您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何去除required屬性”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在jquery中,可以利用removeAttr()方法去除元素的required屬性,該方法用于從被選元素中移除一個或者多個屬性,只需將參數設置為“required”即可,語法為“指定元素對象.removeAttr("required");”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
required 屬性是一個布爾屬性。
required 屬性規定必需在提交表單之前填寫輸入字段。
注意:required 屬性適用于下面的 input 類型:text、search、url、tel、email、password、date pickers、number、checkbox、radio 和 file。
語法為:
<input required>
removeAttr() 方法從被選元素移除一個或多個屬性。
語法
$(selector).removeAttr(attribute)
attribute 必需。規定要移除的一個或多個屬性。如需移除若干個屬性,請使用空格分隔屬性名稱。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="123/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("required");
});
});
</script>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>
<button>去除required屬性 </button>
</body>
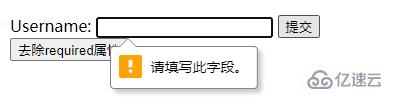
</html>輸出結果:
未點擊去除屬性按鈕前:

點擊去除屬性按鈕后就可以直接點擊。
“jquery如何去除required屬性”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。