});
},
/**
* @name: 設置富文本內容
* @author: camellia
* @date: 2021-12-23
* @param: rechtext string 富文本內容
*/
setContents(rechtext)
{
this.editorCtx.setContents({
html: rechtext,
success: (res) => {
// 富文本內容設置成功
// console.log("[setContents success]", res);
},
});
},
/**
* @name: 富文本編輯器輸入時,獲取值
* @author: camellia
* @date: 20211220
*/
getEditorContent()
{
let self = this;
// 富文本編輯器獲取內容方法
self.editorCtx.getContents({
success: (res) => {
let array = [];
array["html"] = res.html;
array["index"] = self.properties.index;
// 通過自定義事件把內容傳到父組件
self.triggerEvent("getEditorValue", array);
},
});
},
},
});myEditor.json
{
"component": true,
"usingComponents": {}
}myEditor.wxss
@import "./icon/icon.wxss";
.ql-container{
padding: 12rpx;
border: 1rpx solid #707070;
}
/* 工具欄 */
.toolbar {
z-index: 999;
box-sizing: border-box;
padding: 0 20rpx;
height: 100rpx;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
border: 2rpx solid #ECECEC;
border-left: none;
border-right: none;
background-color: #FFFFFF;
}
/* 工具欄點擊時出現選中樣式 */
.ql-active {
color: #22C704;
}myEditor.wxml
<view class="toolbar" catchtouchend="format">
<i class="iconfont icon-charutupian" catchtouchend="insertImage"></i>
<i class="iconfont icon-format-header-2 {{formats.header === 2 ? 'ql-active' : ''}}" data-name="header" data-value="{{2}}"></i>
<i class="iconfont icon-format-header-3 {{formats.header === 3 ? 'ql-active' : ''}}" data-name="header" data-value="{{3}}"></i>
<i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon--checklist" data-name="list" data-value="check"></i>
<i class="iconfont icon-youxupailie {{formats.list === 'ordered' ? 'ql-active' : ''}}" data-name="list" data-value="ordered"></i>
<i class="iconfont icon-wuxupailie {{formats.list === 'bullet' ? 'ql-active' : ''}}" data-name="list" data-value="bullet"></i>
</view>
<editor
id="editor"
class="ql-container"
bindinput="getEditorContent"
bindready="onEditorReady"
bindstatuschange="onStatusChange">
</editor>讀到這里,這篇“微信小程序中富文本編輯器如何實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。