您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“HTML5中新增了什么input控件類型”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“HTML5中新增了什么input控件類型”文章能幫助大家解決問題。
新增13個類型:1、color,拾色器控件;2、date,日期控件,包括年月日,但不包括時間;3、tel,電話號碼控件;4、time,時間控件(不帶時區);5、“datetime-local”,日期時間控件;6、search,搜索控件等等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<input> 標簽規定了用戶可以在其中輸入數據的輸入字段,該元素在 <form> 元素中使用,用來聲明允許用戶輸入數據的 input 控件。
type 屬性規定要顯示的 <input> 元素的類型。
HTML5中新增的input控件類型(type 屬性值)
| 值 | 描述 |
|---|---|
| color | 定義拾色器。 |
| date | 定義 date 控件(包括年、月、日,不包括時間)。 |
| datetime | 定義 date 和 time 控件(包括年、月、日、時、分、秒、幾分之一秒,基于 UTC 時區)。 |
| datetime-local | 定義 date 和 time 控件(包括年、月、日、時、分、秒、幾分之一秒,不帶時區)。 |
| 定義用于 e-mail 地址的字段。 | |
| month | 定義 month 和 year 控件(不帶時區)。 |
| number | 定義用于輸入數字的字段。 |
| range | 定義用于精確值不重要的輸入數字的控件(比如 slider 控件)。 |
| search | 定義用于輸入搜索字符串的文本字段。 |
| tel | 定義用于輸入電話號碼的字段。 |
| time | 定義用于輸入時間的控件(不帶時區)。 |
| url | 定義用于輸入 URL 的字段。 |
| week | 定義 week 和 year 控件(不帶時區)。 |
下面介紹類型:
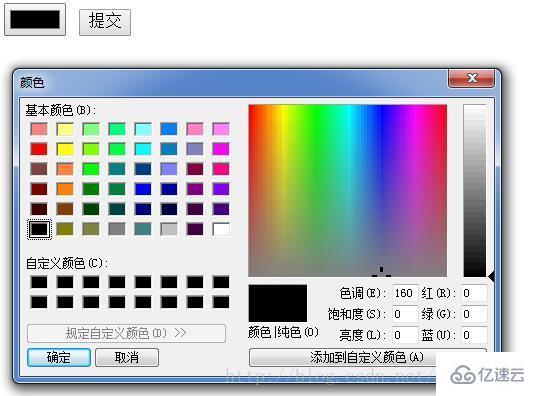
color

點擊時彈出顏色選擇器,可以選擇任意顏色
number 
輸入范圍內的數字,可以手動輸入超出范圍的數字,但不能提交
tel
輸入電話號碼,只有safari支持
email
自帶檢測功能,提交時會檢測是否包含@符,并且@符前后是否有字符
range 
url
輸入的網址必須是http://開頭,并且后面必須有字符,否則不能提交
search
定義用于輸入搜索字符串的文本字段
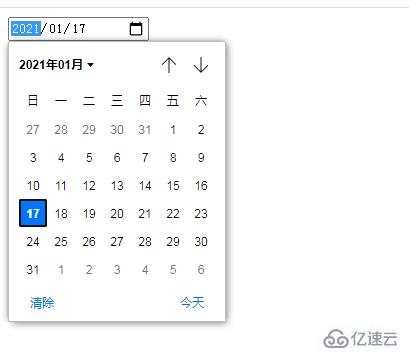
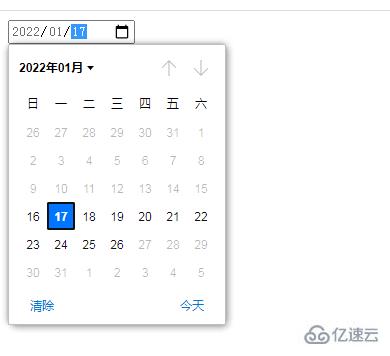
日期控件 - date

<input type="date" value="2021-01-17"/>
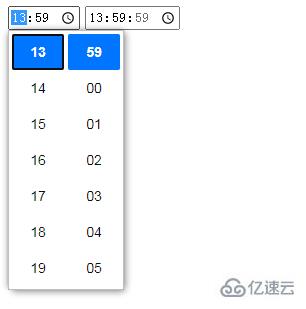
時間控件 - time


<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
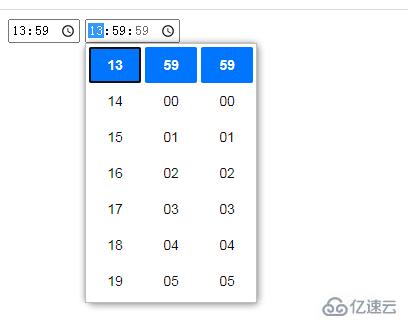
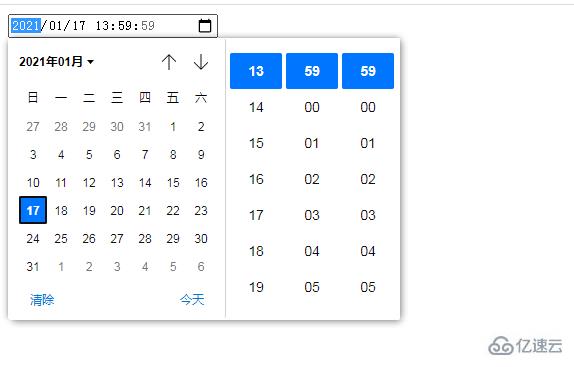
日期時間控件 - datetime-local

<input type="datetime-local" value="2021-01-17T13:59:59"/>
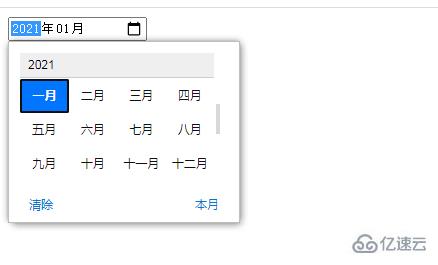
月控件 - month

<input type="month" value="2021-01"/>
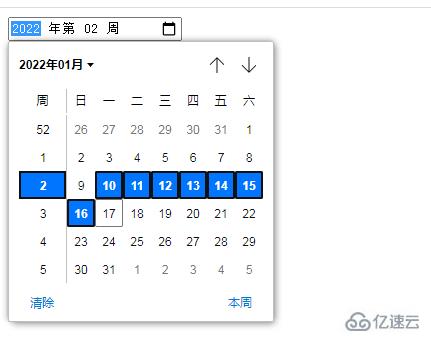
周控件 - week

<input type="week" value="2022-W02"/>
日期時間控件--datetime

<input type="datetime" value="2022-01-17T13:59:59"/>
說明:日期時間控件也支持min和max屬性,表示可設置的最小和最大時間

<input type="date" value="2022-01-17" min="2022-01-16" max="2015-01-26"/>
關于“HTML5中新增了什么input控件類型”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。