您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“html5如何讓頭和尾固定不動”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“html5如何讓頭和尾固定不動”吧!
固定方法:1、使用header標簽定義文檔頭部內容,并添加“position:fixed;top:0;”樣式讓其固定不動;2、使用footer標簽定義尾部內容,并添加“position: fixed;bottom: 0;”樣式讓其固定不動。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html5讓頭和尾固定不動的方法:
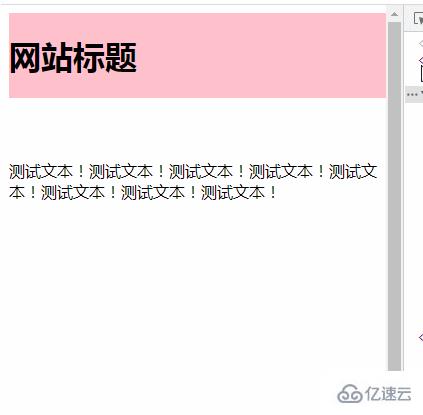
1、讓頭部固定不動
使用header標簽定義頭部,并添加“position:fixed;top: 0;”樣式讓其固定不動
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h2>網站標題</h2>
</header><br><br><br><br><br><br><br>
<div>測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</div>
</body>
</html>
說明:
header:標簽定義“網頁”或“section”的頁眉。
通常包含h2-h7元素或hgroup,作為整個頁面或者一個內容塊的標題。也可以包裹一節的目錄部分,一個搜索框,一個nav,或者任何相關logo。
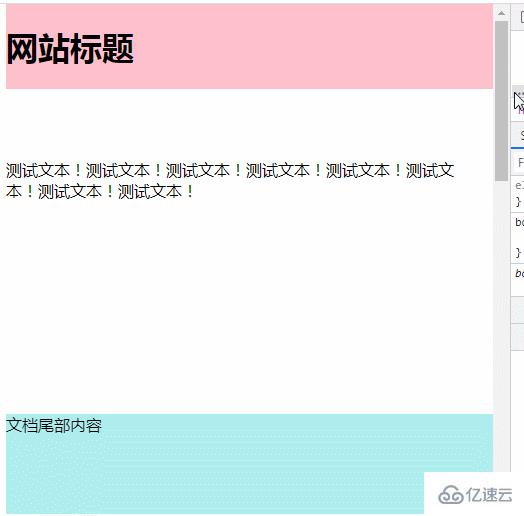
2、讓尾部固定不動
使用footer標簽定義尾部內容,并添加“position:fixed;bottom: 0;”樣式讓其固定不動
footer{
width: 100%;
height: 100px;
background-color: paleturquoise;
position: fixed;
bottom: 0;
}
<footer>
文檔尾部內容
</footer>
說明:
footer標簽:代表“網頁”或“section”的頁腳。
通常含有該節的一些基本信息,譬如:作者,相關文檔鏈接,版權資料。
如果footer元素包含了整個節,那么它們就代表附錄,索引,提拔,許可協議,標簽,類別等一些其他類似信息。
擴展知識:固定定位:
當元素的position屬性設置為fixed時,這個元素就被固定了,被固定的元素不會隨著滾動條的拖動而改變位置。在視野中,固定定位的元素的位置是不會改變的。
fixed固定定位和absolute絕對定位比較類似,它們都能夠讓元素產生位移,并且脫離文檔流。
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
“position:fixed;”是結合top、bottom、left和right這4個屬性一起使用的,其中“position:fixed;”使得元素成為固定定位元素,接著使用top、bottom、left和right這4個屬性來設置元素相對瀏覽器的位置。
top、bottom、left和right這4個屬性不一定全部都用到。注意,這4個值的參考對象是瀏覽器的4條邊。
感謝各位的閱讀,以上就是“html5如何讓頭和尾固定不動”的內容了,經過本文的學習后,相信大家對html5如何讓頭和尾固定不動這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。