您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html5中列表和表格的區別有哪些”,在日常操作中,相信很多人在html5中列表和表格的區別有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”html5中列表和表格的區別有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
html5中列表和表格的區別:1、表格主要是用于顯示數據的,而列表主要是用于給數據進行布局;2、表格是使用table標簽配合tr、td、th等標簽進行定義的,列表是利用li標簽配合ol、ul等標簽進行定義的。
本文操作環境:Windows10系統、html5版、Dell G3電腦。
表格主要用于顯示、 展示數據,因為它可以讓數據顯示的非常的規整,可讀性非常好。特別是后臺展示數據的時候,能夠熟練運用表格就顯得很重要。 一個清爽簡約的表格能夠把繁雜的數據表現得很有條理。
pink老師:表格不是用來布局頁面的,而是用來展示數據的。
<table> <tr> <td>單元格內的文字</td> ... </tr> ...</table>
<table></table>是用于定義表格的標簽。
<tr></tr>標簽用于定義表格中的一行,必須嵌套在<table></table>標簽中。
<td></td>用于定義表格中的單元格,必須嵌套在<tr></tr>標簽中。
字母td指表格數據(table data),即數據單元格的內容。
一般表頭單元格位于表格的第一行或者第一列,表頭單元格里面的文本內容加粗居中顯示。
<th>標簽標示HTML表格的表頭部分(table head)的縮寫。
<table> <tr> <th>姓名</th> <th>性別</th> <th>電話</th> </tr> <tr> <td>內容1</td> <td>內容2</td> ... </tr></table>

pink老師總結:表頭單元格也是單元格,常用于表格第一行,突出重要性,表頭單元格里面的文字會加粗居中顯示。
| 屬性名 | 屬性值 | 描述 |
|---|---|---|
| align | left、center、right | 規定表格相對周圍元素的對其方式 |
| border | 1 或者“” | 規定表格單元是否擁有邊框,默認為"",表示沒有邊框 |
| cellpadding | 像素值 | 規定單元邊沿與其內容之間的空白,默認像素為1 |
| cellspacing | 像素值 | 規定單元格之間的空白,默認像素為2 |
| width | 像素值或百分比 | 規定表格的寬度 |
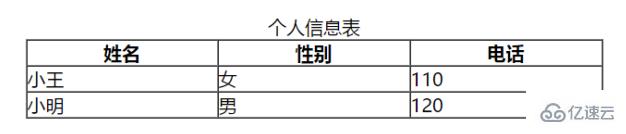
案例
案例分析:
第一行里面是th表頭單元格;
第二行開始里面是td普通單元格;
單元格里面可以放任何元素,文字鏈接圖片等都可以;
用到寬度和高度邊框cellpadding和cellspacing;
表格瀏覽器中對其align;
使用場景:因為表格可能很長,為了更好的表示表格的語義,可以將表格分割成 表格頭部和表格主體兩大部分.在表格標簽中,分別用:**<thead>**標簽 表格的頭部區域、 **<tbody>**標簽 表格的主體區域. 這樣可以更好的分清表格結構。
內容
<thead></thead>:用于定義表格的頭部,<thead>內部必須擁有<tr>標簽,一般是位于第一行。
<tbody></tbody>:用于定義表格的主體,主要用于放數據本體。
以上標簽都是放在<table></table>標簽中。
特殊情況下,可以把多個單元格合并為一個單元格,這里同學們會最簡單的合并單元格即可。
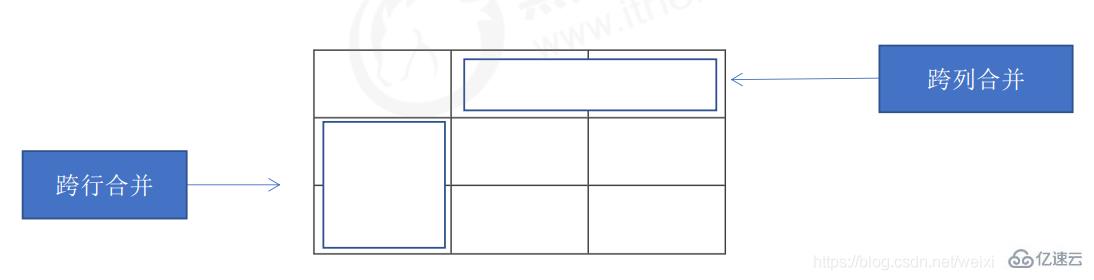
合并單元格
目標單元格
合并單元格的步驟

跨行合并:rowspan=“合并單元格的個數”
跨列合并:colspan=“合并單元格的個數”

跨行:最上側單元格為目標單元格,寫合并代碼
跨列:最左側單元格為目標單元格,寫合并代碼
先確定是跨行還是跨列合并;
找到目標單元格,寫上合并方式=合并的單元格數量。比如:<td colspan="2"></td>;
刪除多余的單元格。
表格學習整體可以分為三大部分:
表格的相關標簽
表格的相關屬性
合并單元格
表格的相關標簽:table標簽、tr行標簽、td單元格標簽、th表頭單元格標簽、thead表格頭部區域標簽、tbody表格主體區域標簽
表格的相關屬性:align、border、cellpadding、cellspacing、width
合并單元格
表格是用來顯示數據的,那么列表就是用來布局的。
列表最大的特點就是整齊、整潔、有序,它作為布局會更加自由和方便。
根據使用情景不同,列表可以分為三大類:無序列表、 有序列表和自定義列表。
<ul>標簽表示 HTML 頁面中項目的無序列表,一般會以項目符號呈現列表項,而列表項使用 <li>標簽定義。
無序列表的基本語法格式如下:
<ul> <li>列表項1</li> <li>列表項2</li> <li>列表項3</li> ...</ul>
無序列表的各個列表項之間沒有順序級別之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>標簽中輸入其他標簽或者文字的做法是不被允許的。
<li>與</li>之間相當于一個容器,可以容納所有元素。
無序列表會帶有自己的樣式屬性,但是在實際使用的時候,我們會使用CSS來設置。
有序列表即為有排列順序的列表,其各個列表項會按照一定的順序排列定義。
在HTML標簽中,<ol>標簽用于定義有序列表,列表排序以數字來顯示,并且使用<li>標簽來定義列表項。
有序列表的基本語法格式如下:
<ol> <li>列表項1</li> <li>列表項2</li> ...</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>標簽中輸入其他標簽或者文字的做法也是不被允許的。
<li>與</li>之間相當于一個容器,可以容納所有元素。
有序列表會帶有自己的樣式屬性,但在實際使用的時候,我們一般會使用CSS來設置。
自定義列表的使用場景:
自定義列表常用于對術語或名詞進行解釋和描述,定義列表的列表項前沒有任何項目符號。
在HTML標簽中,<dl>標簽用于定義描述列表(或定義列表),該標簽會與<dt>(定義項目/名字)和<dd>(描述每一個項目/名字)一起使用。
其基本語法如下:
<dl> <dt>名詞</dt> <dd>名詞2</dd> <dd>名詞3</dd> ...</dl>
<dl></dl>里面只能包含<dd>和<dt>.
<dd>和<dt>沒有個數限制,經常是一個<dt>對應多個<dd>.
在 HTML 標簽中,
標簽用于定義描述列表(或定義列表),該標簽會與 (定義項目/名字)和
(描述每一個項目/名字)一起使用。
| 標簽名 | 定義 | 說明 |
|---|---|---|
<ul></ul> | 無序列表 | 里面只能包含li,沒有順序,使用較多,li里面可以包含任何標簽 |
<ol></ol> | 有序列表 | 里面只能包含li,有順序,使用相對較少,li里面可以包含任何標簽 |
<dl></dl> | 自定義列表 | 里面只能包含dt和dd,dt和dd里面可以放任何標簽 |
注意:
學會什么時候使用無序列表,什么時候使用自定義列表。
無序列表和自定義列表代碼怎么寫?
列表布局在學習完CSS后再完成。
現實中的表單,類似于我們去銀行辦理信用卡填寫的單子。

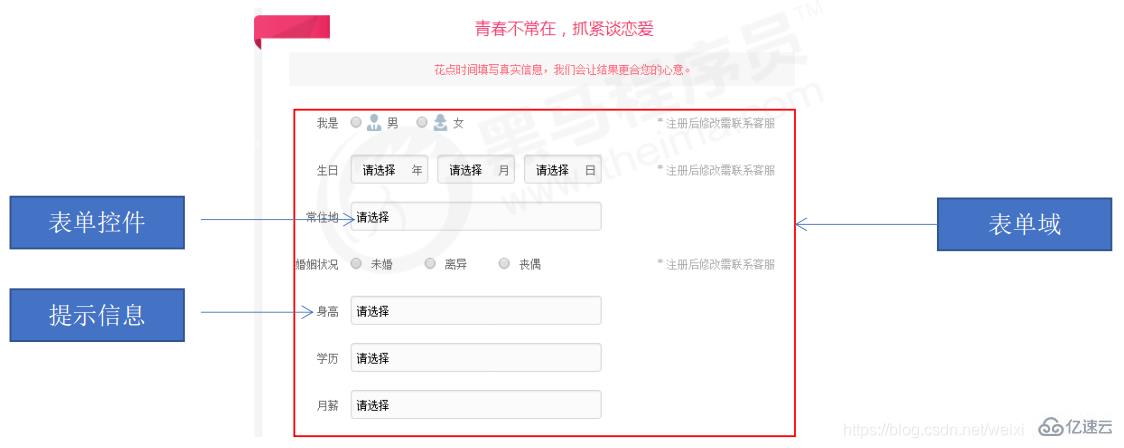
網頁中的表單展示
使用表單的目的就是為了用戶的信息。
在我們網頁中,我們也需要跟用戶進行交互,手機用戶資料,此時就需要填寫表單。
在HTML中,一個完整的表單通常由表單域、表單控件和提示信息3個部分組成。
表單域是一個包含表單元素的區域。
在HTML標簽中,<form>標簽用于定義表單域,以實現用戶信息的收集和傳遞。
<form>會把它范圍內的表單元素信息提交給服務器。
<form action="url地址" method="提交方式" name="表單域名稱"> 各種表單控件</form>
常用屬性:
| 屬性 | 屬性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并處理表單數據的服務器程序的url地址 |
| method | get/post | 用于設置表單數據的提交方式,其取值為get或者post |
| name | 名稱 | 用于指定表單的名稱,以區分同一個頁面中的表單域 |
基礎班來說,我們暫時不用表單域提交數據,只需要寫上 form 標簽即可. 就業班等學習服務器編程階段會重新講解.
這里只需要記住兩點:
在我們寫表單元素之前,應該有個表單域把他們進行包含.
表單域是 form標簽
在表單域中可以定義各種表單元素,這些表單元素就是允許用戶在表單中輸入或者選擇的內容控件。
主要有以下內容:
input輸入表單元素
select下拉表單元素
textarea文本域元素
<input>表單元素在英文單詞中,input是輸入的意思,而在表單元素中<input>標簽用于收集用戶信息。
在<input>標簽中,包含一個type屬性,根據不同的type屬性值,輸入字段擁有很多形式(文本字段、復選框、掩碼后的文本空間、單選按鈕、按鈕等)。
<input type="屬性值" />
<input>標簽為單標簽
type屬性設置不同的屬性值用來指定不同的控件類型
type屬性的屬性值及其描述如下:
| 屬性值 | 描述 |
|---|---|
| button | 定義可點擊按鈕(多數情況下,用于通過JavaScript啟動腳本) |
| checkbox | 定義復選框 |
| file | 定義輸入字段和“瀏覽”按鈕,供文件上傳 |
| hidden | 定義隱藏的輸入字段 |
| image | 定義圖像形式的提交按鈕 |
| password | 定義密碼字段,該字段中的字符被掩碼 |
| radio | 定義單選按鈕 |
| reset | 定義重置按鈕,重置按鈕會清除表單中的所有數據 |
| submit | 定義提交按鈕,提交按鈕會把表單數據發送到服務器 |
| text | 定義單行的輸入字段,用戶可在其中輸入文本,默認寬度為20字符 |
除了type屬性外,<input>標簽還有其他很多屬性,其常用屬性如下:
| 屬性 | 屬性值 | 描述 |
|---|---|---|
| name | 由用戶自定義 | 定義input元素的名稱 |
| value | 由用戶自定義 | 規定input元素的值 |
| checked | checked | 規定此input元素首次加載時應當被選中 |
| maxlength | 正整數 | 規定輸入字段中的字符的最大長度 |
name和value是每個表單元素都有的屬性值,主要是給后臺人員使用。
name表單元素的名字,要求單選按鈕和復選框要有相同的name值。
checked屬性主要是針對于單選框和復選框,主要作用-打開頁面,就要可以默認選中某個表單元素。
maxlength是用戶可以在表單元素輸入的最大字符數,一般較少使用。
1.有些表單元素想剛打開的時候就迷人顯示幾個文字怎么做
可以給這些表單元素設置value屬性=“值”
用戶名:<input type="text" value="請輸入用戶名" />
2.頁面中的表單元素很多,如何區別不同的表單元素?
name屬性:當前input表單的名字,后臺可以通過這個name屬性找到這個表單,頁面中的表單很多,name的主要作用就是區別于不同的表單。
用戶名:<input type="text" value="請輸入用戶名" name="username">
name 屬性后面的值,是自定義的;
radio(或者CheckBox)如果是一組,我們必須給他們命名相同的名字;
<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女
3.如果頁面一打開就讓某個單選按鈕或者復選框的按鈕是選中狀態?
checked屬性:表示默認選中狀態,用于單選框和復選框。
性別:<input type="radio" name="sex" value="男" checked="checked" /> 男<input type="radio" name="sex" value="女" checked="checked" /> 女
4.如何讓input表單元素展示不同的形態?比如單選框或者文本框
type屬性:type屬性可以讓input表單元素設置不同的形態;
<input type="radio" name="sex" value="男" checked="checked" />男<input type="text" value="請輸入用戶名">
<label>標簽<label>標簽為input元素定義標注(標簽);
<label>標簽用于綁定一個表單元素,當點擊<label>標簽內的文本時,瀏覽器就會自動將焦點轉到或者選擇對應的表單元素上面,用來增加用戶體驗。
語法:
<label for="sex">男</label><input type="radio" name="sex" id="sex" />
核心:<label>標簽的for屬性應當與相關元素的id屬性相同。
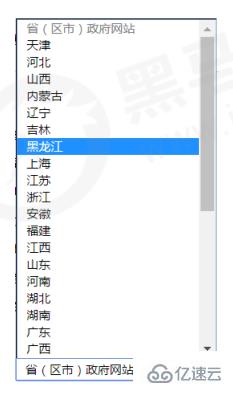
<select>表單元素使用場景:在頁面中,如果有多個選項讓用戶選擇,并且想要節約頁面空間時,我們可以使用<select>標簽空間定義下拉列表。

語法:
<select> <option>選項1</option> <option>選項2</option> <option>選項3</option> ...</select>
<slect>中至少包含一對<option>;
在<option>中定義selected= “selected”時,當前默認選中項。
<textarea>表單元素使用場景:當用戶輸入內容較多的情況下,我們就不能使用文本框表單了,此時我們可以使用<textarea>標簽。
在表單元素中,<textarea>標簽是用于定義多行文本輸入的控件。
使用多行文本輸入控件,可以輸入更多的文字,該控件常見于留言板,評論。
語法:
<textarea rows="3" cols="20"> 文本內容</textarea>
通過<textarea>標簽可以輕松地創建多行文本輸入框。
cols=“每行中的字數”,rows=“顯示的行數”;實際開發中一般使用CSS來改變大小
在表單元素中我們學習了三大組:input輸入表單元素 select下拉表單元素 textarea文本域表單元素;
這三組表單元素都應該包含在form表單域里面,并且有name屬性。
<form> <input type="text" name="username"> <select name="jiguan"> <option>北京</option> <option>寧夏</option> ... </select> <textarea name="message"></textarea></form>
有三個名字非常相似的標簽:
表單域form使用場景:提交區域內表單元素給后臺服務器;
文件域file是input type屬性值,使用場景:上傳文件;
文本域textarea使用場景:可以輸入多行文字,比如留言板、網站介紹等
我們當前階段不需要提交表單元素,所以我們只負責表單元素的外觀形態即可。

到此,關于“html5中列表和表格的區別有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。