溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android Studio怎么使用自定義對話框效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android Studio怎么使用自定義對話框效果文章都會有所收獲,下面我們一起來看看吧。
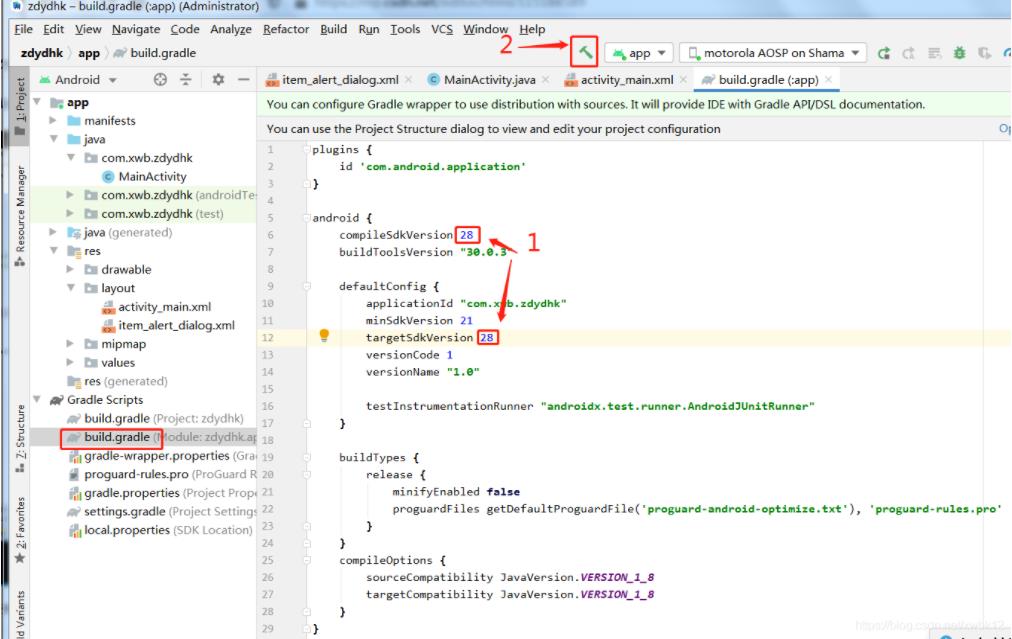
兼容低版本的APP運行

第一步:新建新的空白activity,布局XML設置如下
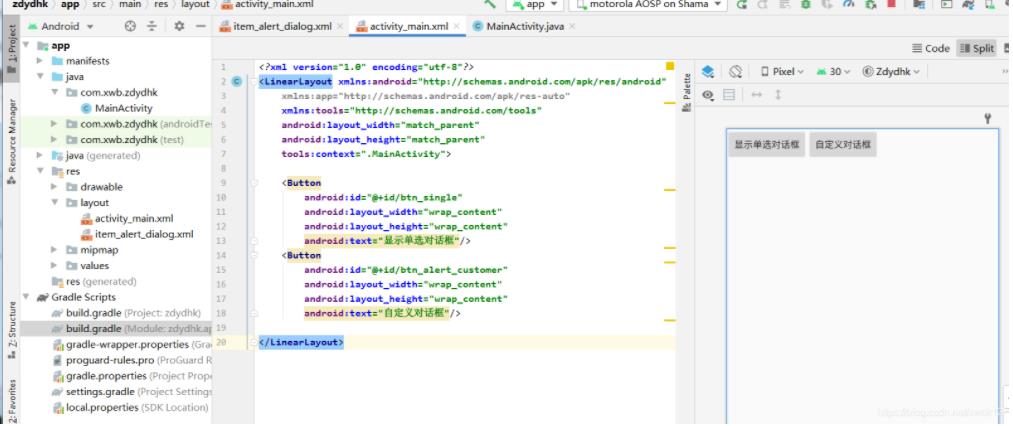
該APP的啟動界面activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/btn_single" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="顯示單選對話框"/> <Button android:id="@+id/btn_alert_customer" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自定義對話框"/> </LinearLayout>
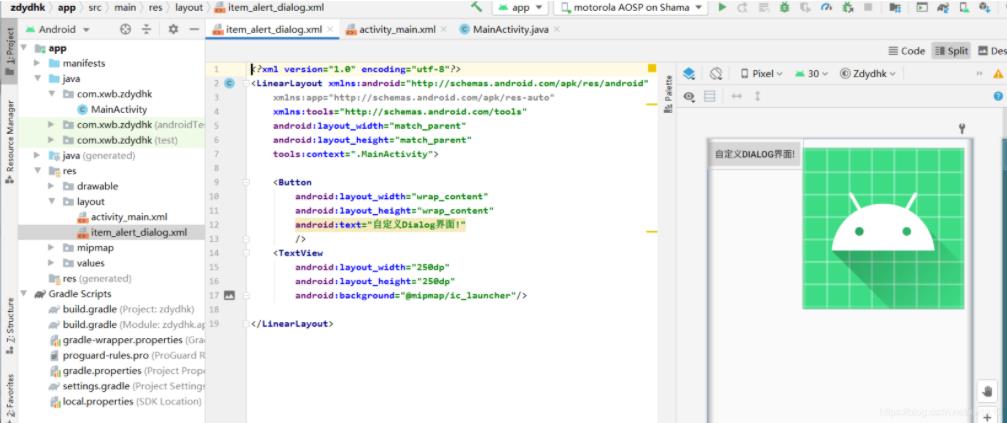
自定義的對話框item_alert_dialog的布局XML設置

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自定義Dialog界面!" /> <TextView android:layout_width="250dp" android:layout_height="250dp" android:background="@mipmap/ic_launcher"/> </LinearLayout>
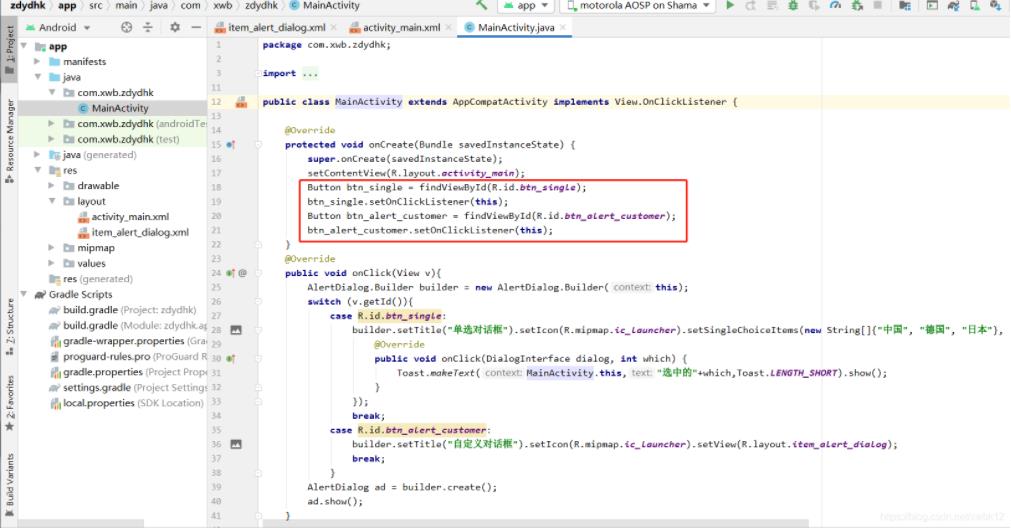
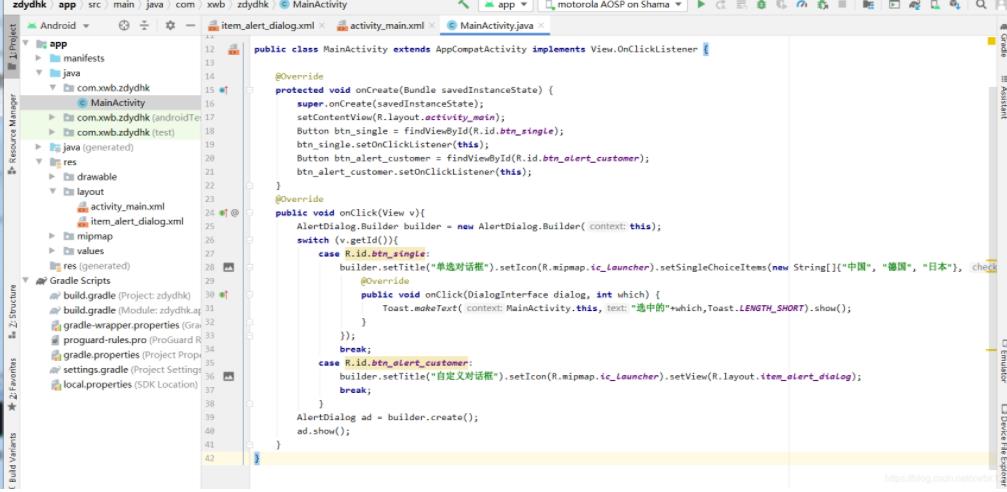
第二步:在MainActivity.java中綁定布局xml

第三步:對話框實現抽象方式

package com.xwb.zdydhk;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_single = findViewById(R.id.btn_single);
btn_single.setOnClickListener(this);
Button btn_alert_customer = findViewById(R.id.btn_alert_customer);
btn_alert_customer.setOnClickListener(this);
}
@Override
public void onClick(View v){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
switch (v.getId()){
case R.id.btn_single:
builder.setTitle("單選對話框").setIcon(R.mipmap.ic_launcher).setSingleChoiceItems(new String[]{"中國", "德國", "日本"}, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"選中的"+which,Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.btn_alert_customer:
//setView(R.layout.item_alert_dialog)為自定義的對話框,或圖片等等
builder.setTitle("自定義對話框").setIcon(R.mipmap.ic_launcher).setView(R.layout.item_alert_dialog);
break;
}
AlertDialog ad = builder.create();
ad.show();
}
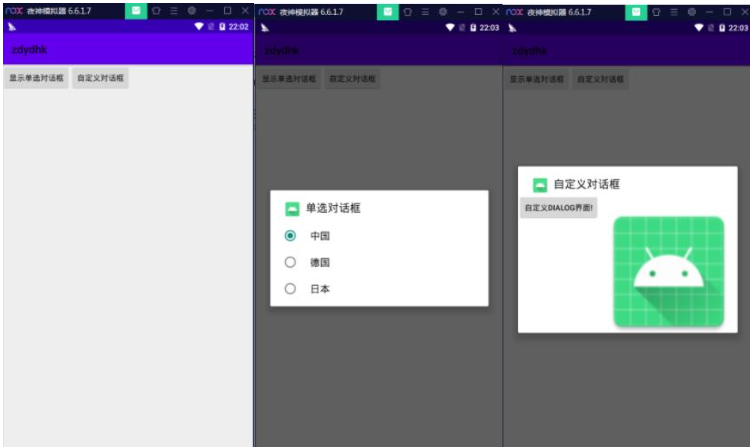
}第四步:運行APP效果

關于“Android Studio怎么使用自定義對話框效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android Studio怎么使用自定義對話框效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。