您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue3中的watch和watchEffect怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、watch 是惰性執行,而 watchEffect 不是,不考慮 watch 的第三個參數配置的情況,watch 在組件第一次執行的時候是不會執行的,只有在之后依賴項變化的時候再執行,而 watchEffect 是在程序執行到此處的時候就立即執行,而后再響應其依賴變化執行。
2、兩者的使用方式不同,watch 一般傳入兩個參數,第一個參數是說明什么狀態應該觸發偵聽器重新運行,第二個參數定義偵聽器回調函數,并且該回調函數還可以接受兩個參數,指向狀態變化前后的值,這樣我們就可以看到狀態前后的變化,而在 watchEffect 則看不到,并且也不能像 watch 那樣在第一個參數更具體地定義依賴項。
3、watch 只能監聽響應性數據 reactive 和 ref 定義的值,若要監聽一個單一的值,需要傳遞相應值的 getter 函數,而 watchEffect 不能監聽 reactive 和 ref 定義的值,只能監聽其對應的具體的值(感覺說起來有點繞,看下面的代碼)。
watch :
1、讓 watch 和 watchEffect 監聽 reactive 定義的值:
watch:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 執行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
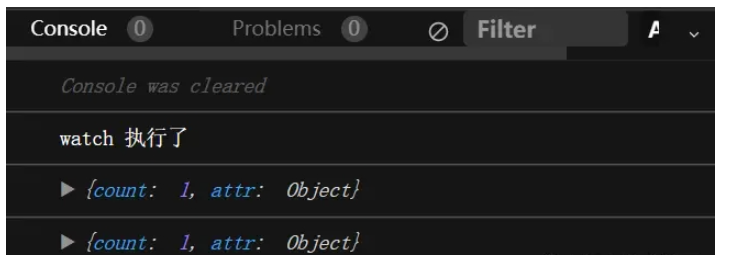
}當觸發 clickEvent 事件改變 state.count 的值時,我們可以從控制臺中看到如下結果,說明 watch 響應了 state.count 的變化,但是在初始的時候并沒有執行。

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watchEffect(() => {
console.log("watchEffect 執行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
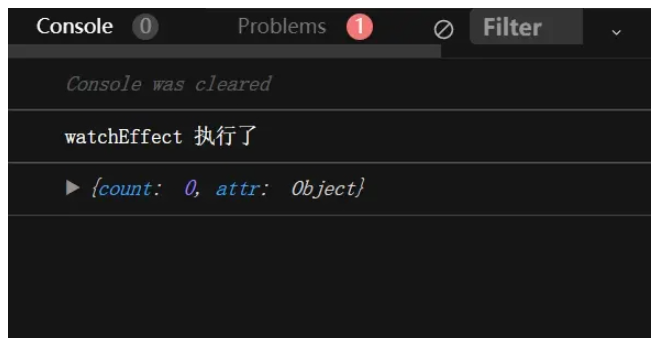
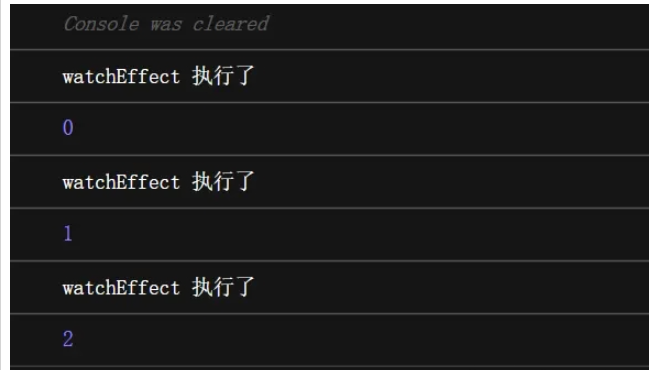
}點擊多次按鈕觸發 clickEvent 事件,控制臺結果如下,說明 watchEffect 在組件第一次執行的時候執行了回調,而在之后并不再響應 state.count 的變化。

說明 watch 可以監聽 reactive 定義的值,而 watchEffect 不能。
2、讓 watch 和 watchEffect 監聽 ref 定義的值。
watch:
setup(){
const count = ref(0);
watch(count, (post, pre) => {
console.log("watch 執行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
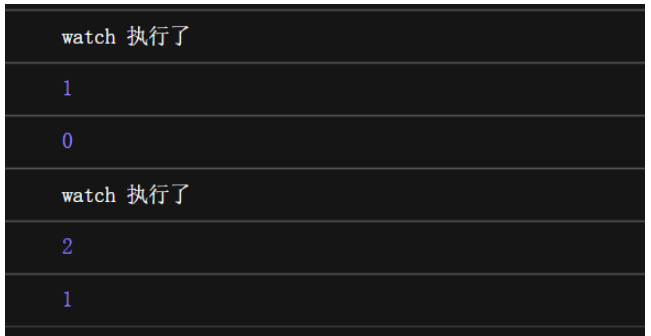
}結果:

watchEffect:
setup(){
const count = ref(0);
watchEffect(() => {
console.log("watchEffect 執行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
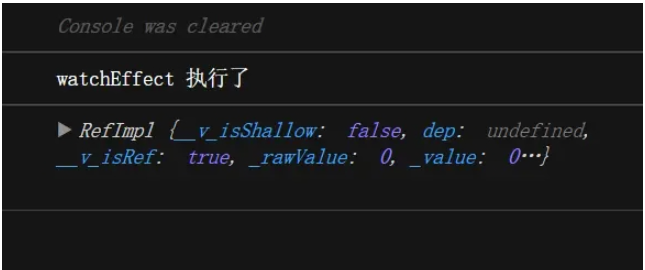
}結果:

結果同上,說明 watch 可以響應 ref 定義的值,而 watchEffect 則不能。
2、讓 watch 和 watchEffect 響應單一值的變化:
watch:
setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 執行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}結果顯示無論怎么觸發 clickEvent 事件,watch中的回調函數都不會觸發,控制臺不會打印任何內容。
watchEffect:
setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 執行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}控制臺結果:

說明 watchEffect 能響應單一的值,而 watch 不能,若要讓 watch 響應 count 的變化,需要給第一個參數傳入 getter 函數,如下:
setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 執行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}如果 getter 函數 返回的是 state 引用值,而在改變 state.count 的時候并不會修改 state 的引用值,因此不會響應 state.count 的變化,如果要響應,需要傳入第三個參數配置 {deep:true},同時代碼中的 post 和 pre 的值是一樣的,如下:
setup(){
const state = reactive({ count: 0 });
//不會響應變化
watch(
() => state,
(post, pre) => {
console.log("watch 執行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以響應變化
watch(
() => state,
(post, pre) => {
console.log("watch 執行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}若返回的是引用值,而又需要比較變化前后不同的值,則需要傳入 getter 函數返回該對象的深拷貝后的值,如下例子,返回一個數組:
setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 執行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
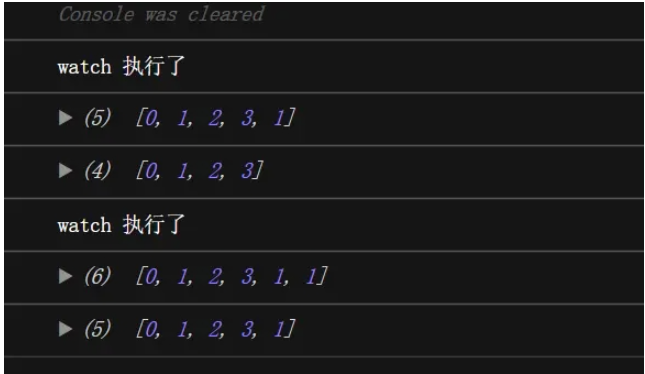
}控制臺的結果:

“vue3中的watch和watchEffect怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。