溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue3.0移動端二次封裝van-uploader實現上傳圖片的方法”,在日常操作中,相信很多人在vue3.0移動端二次封裝van-uploader實現上傳圖片的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue3.0移動端二次封裝van-uploader實現上傳圖片的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、前提:業務需求,最多上傳6張圖片,并可以實現本地預覽

2、解決方法:使用vant組件庫中的van-uploader實現
3、代碼實現
template
<div class="upload-oss"> <van-uploader :after-read="onRead" :before-read="beforeRead" :accept="fileType" v-model="fileList" multiple :max-count="maxCount" :max-size="maxSize" @oversize="onOversize" > </van-uploader> </div>
js實現
import { moment } from '@/common'
const emit = defineEmits(['update:fileList'])
defineProps({
maxCount: { // 圖片張數
type: Number,
default: 6
},
maxSize: { // 圖片大小
type: Number,
default: 500 * 1024
},
fileType: { // 文件類型
type: String,
default: "image/*"
},
fileList: { //已上傳的文件列表
type: Array,
default: (()=>{
return []
})
},
})
// 文件大小超過限制時觸發
function onOversize(file){
console.log("請上傳小于10M的圖片")
}
// 上傳前置處理
function beforeRead (file) {
if(Array.isArray(file)) {
file.forEach(item => {
if (item.type !== 'image/jpeg') {
console.log("請上傳 image 格式圖片")
return false
}
})
if (file.type !== 'image/jpeg') {
console.log("請上傳 image 格式圖片")
return false
}
}
return true
}
async function onRead(file){
let content = file
let forms = new FormData()
// 判斷當前上傳幾張圖,一張以上則為數組結構
if(Array.isArray(content)) {
content.forEach(item => {
forms.append("file",item.file)
forms.append('filePath', `pc/client-${moment().format('YYYY-MM-DD')}/`)
})
}else{
forms.append("file", content.file)
forms.append('filePath', `pc/client-${moment().format('YYYY-MM-DD')}/`)
}
let res = await axios.post({
、、、、發起后端上傳圖片接口請求
})
if (res) {
emit("update:fileList", res.data)
}
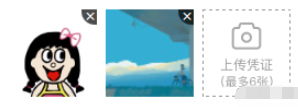
}4、實現的效果圖

到此,關于“vue3.0移動端二次封裝van-uploader實現上傳圖片的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。