您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery怎么對節點訪問”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
節點訪問的方法:1、children(),可訪問被選元素的所有直接子元素;2、closest(),可訪問被選元素的第一個祖先元素;3、find(),可訪問被選元素的后代元素;4、first(),訪問被選元素的第一個元素;5、last()等。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery可對節點進行訪問的方法
| 方法 | 描述 |
|---|---|
| add() | 把元素添加到匹配元素的集合中 |
| addBack() | 把之前的元素集添加到當前集合中 |
| children() | 返回被選元素的所有直接子元素 |
| closest() | 返回被選元素的第一個祖先元素 |
| contents() | 返回被選元素的所有直接子元素(包含文本和注釋節點) |
| each() | 為每個匹配元素執行函數 |
| end() | 結束當前鏈中最近的一次篩選操作,并把匹配元素集合返回到前一次的狀態 |
| eq() | 返回帶有被選元素的指定索引號的元素 |
| filter() | 把匹配元素集合縮減為匹配選擇器或匹配函數返回值的新元素 |
| find() | 返回被選元素的后代元素 |
| first() | 返回被選元素的第一個元素 |
| has() | 返回擁有一個或多個元素在其內的所有元素 |
| is() | 根據選擇器/元素/jQuery 對象檢查匹配元素集合,如果存在至少一個匹配元素,則返回 true |
| last() | 返回被選元素的最后一個元素 |
| map() | 把當前匹配集合中的每個元素傳遞給函數,產生包含返回值的新 jQuery 對象 |
| next() | 返回被選元素的后一個同級元素 |
| nextAll() | 返回被選元素之后的所有同級元素 |
| nextUntil() | 返回介于兩個給定參數之間的每個元素之后的所有同級元素 |
| not() | 從匹配元素集合中移除元素 |
| offsetParent() | 返回第一個定位的父元素 |
| parent() | 返回被選元素的直接父元素 |
| parents() | 返回被選元素的所有祖先元素 |
| parentsUntil() | 返回介于兩個給定參數之間的所有祖先元素 |
| prev() | 返回被選元素的前一個同級元素 |
| prevAll() | 返回被選元素之前的所有同級元素 |
| prevUntil() | 返回介于兩個給定參數之間的每個元素之前的所有同級元素 |
| siblings() | 返回被選元素的所有同級元素 |
| slice() | 把匹配元素集合縮減為指定范圍的子集 |
其中,訪問并查詢同級元素一般有七個方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于獲得指定元素的同級所有元素
next()方法,主要用于獲得指定元素的下一個同級元素
nextAll()方法,主要用于獲得指定元素的下一個同級的所有元素
nextUntil()方法,主要用于獲得指定元素的下一個同級元素,這個同級元素必須為指定元素與nextUntil()方法所設置元素之間的元素
prev()方法,主要用于獲得指定元素的上一級同級元素
prevAll()方法,主要用于獲得指定元素上一級所有的同級元素
prevUntil()方法,主要用于獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
例:
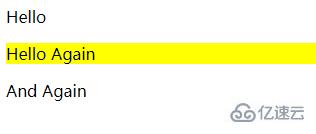
siblings()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>
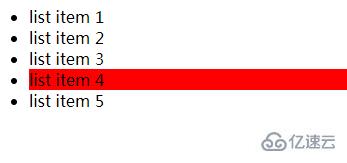
next()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>
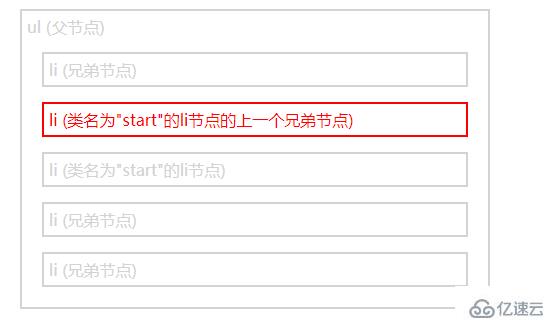
prev()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
訪問并查詢子元素有兩種方法:find() 和 children()
children()方法:獲取該元素下的直接子集元素
find()方法:獲取該元素下的所有(包括子集的子集)子集元素
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
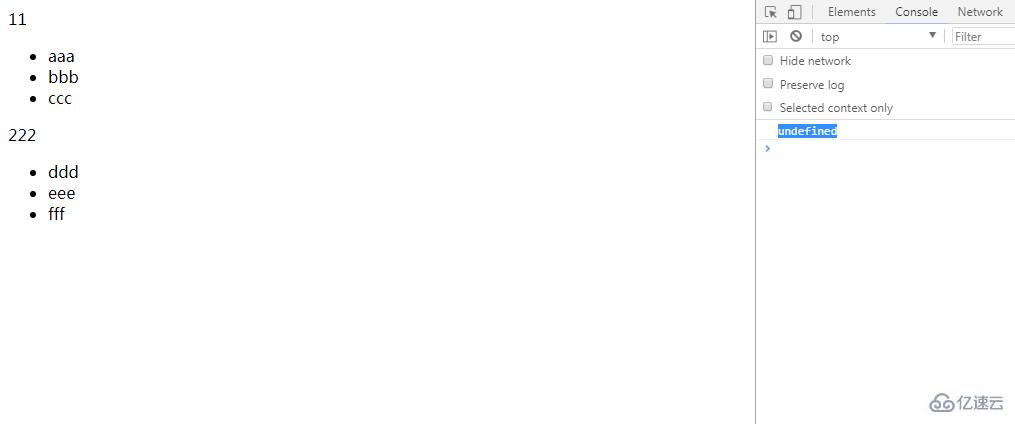
console.log($("div").children(".no1")[0]); // 打印獲取到的dom元素 這時你會發現結果為 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
此時我們再把find 這項打開注釋
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
console.log($("div").find(".no1")[0]);
</script>
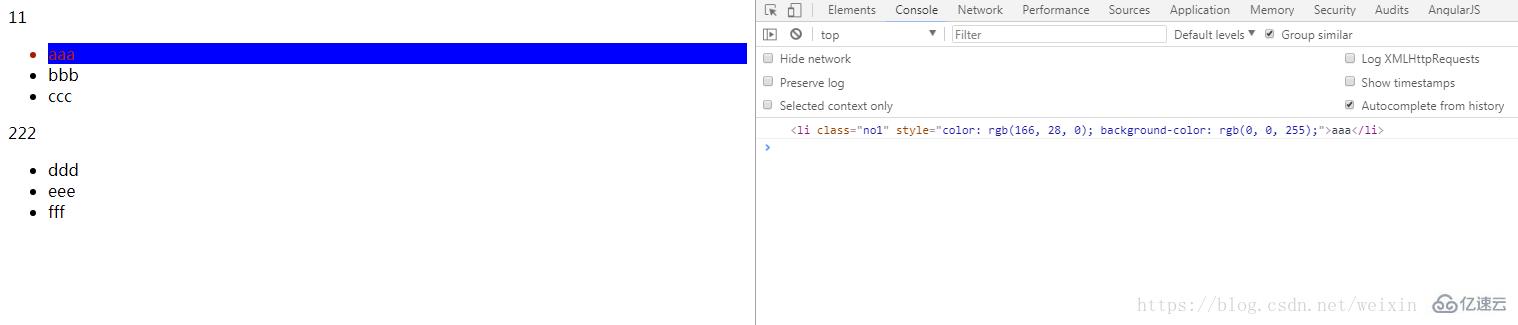
</html>對應截圖:

“jquery怎么對節點訪問”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。