溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vant-list上拉加載及下拉刷新問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
第一步引入
import { Notify, Dialog, Image, List, PullRefresh } from 'vant'
import Vue from 'vue'
Vue.use(Image).use(List).use(PullRefresh)第二步
<van-pull-refresh v-model="refreshing" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" finished-text="沒有更多了" @load="onLoad"> <!-- 這里根據自己需要展示數據 --> </van-list> </van-pull-refresh>
第三步
data () {
return {
productList: [], //異步查詢數據
loading: false, //自定義底部加載中提示
finished: false,//自定義加載完成后的提示文案
refreshing: false,//清空列表數據
pageNo: 0 //當前頁碼
}
}第四步
methods: {
onLoad () {
this.pageNo++
setTimeout(() => {
if (this.refreshing) {
this.productList = []
this.refreshing = false
}
this.loading = false
const shopId = this.$store.state.user.shopId
//這里是ajax請求 根據自己業務需求
pageList({ shopId: shopId, pageNo: this.pageNo, pageSize: 2 }).then(res => {
if (this.validResp(res)) {
this.total = res.data.pageNo
this.loading = true
this.productList.push(...res.data.dataList)
}
if (this.productList.length >= parseInt(res.data.pageNo)) {
this.finished = true
}
})
}, 1000)
},
onRefresh () {
this.finished = false
this.loading = true
this.pageNo = 0
this.onLoad()
}
}//下拉刷新
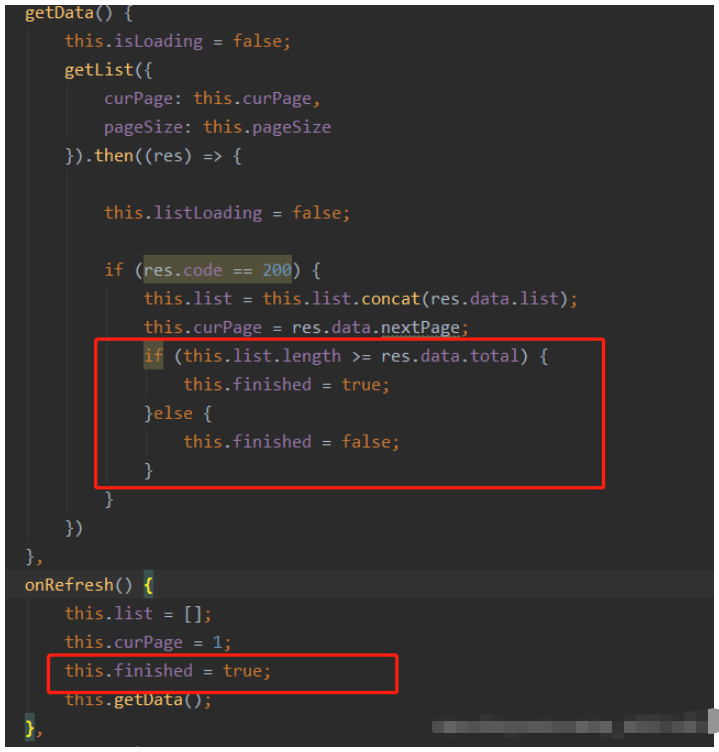
onRefresh() {
this.list = [];
this.curPage = 1;
this.finished = true;
this.getData();
},
getData() {
this.isLoading = false;
getList({
curPage: this.curPage,
pageSize: this.pageSize
}).then((res) => {
this.listLoading = false;
if (res.code == 200) {
this.list = this.list.concat(res.data.list);
this.curPage = res.data.nextPage;
if (this.list.length >= res.data.total) {
this.finished = true;
}else {
this.finished = false;
}
}
})
},原因是在于下拉刷新的時候觸發了上拉加載,所以執行了兩次
先將list組價的finished=true,數據加載完了在判斷該值應該是true還是false,這樣可以避免在下拉刷新的時候觸發上拉加載。

“Vant-list上拉加載及下拉刷新問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。