您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“springboot vue前后端接口測試樹結點添加功能的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“springboot vue前后端接口測試樹結點添加功能的方法”吧!
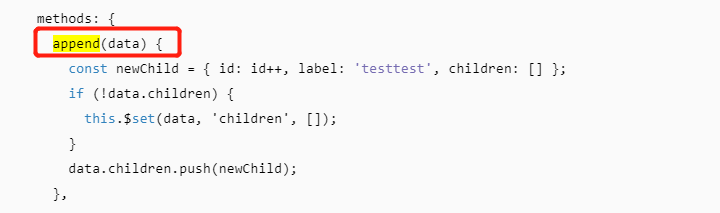
在elementUI 樹控件下有個append方法,可以用來為 Tree 中的一個節點追加一個子節點。

目前我們已經完成了樹列表的接口,可以在 append 方法中輸出一下傳入的 data 里到底是什么。
console.log('傳入的node:' + JSON.stringify(data))
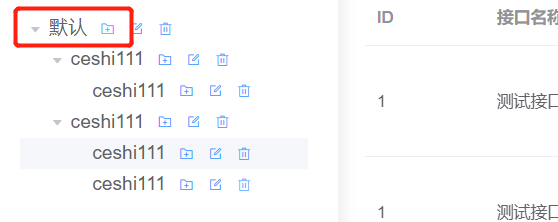
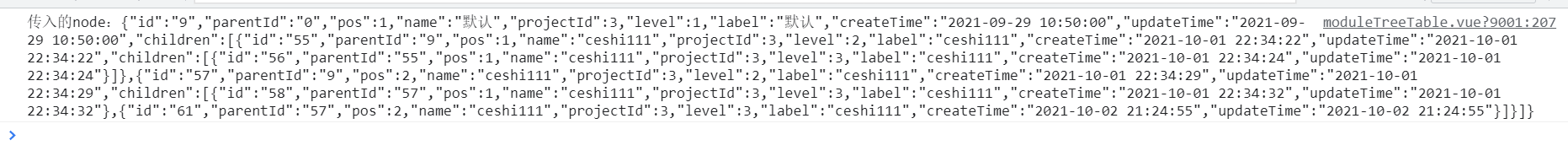
點擊頂層的默認節點,F12 查看控制臺,

可以看到:

格式化看下其實就是整個節點的樹形結構。點擊哪一個節點,data 內容就是這個節點下的所有節點數據。
但實際上,我只需要當前點擊的節點的數據即可,這個節點下的 children 可以不關心,不過考慮到數據量也不大,就整個傳給后端好了。
我要實現的功能是點擊哪個節點的添加按鈕,就是添加這個節點的子節點,比如:

既然前端可以拿到當前節點的數據,那么新增接口的思路也就有了:
拿到前端傳過來的當前節點的數據set 創建時間、更新時間set 好 pos,也就是這個新增的子結點在兄弟節點中的位置順序set 子結點的層級,也就是當前節點的 level + 1set 子節點的父節點,也就是當前傳入接口的節點的 idset 新增節點的名稱,=最后進行 insert
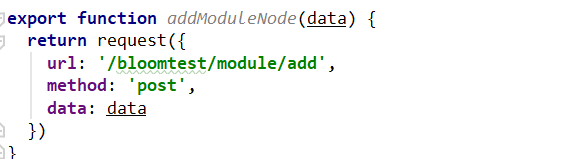
新增對應的控制器方法:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}實現 addNode 方法:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}這里就是按照上述思路來進行實現,setName 暫時用一個固定值代替,先看下新增接口是否可以正常實現。
這里 pos 處理稍微麻煩一點,這個是代表新增的這個節點處于的位置順序,所以抽出去新增了一個方法實現getNextLevelPos:
private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查詢項目下,同parentId下,所有節點
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不為空,獲取最新的同級結點 pos 再加 1,作為下一個
return apiModules.get(0).getPos() + 1;
} else {
// 否則就是當前父節點里的第一個子結點,pos 直接為 1
return 1;
}
}查詢項目下,同parentId,所有節點數據,注意這里的查詢條件。
.eq("level", level + 1),當前層級 + 1 作為子節點的層級.eq("parentId", nodeId),當前節點作為父節點
然后判斷查詢出來的結果,如果列表不為空,返回最新的一個子結點的 pos 加上 1,作為下一個子結點的位置。
否則,新增的節點就是當前父節點里的第一個子節點,直接返回 1 ,作為 pos 值。
前端寫好接口,然后頁面里調用接口。

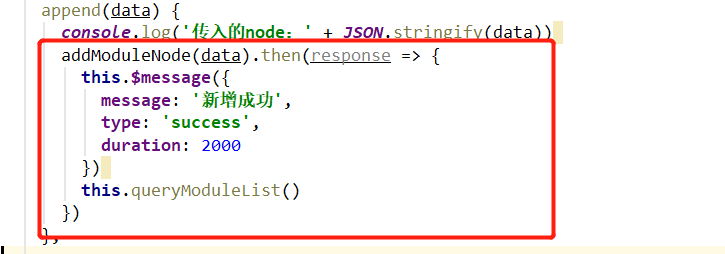
調用接口,增加成功提示,然后刷新樹列表。

功能正常,在對應節點下新增了固定名稱“ceshi111”的子結點,并且刷新樹,展示出最新數據。

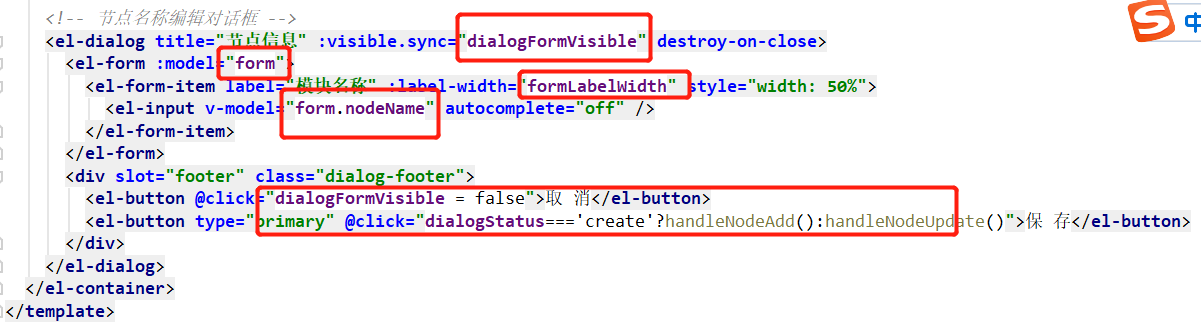
上面完成了,證明功能沒啥大問題了,現在只需要解決節點名稱編輯的問題。決定還是用對話框 dialog 來解決。
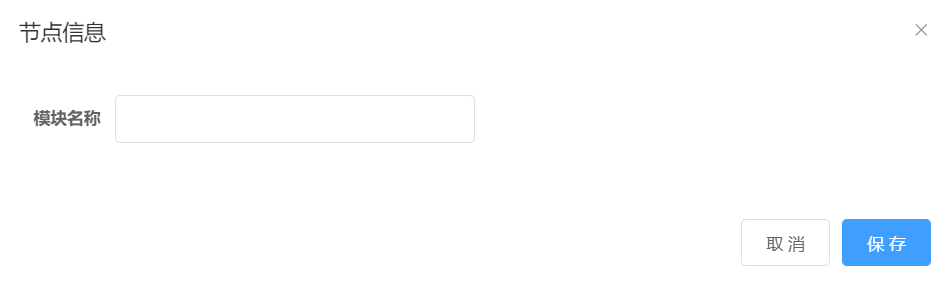
點擊添加按鈕,打開對話框,可以輸入節點名稱,然后保存。該對話框同樣適用于編輯場景。
在項目管理功能中,已經用過一次對話框,我直接copy過來相關代碼,進行修改。

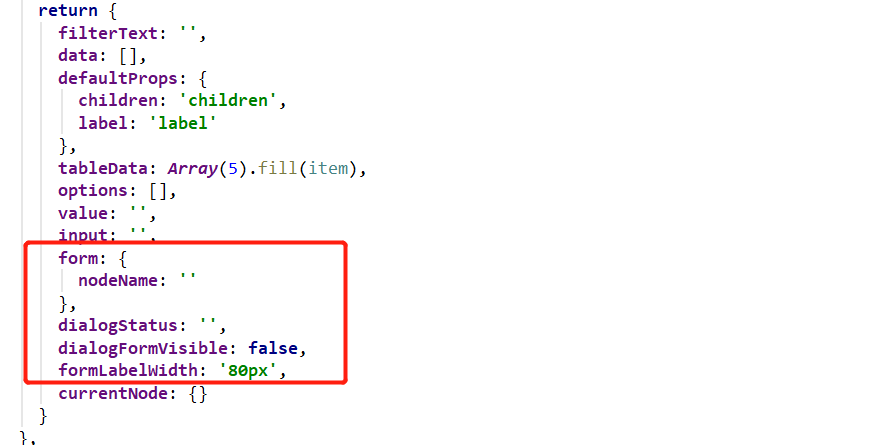
對應 return 里:

對話框里會有 2 個按鈕:取消和保存。當點擊保存的按鈕的時候,會根據當前是新建還是修改來調用不同的方法。
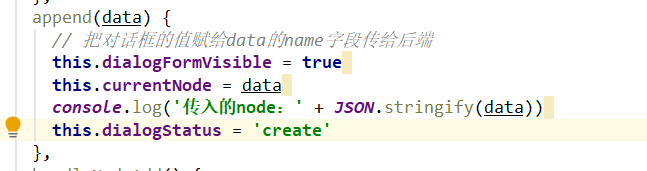
修改 append 方法,點擊新增按鈕時候需要打開對話框。
還有一個重要點,因為新增結點需要傳入 data,而現在實際進行新增操作的是handleNodeAdd方法。所以需要在打開對話框的時候,把 data 存下來。
于是,在 return 里新建一個字段currentNode: {}:

在 append 方法里把 data 賦值給 currentNode:

這里this.dialogStatus = 'create'就是顯示對話框。
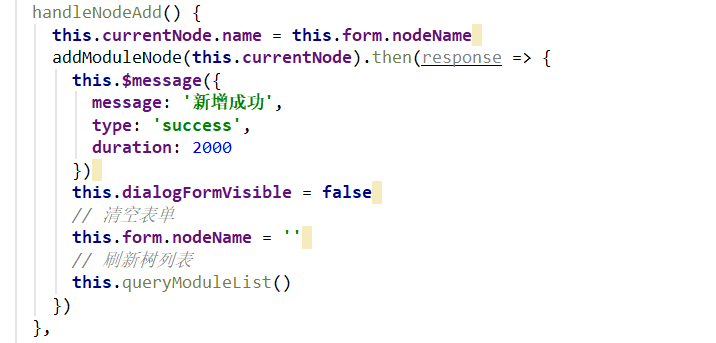
在對話框里輸入節點名稱,點擊保存,就好調用handleNodeAdd方法來請求后端接口。

因為傳給后端的節點名稱是我們輸入的,所以這里this.currentNode.name = this.form.nodeName即可。

請求成功后給個提示,然后清空表單,以免打開對話框后顯示上一次的內容。
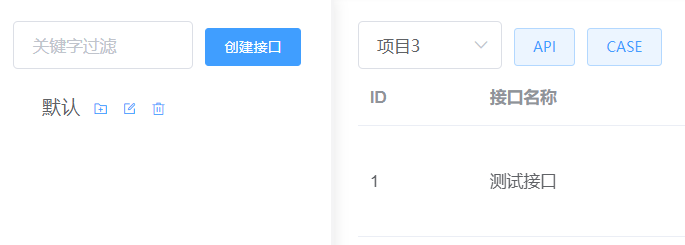
測試一下功能是否正常,我把項目id=3 下的節點刪掉。

新增一個測試節點:

功能正常。
感謝各位的閱讀,以上就是“springboot vue前后端接口測試樹結點添加功能的方法”的內容了,經過本文的學習后,相信大家對springboot vue前后端接口測試樹結點添加功能的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。