您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript旋轉二維數組的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript旋轉二維數組的方法”吧!
給定一個 n × n 的二維矩陣 matrix 表示一個圖像。請你將圖像順時針旋轉 90 度。
你必須在 原地 旋轉圖像,這意味著你需要直接修改輸入的二維矩陣。請不要 使用另一個矩陣來旋轉圖像。
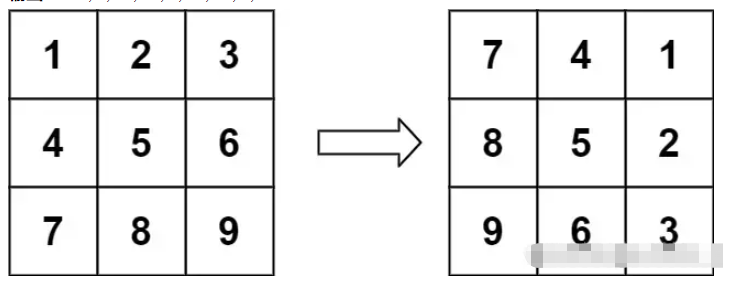
示例 1:
輸入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
輸出:[[7,4,1],[8,5,2],[9,6,3]]

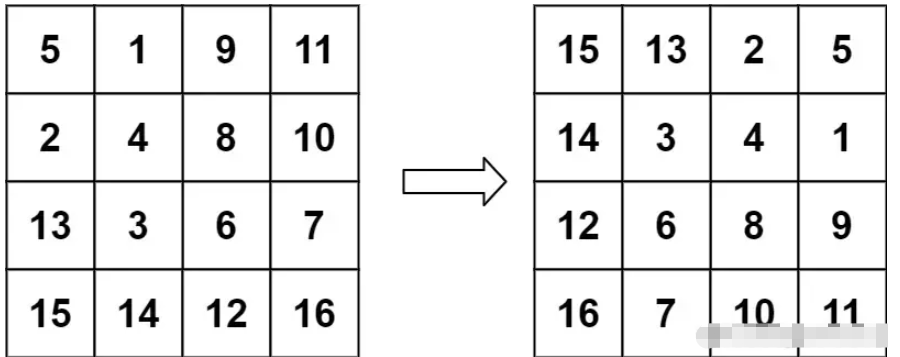
示例 2:
輸入:matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
輸出:[[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]

從示例圖中就可以知道:
數組順時針旋轉 90 度之后,其實就是第1列變成第1行,第2列變成第2行,第3列變成第3行......
實現一:
/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function (matrix) {
let n = matrix.length;
let res = new Array(n).fill(0).map(() => new Array(n).fill(0));
for (let i = 0; i < n; i++)
for (let j = n - 1; j >= 0; j--) res[i][n - j - 1] = matrix[j][i];
return res;
};時間復雜度:O(N^2),其中N為matrix的邊長
空間復雜度:O(N^2)。我們需要使用一個和 matrix 大小相同的輔助數組。
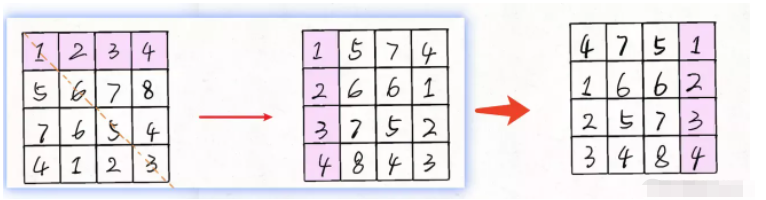
還有另外一種思路:
按照左上到右下的對角線進行鏡像對稱
對矩陣的每一行進行反轉
比如這樣:

/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function (matrix) {
let n = matrix.length;
// 先沿對角線鏡像對稱二維矩陣
for (let i = 0; i < n; i++) {
for (let j = i; j < n; j++) {
[matrix[i][j], matrix[j][i]] = [matrix[j][i], matrix[i][j]];
}
}
const reverseRow = (arr) => {
let i = 0,
j = arr.length - 1;
while (i <= j) {
[arr[i], arr[j]] = [arr[j], arr[i]];
i++;
j--;
}
};
// 然后反轉二維矩陣的每一行
for (let row of matrix) {
reverseRow(row);
}
return matrix;
};時間復雜度跟解法1一樣,但是卻不需要額外的空間復雜度
感謝各位的閱讀,以上就是“JavaScript旋轉二維數組的方法”的內容了,經過本文的學習后,相信大家對JavaScript旋轉二維數組的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。