您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何隱藏第一個a標簽的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何隱藏第一個a標簽文章都會有所收獲,下面我們一起來看看吧。
隱藏方法:1、利用“:first”選擇器獲取第一個a標簽元素,語法“$("a:first")”;2、用hide()或fadeOut()隱藏獲取到的a元素對象,語法“a元素對象.hide(毫秒值)”或“a元素對象.fadeOut(毫秒值)”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery隱藏第一個a標簽的方法
1、利用:first選擇器選取第一個a標簽元素
:first 選擇器選取第一個元素。
$("a:first")注意:這個選擇器只用于選取單個元素。
2、利用hide()或fadeOut()方法來隱藏被選元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
</head>
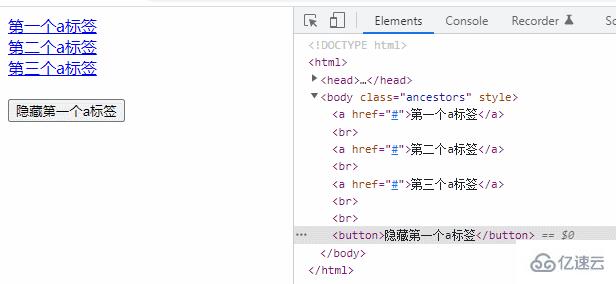
<body class="ancestors">
<a href="#">第一個a標簽</a><br>
<a href="#">第二個a標簽</a><br>
<a href="#">第三個a標簽</a><br>
<br>
<button>隱藏第一個a標簽</button>
</body>
</html>
關于“jquery如何隱藏第一個a標簽”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何隱藏第一個a標簽”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。