您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何改變margin的值”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jquery如何改變margin的值”文章能幫助大家解決問題。
在jquery中,可以利用css()方法改變元素margin的值,該方法用于返回或者設置元素的css屬性值,margin屬性用于設置元素外邊距的css屬性,語法為“$("指定元素").css("margin","修改后的margin值");”。
本教程操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
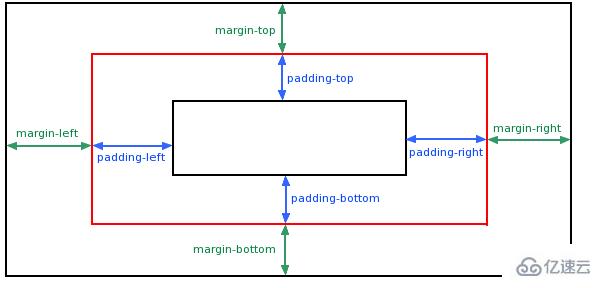
margin 清除周圍的(外邊框)元素區域。margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

可能的值
auto 設置瀏覽器邊距。
length 定義一個固定的margin(使用像素,pt,em等)
% 定義一個使用百分比的邊距
css() 方法設置或返回被選元素的一個或多個樣式屬性。
如需設置指定的 CSS 屬性,請使用如下語法:
css("propertyname","value");示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("margin","0px");
});
});
</script>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
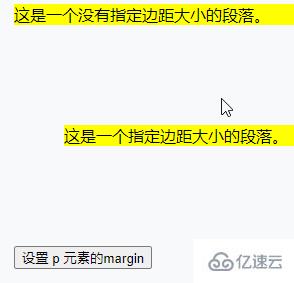
<p>這是一個沒有指定邊距大小的段落。</p>
<p class="margin">這是一個指定邊距大小的段落。</p>
<button>設置 p 元素的margin </button>
</body>
</html>輸出結果:

關于“jquery如何改變margin的值”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。