您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript中防抖和節流的區別及適用場景是什么”,在日常操作中,相信很多人在JavaScript中防抖和節流的區別及適用場景是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript中防抖和節流的區別及適用場景是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
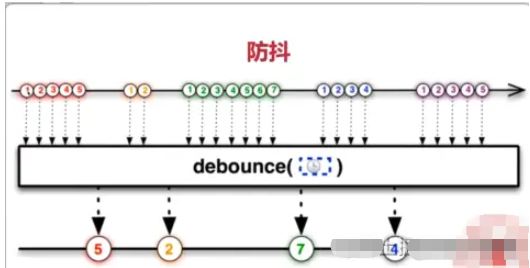
防抖是什么呢?
形象的的說就是:防止抖動(防抖函數內心獨白:“你就抖動吧!等你不抖動了,我們在進行下一步”)
一個搜索輸入框, 用戶不停的進行輸入(這個時候就是抖動的過程), 等用戶輸入停止之后,再觸發搜索。
function debounce(fn, delay = 200) {
let timer = 0
return function() {
// 如果這個函數已經被觸發了
if(timer){
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments); // 透傳 this和參數
timer = 0
},delay)
}
}
節流:節省交互溝通。
形象的的說就是:no!no!no!一個一個來,按照時間節奏來!插隊禁止!
drag(拖動)事件或者 scroll(滾動) 期間觸發某個毀掉,要設置一個時間間隔。這時候就不能使用防抖了,為什么呢?
防抖是拖拽或者滾動結束之后才返回回調,但是我是需要在過程中進行觸發回調,但是又不需要那么的頻繁;這時候就使用節流函數,每隔一定的時間進項觸發就好了!
// 節流函數
function throttle(fn, delay = 200) {
let timer = 0
return function () {
if(timer){
return
}
timer.setTimeout(() =>{
fn.apply(this, arguments); // 透傳 this和參數
timer = 0
},delay)
}
}咋一看,怎么和防抖函數好像怎么這么像?
區別僅僅在:
防抖:
if(timer){
clearTimeout(timer)
}節流:
if(timer){
return
}他們在定時器已經有任務的時候的操作的不同。在我們上面介紹了防抖和節流的概念之后,大家應該都懂了。
防抖函數在每一次都有內容后進行清除是為了保證當前執行的函數就是當前規定的時間內執行的最后一次操作
if(timer){
clearTimeout(timer)
}節流函數如此操作是為了保證,在規定的時間內只會執行一次這個操作,這就是兩個函數從代碼上看到的不同
if(timer){
return
}到此,關于“JavaScript中防抖和節流的區別及適用場景是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。