您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中el-autocomplete與el-select的異同點是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue中el-autocomplete與el-select的異同點是什么”文章能幫助大家解決問題。

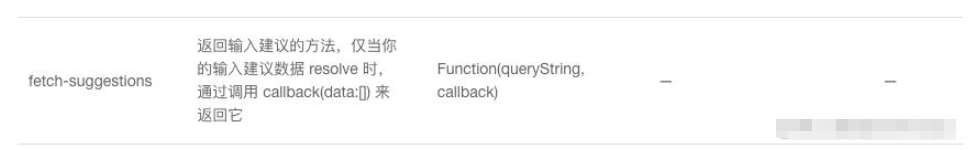
el-autocomplete是使用fetch-suggestions方法實現,當輸入的時候,會調用我們提供的方法,傳入的參數是輸入的value,以及callback。
我們要把請求到的下拉列表通過callback返回(列表的每一項以key為value的形式傳,也可以通過value-key換成其它key)。
代碼如下:
<el-autocomplete
v-model="value"
:fetch-suggestions="querySearchAsync"
placeholder="請輸入內容"
></el-autocomplete>
export default {
data () {
return {
value: ''
}
},
methods: {
querySearchAsync (queryString, cb) {
setTimeout(() => {
cb([{value: '答案cp3'}])
}, 200)
}
}
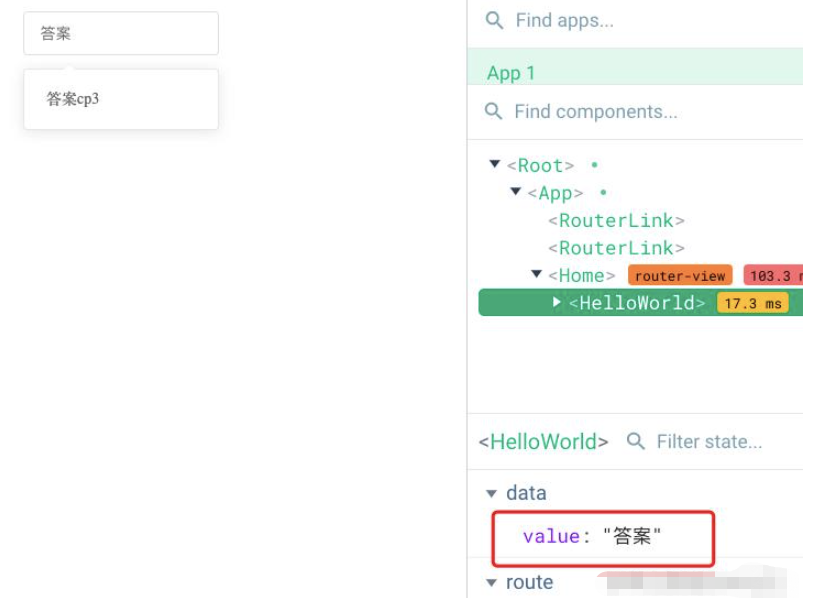
可以看到el-autocomplete實時輸入的時候,value也是實時變化的,并且,你選中選項,再次拉起選項的時候,不會有選中的效果。
所以el-autocomplete可以理解為輸入建議的組件。

el-select的遠程搜索是通過remote-method來實現。當你輸入的時候,會調用remote-method對應的方法來實現。參數是傳入當前輸入的value值。
然后我們請求后,把el-select的option賦值就可以了。
代碼如下:
<el-select
v-model="value"
filterable
remote
reserve-keyword
placeholder="請輸入關鍵詞"
:remote-method="remoteMethod"
:loading="reqLoading"
>
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
export default {
data () {
return {
value: '',
reqLoading: false,
options: []
}
},
methods: {
remoteMethod (query) {
if (query !== '') {
this.reqLoading = true
setTimeout(() => {
this.reqLoading = false
this.options = [{label: '答案cp3',value: '答案cp3'}]
}, 200)
} else {
this.options = []
}
}
}
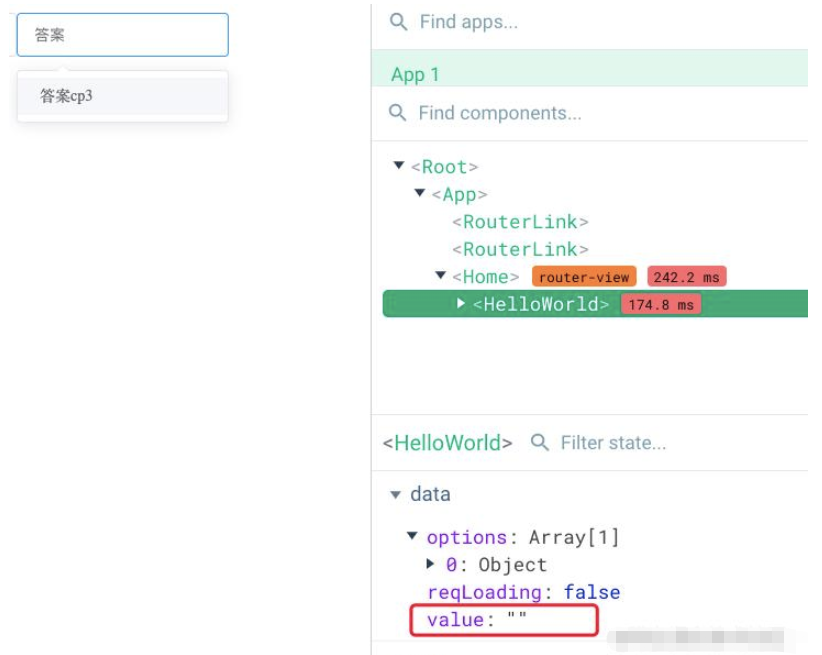
el-select輸入的時候value不會實時變化,而是你要選擇下面的option才會變化。
然后它選中了,下次打開會有選中的效果。
關于“vue中el-autocomplete與el-select的異同點是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。