您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何修改dom元素的class名的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何修改dom元素的class名文章都會有所收獲,下面我們一起來看看吧。
兩種修改方法:1、用attr()修改class屬性的值,語法“dom元素對象.attr("class","新類名")”;2、移除舊類后添加新類,語法“dom元素對象.removeClass("舊類名").addClass("新類名")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改dom元素class名的方法
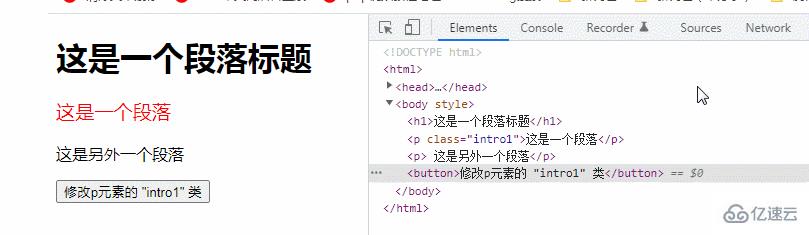
方法1:直接使用attr()修改class屬性的值
attr() 方法可以設置被選元素的屬性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h2>這是一個段落標題</h2>
<p class="intro1">這是一個段落</p>
<p> 這是另外一個段落</p>
<button>修改p元素的 "intro1" 類</button>
</body>
</html>
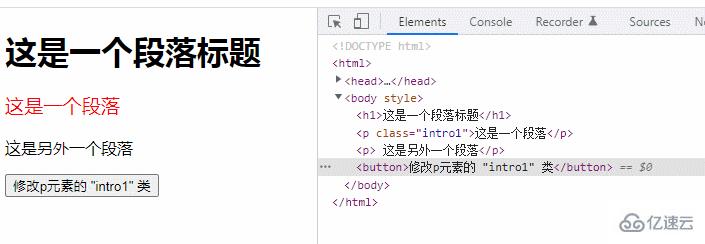
方法2:使用removeClass()和addClass()
先使用removeClass()移除指定類
再使用addClass()添加新類
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h2>這是一個段落標題</h2>
<p class="intro1">這是一個段落</p>
<p> 這是另外一個段落</p>
<button>修改p元素的 "intro1" 類</button>
</body>
</html>
關于“jquery如何修改dom元素的class名”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何修改dom元素的class名”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。