您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue3和vue2中mixins如何使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue3和vue2中mixins如何使用”文章能幫助大家解決問題。
vue的mixins里面放公共的js方法,但是vue3之后使用方法還是有些改變,這里來羅列下他們的區別。

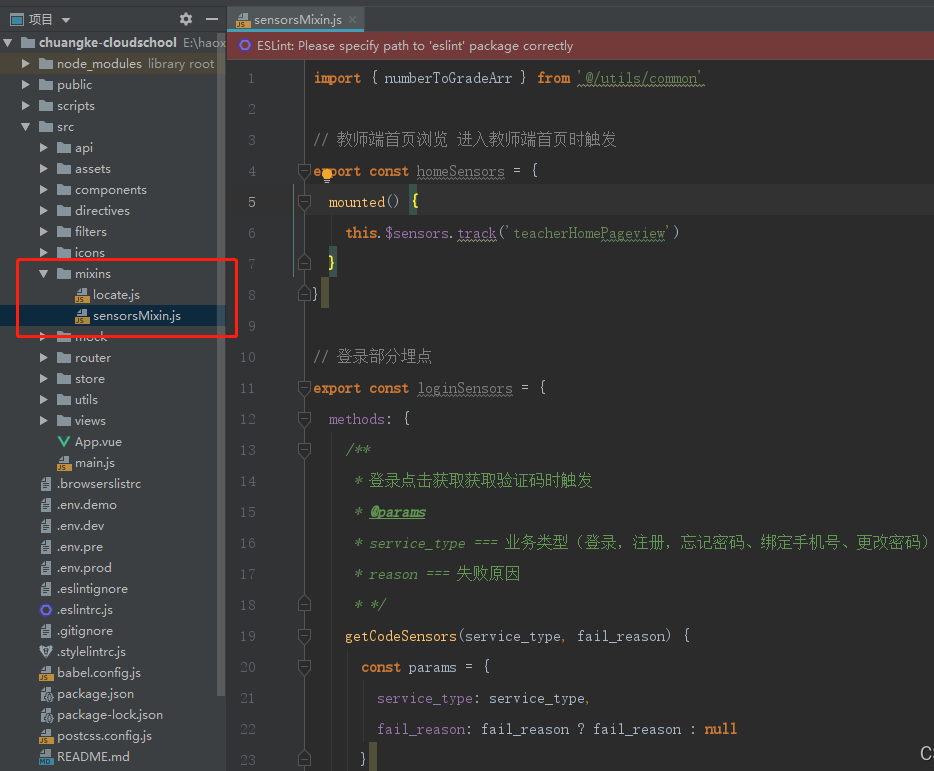
export const homeSensors = {
mounted() {
this.$sensors.track('teacherHomePageview')
},
methods:{
abc(){
alert(1)
}
}
}import { homeSensors } from '@/mixins/sensorsMixin'export default {
mixins: [taskAssign],
}created() {
this.abc() //mixin里面的具體方法
},注意:
vue3的官方統計mixin方法有兩種,全局和具體組件使用,均沒有支持在mixin的js文件中使用setup, 在里面直接寫入setup階段,是不能直接獲取到的,如果我們想要用setup,需要換一種思路,引入js的思路
1、封裝方法 common.js

//setup中調用的mixins方法
import { computed, ref } from 'vue'
export const common = {
alertCon(content) {
if(content){
alert(content)
}else{
alert(1)
}
},
setup(){
const count = ref(1)
const plusOne = computed(() => count.value + 1)
function hello(){
console.log('hello mixin'+plusOne.value)
}
return{
count,
plusOne,
hello
}
}
}2、頁面具體使用
// vue頁面中引入
import {common} from '../../../mixins/common'
export default{
setup(){
common.alertCon()
const {count,plusOne,hello} = common.setup()
hello()
console.log(count.value, plusOne.value)
}
}官方入口:點我
Mixin 提供了一種非常靈活的方式,來分發 Vue 組件中的可復用功能。一個 mixin 對象可以包含任意組件選項。當組件使用 mixin 對象時,所有 mixin 對象的選項將被“混合”進入該組件本身的選項。
例子:
// 定義一個 mixin 對象
const myMixin = {
created() {
this.hello()
},
methods: {
hello() {
console.log('hello from mixin!')
}
}
}
// 定義一個使用此 mixin 對象的應用
const app = Vue.createApp({
mixins: [myMixin]
})
app.mount('#mixins-basic') // => "hello from mixin!"1、封裝方法 common.js

//setup中調用的mixins方法
import { computed, ref } from 'vue'
export const common = {
mounted(){
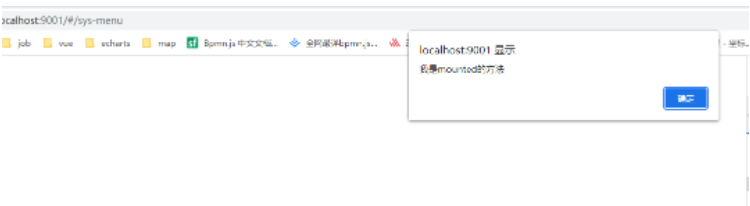
alert('我是mounted的方法')
},
}2、頁面具體使用
import {common} from '../../../mixins/common'
mixins: [common],3、頁面效果:刷新以后

關于“vue3和vue2中mixins如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。