溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“在vant中怎么使用dialog彈窗”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“在vant中怎么使用dialog彈窗”吧!
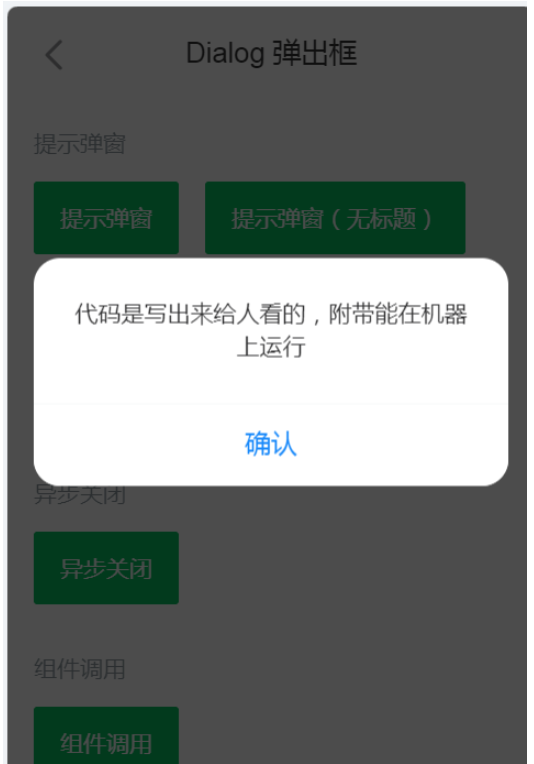
因為這次是在手機上用的所以就用了vant組件

官網介紹自行選擇安裝方式
<van-dialog v-model="show" title="標題" show-cancel-button > <img src="https://img.yzcdn.cn/vant/apple-3.jpg"> </van-dialog> export default { data() { return { show: false }; } }
通過show的false與true來確定彈窗框的存在與否。
在你想用的地方中定義一個點擊方法,在彈出條件中判斷show的false與true就可以,這樣就簡單的實現了彈出窗的提示功能。
import { Dialog } from 'vant'
export default{
components: {
Dialog: Dialog.Component//!!!!坑
}
}<Dialog v-model="showSuccess" title="注冊完成" > <div>鏈群編碼:932302339093030</div> <div>核準日期:</div> <div class="btn-custom-primary" @click="goDetail">預覽文件</div> <Button type="primary" block @click="goHome">我知道了</Button> </Dialog>
到此,相信大家對“在vant中怎么使用dialog彈窗”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。