溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
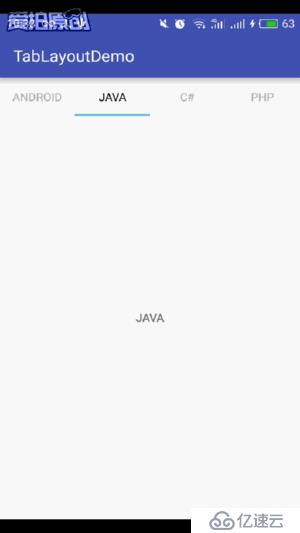
效果圖如下

首先,要使用控件需要添加design library,在Android Studio中添加
compile 'com.android.support:design:23.4.0'
然后是布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context="com.lg.tablayoutdemo.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tab_layou" android:layout_width="match_parent" app:tabIndicatorColor="@android:color/holo_blue_light" app:tabTextColor="@android:color/darker_gray" app:tabSelectedTextColor="@android:color/black" android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_below="@id/tab_layou" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
其中TabLayout中tabIndicatorColor屬性為標簽底部下滑線顏色,tabTextColor為標簽未選中時字體顏色,tabSelectedTextColor為選中時字體顏色
自定一個FragmentPagerAdapter適配器
public class MyViewPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
private String[] titles;
public MyViewPagerAdapter(FragmentManager fm, String[] titles, List<Fragment> fragments) {
super(fm);
this.titles = titles;
this.fragments = fragments;
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public int getCount() {
return fragments.size();
}
}Fragment代碼我就不貼了,會在下面奉上源碼地址
public class MainActivity extends AppCompatActivity implements TabLayout.OnTabSelectedListener {
private TabLayout tabLayout;
private ViewPager viewPager;
private MyViewPagerAdapter viewPagerAdapter;
//TabLayout標簽
private String[] titles=new String[]{"ANDROID","JAVA","C#","PHP"};
private List<Fragment> fragments=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
tabLayout=(TabLayout)findViewById(R.id.tab_layou);
viewPager=(ViewPager)findViewById(R.id.view_pager);
//設置TabLayout標簽的顯示方式
tabLayout.setTabMode(TabLayout.MODE_FIXED);
//循環注入標簽
for (String tab:titles){
tabLayout.addTab(tabLayout.newTab().setText(tab));
}
//設置TabLayout點擊事件
tabLayout.setOnTabSelectedListener(this);
fragments.add(new AndroidFragment());
fragments.add(new JavaFragment());
fragments.add(new CshapFragment());
fragments.add(new PhpFragment());
viewPagerAdapter=new MyViewPagerAdapter(getSupportFragmentManager(),titles,fragments);
viewPager.setAdapter(viewPagerAdapter);
tabLayout.setupWithViewPager(viewPager);
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
}以上是核心代碼,至此功能就實現了,當然也可 以根據不同的需求進行改動
源碼地址:http://down.51cto.com/data/2221954
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。