您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3中reactive是什么及怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3中reactive是什么及怎么使用”吧!
reactive是Vue3中提供實現響應式數據的方法.
在Vue2中響應式數據是通過defineProperty來實現的.
而在Vue3響應式數據是通過ES6的Proxy來實現的
reactive參數必須是對象(json/arr)
如果給reactive傳遞了其他對象,默認情況下修改對象,界面不會自動更新,如果想更新,可以通過重新賦值的方式.
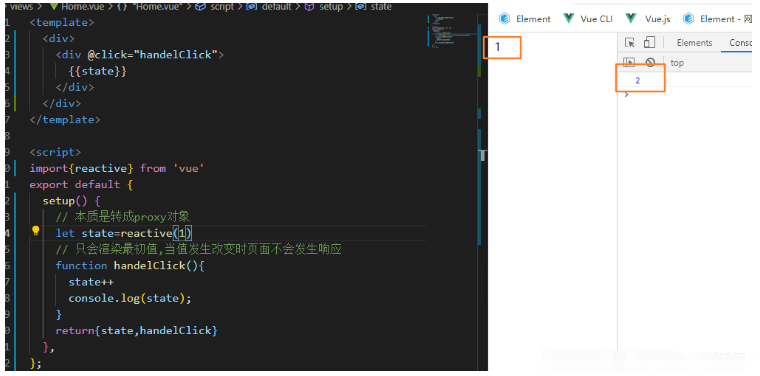
錯誤示范
當傳遞的是非對象時,頁面不會發生響應

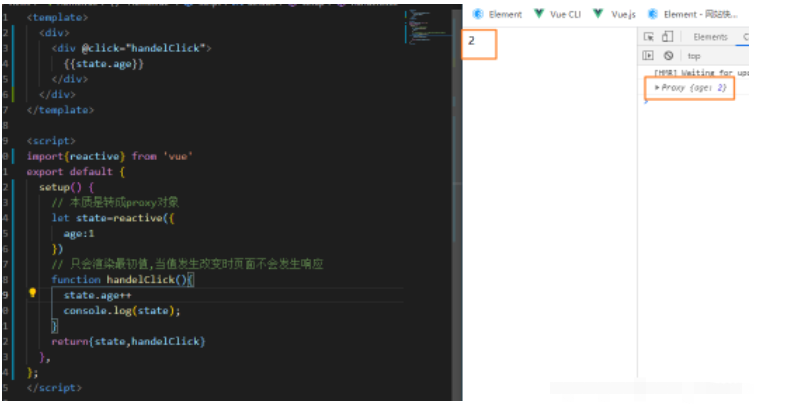
正確實例

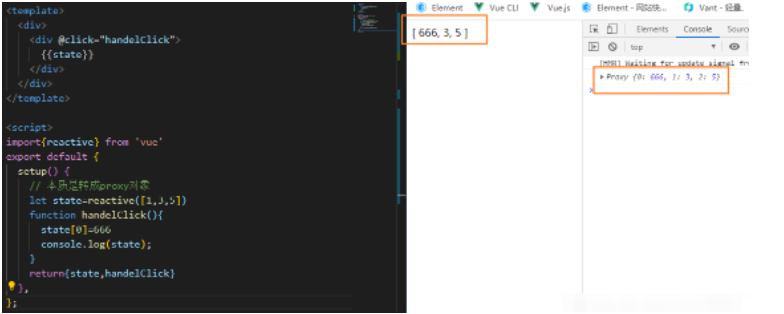
arr正確實例
傳入數組會轉成proxy對象

作用:定義一個對象類型的響應式數據(基本類型不要用它,要用ref函數)
語法:const 代理對象= reactive(源對象)接收一個對象(或數組),返回一個代理對象(Proxy的實例對象,簡稱proxy對象)
reactive定義的響應式數據是“深層次的”。
內部基于 ES6 的 Proxy 實現,通過代理對象操作源對象內部數據進行操作。
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>一個人的信息</h2>
<h2>年齡:{{ p.age }}</h2>
<h2>姓名:{{ p.name }}</h2>
<h2>工作種類: {{ p.job.type }}</h2>
<h2>工作薪水: {{ p.job.salary }}</h2>
<h2>愛好: {{ hobby }}</h2>
<h2>測試的數據: {{ p.a.b.c }}</h2>
<button @click="changeInfo">修改人的信息</button>
</template><script>
import HelloWorld from "./components/HelloWorld.vue";
import { ref, reactive } from "vue";
export default {
name: "App",
components: {
HelloWorld,
},
setup() {
let hobby = reactive(["抽煙", "喝酒", "打麻將"]);
// 數據
let p = reactive({
name: "張三",
age: 19,
job: {
type: "前端工程師",
salary: "20k",
},
a: {
b: {
c: 666666,
},
},
hobby: ["抽煙", "喝酒", "打麻將"],
});
// 方法
function changeInfo() {
console.log(p.job);
p.name = "李四";
p.age = 119;
p.job.salary = "69k";
p.job.type = "算法工程師";
p.hobby[0] = "學習";
hobby[0] = "學習算法";
}
return {
p,
hobby,
changeInfo,
};
},
};
</script>感謝各位的閱讀,以上就是“Vue3中reactive是什么及怎么使用”的內容了,經過本文的學習后,相信大家對Vue3中reactive是什么及怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。