您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了VUE怎么實現分布式醫療掛號系統預約掛號首頁的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇VUE怎么實現分布式醫療掛號系統預約掛號首頁文章都會有所收獲,下面我們一起來看看吧。

將準備好的靜態資源下面的css、images文件夾添加到assets目錄:

參考靜態資源文件首頁,我們可以把頁頭和頁尾提取出來,形成布局頁。在layouts目錄下修改默認布局文件default.vue,將主內容區域的內容替換成<nuxt />。
并且在默認布局中引入下面的頭、尾文件:
<template>
<div class="app-container">
<div id="main">
<!-- 公共頭 -->
<myheader />
<div class="main-container">
<el-scrollbar class="page-component__scroll">
<!-- 內容區域 -->
<nuxt />
</el-scrollbar>
</div>
<!-- 公共底 -->
<myfooter />
</div>
</div>
</template>
<script>
import "~/assets/css/app.css";
import "~/assets/css/chunk.css";
import "~/assets/css/iconfont.css";
import "~/assets/css/main.css";
import myheader from "./myheader";
import myfooter from "./myfooter";
export default {
components: {
myheader,
myfooter,
},
};
</script>創建layouts/myheader.vue文件:
<template>
<div class="header-container">
<div class="wrapper">
<!-- logo -->
<div class="left-wrapper v-link selected">
<img
width="50"
height="50"
src="~assets/images/logo.png"
/>
<span class="text">牧醫通 預約掛號統一平臺</span>
</div>
<!-- 搜索框 -->
<div class="search-wrapper">
<div class="hospital-search animation-show">
<el-autocomplete
class="search-input small"
prefix-icon="el-icon-search"
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="點擊輸入醫院名稱"
@select="handleSelect"
>
<span
slot="suffix"
class="search-btn v-link highlight clickable selected"
>搜索
</span>
</el-autocomplete>
</div>
</div>
<!-- 右側 -->
<div class="right-wrapper">
<span class="v-link clickable">幫助中心</span>
<!-- <el-dropdown >-->
<!-- <span class="el-dropdown-link">-->
<!-- 晴天<i class="el-icon-arrow-down el-icon--right"></i>-->
<!-- </span>-->
<!-- <el-dropdown-menu class="user-name-wrapper" slot="dropdown">-->
<!-- <el-dropdown-item>掛號訂單</el-dropdown-item>-->
<!-- <el-dropdown-item>就診人管理</el-dropdown-item>-->
<!-- <el-dropdown-item divided>退出登錄</el-dropdown-item>-->
<!-- </el-dropdown-menu>-->
<!-- </el-dropdown>-->
<span class="v-link clickable" @click="dialogUserFormVisible = true"
>登錄/注冊</span
>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
state: "",
};
},
created() {
},
methods: {
//在輸入框輸入值,彈出下拉框,顯示相關內容
querySearchAsync(queryString, cb) {
this.searchObj = [];
if (queryString == "") return;
hospApi.getByHosName(queryString).then((response) => {
for (let i = 0, len = response.data.length; i < len; i++) {
response.data[i].value = response.data[i].hosname;
}
cb(response.data);
});
},
//在下拉框選擇某一個內容,執行下面方法,跳轉到詳情頁面中
handleSelect(item) {
window.location.href = "/hospital/" + item.hoscode;
},
//點擊某個醫院名稱,跳轉到詳情頁面中
show(hoscode) {
window.location.href = "/hospital/" + hoscode;
},
},
};
</script>創建layouts/myfooter.vue文件:
<template>
<div class="footer-container">
<div class="wrapper">
<div><span class="record">京ICP備13018369號</span><span
class="phone">電話掛號010-56253825</span></div>
<div class="right"><span
class="v-link clickable"> 聯系我們 </span><span
class="v-link clickable"> 合作伙伴 </span><span
class="v-link clickable"> 用戶協議 </span><span
class="v-link clickable"> 隱私協議 </span></div>
</div>
</div>
</template>
<script>
export default {
}
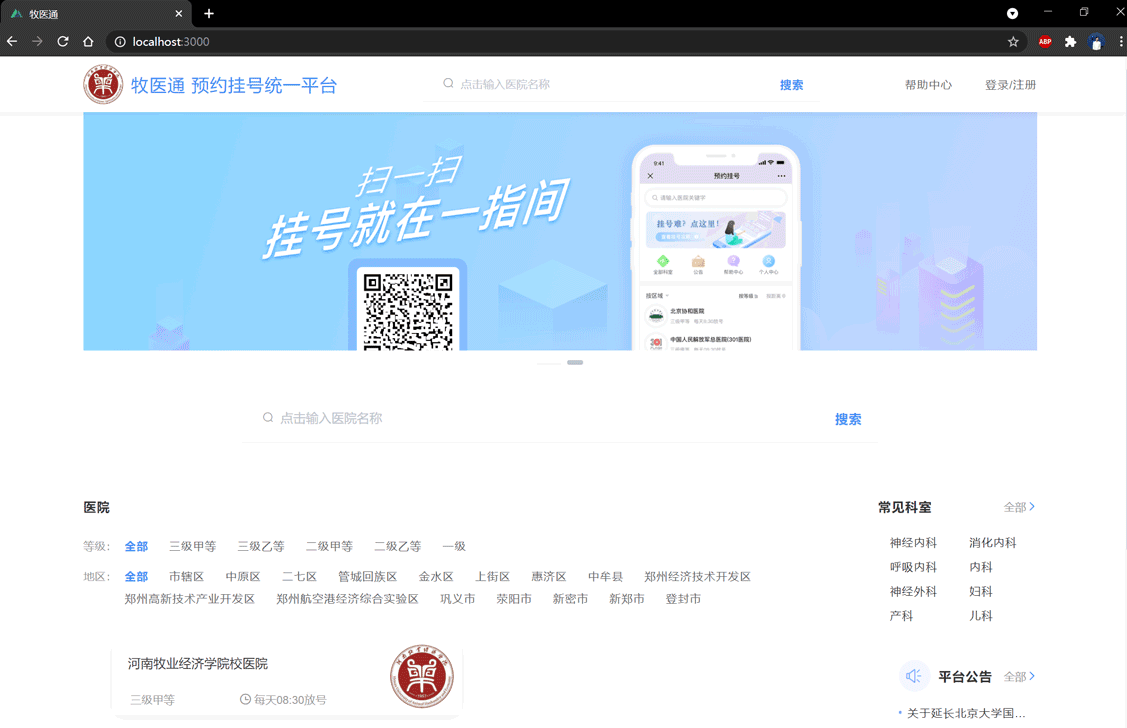
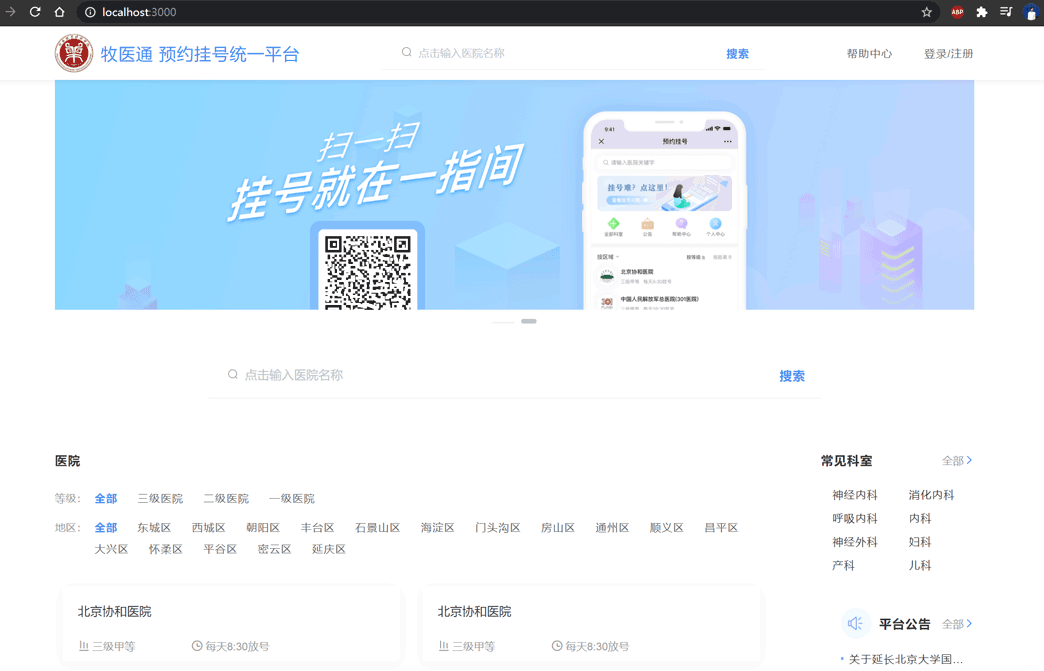
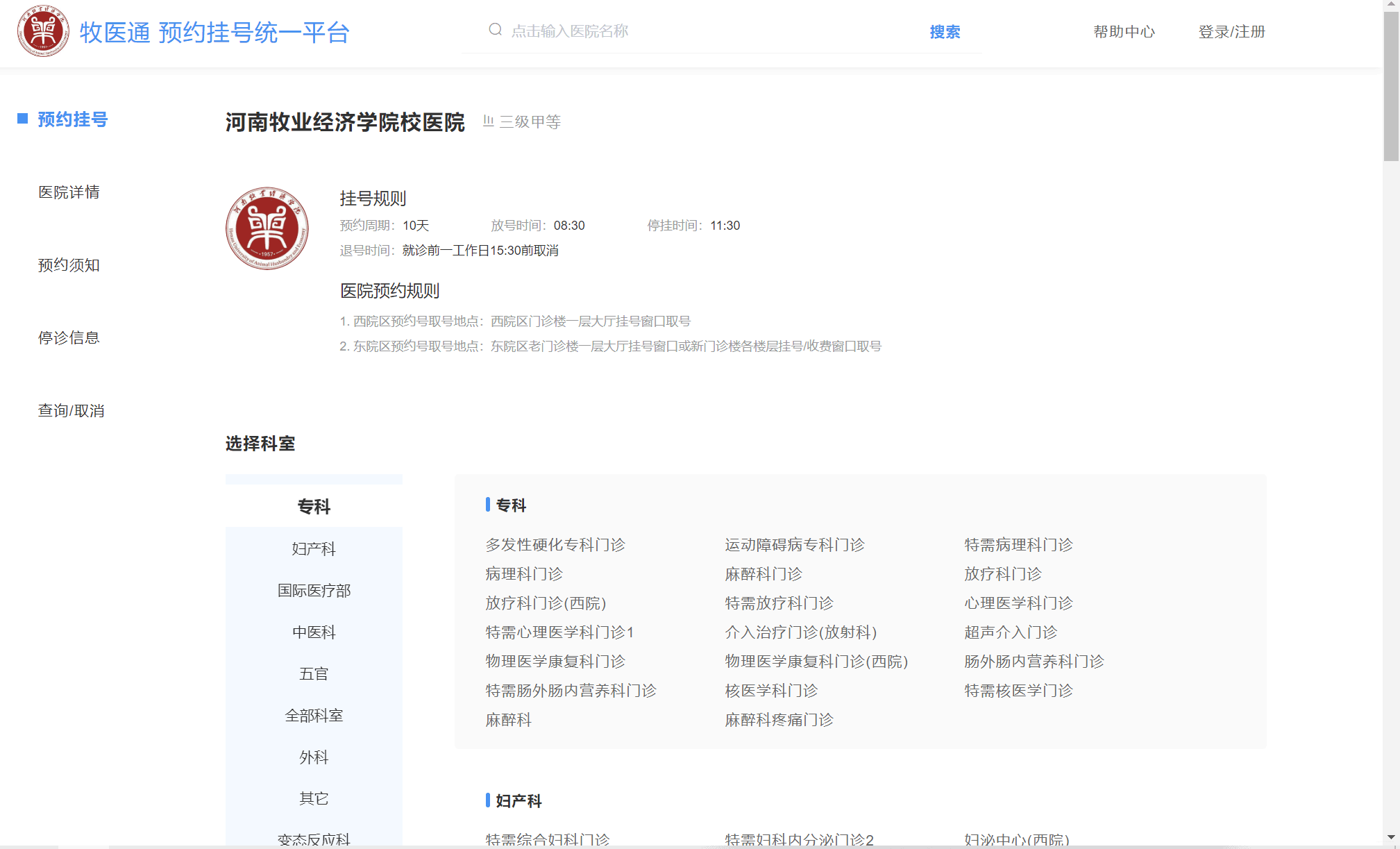
</script>修改pages/inde.vue文件,引入寫好的前端頁面,內容過多,這里不再給出具體代碼。使用npm run dev啟動項目,通過http://localhost:3000訪問,得到如下靜態頁面:

在首頁主要完成下面幾個功能:
獲取醫院等級(根據數據字典編碼獲取)
獲取地區(根據數據字典編碼獲取)
醫院分頁列表。
根據醫院名稱關鍵字搜索醫院列表。
下面展示的是靜態頁面,接下來根據這些功能,完成首頁數據的API接口。


由于查詢醫院等級、地區兩個功能可以只提供同一個接口,所以將兩個功能都合并在findByDictCode方法中:
Controller:
@ApiOperation(value = "根據dictCode獲取下級節點")
@GetMapping("findByDictCode/{dictCode}")
public Result findByDictCode(@PathVariable String dictCode) {
List<Dict> list = dictService.findByDictCode(dictCode);
return Result.ok(list);
}Service接口:
// 根據dictCode獲取下級結點 List<Dict> findByDictCode(String dictCode); // 根據id查詢子數據列表 List<Dict> findChildData(Long id);
Service實現類:
// 根據dictCode獲取下級結點
@Override
public List<Dict> findByDictCode(String dictCode) {
//根據dictCode獲取對應id
Long id = this.getDictByDictCode(dictCode).getId();
// 根據id獲取子結點
List<Dict> childData = this.findChildData(id);
return childData;
}
// 根據dict_code查詢數據字典
private Dict getDictByDictCode(String dictCode) {
QueryWrapper<Dict> wrapper = new QueryWrapper<>();
wrapper.eq("dict_code", dictCode);
Dict codeDict = baseMapper.selectOne(wrapper);
return codeDict;
}
// 根據id查詢子數據列表
@Override
@Cacheable(value = "dict", keyGenerator = "keyGenerator")
public List<Dict> findChildData(Long id) {
QueryWrapper<Dict> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", id);
List<Dict> dictList = baseMapper.selectList(queryWrapper);
for (Dict dict : dictList) {
// 得到每一條記錄的id值
Long dictId = dict.getId();
// 調用hasChildren方法判斷是否包含子節點
boolean flag = this.hasChildren(dictId);
// 為每條記錄設置hasChildren屬性
dict.setHasChildren(flag);
}
return dictList;
}Controller:
@ApiOperation(value = "查詢醫院列表")
@GetMapping("findHospList/{page}/{limit}")
public Result findHospList(@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo HospitalQueryVo) {
Page<Hospital> hospitals = hospitalService.selectHospPage(page, limit, HospitalQueryVo);
List<Hospital> content = hospitals.getContent();
int totalPages = hospitals.getTotalPages();
return Result.ok(hospitals);
}Service接口:
// 醫院列表(條件查詢帶分頁) Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);
Service:
// 醫院列表(條件查詢帶分頁)
@Override
public Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo) {
// 1.創建pageable對象
Pageable pageable = PageRequest.of(page - 1, limit);
// 2.創建條件匹配器
ExampleMatcher matcher = ExampleMatcher.matching()
.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING)
.withIgnoreCase(true);
// 3.hospitalQueryVo轉換為Hospital對象
Hospital hospital = new Hospital();
BeanUtils.copyProperties(hospitalQueryVo, hospital);
// 4.創建對象
Example<Hospital> example = Example.of(hospital, matcher);
// 5.調用方法實現查詢
Page<Hospital> pages = hospitalRepository.findAll(example, pageable);
// 6.得到所有醫院信息的集合
pages.getContent().stream().forEach(item -> {
this.setHospitalHosType(item);
});
return pages;
}
// 獲取查詢list集合,遍歷進行醫院等級封裝
private Hospital setHospitalHosType(Hospital hospital) {
// 封裝醫院等級
String hostypeString = dictFeignClient.getName("Hostype", hospital.getHostype());
hospital.getParam().put("hostypeString", hostypeString);
// 封裝醫院省市區
String provinceString = dictFeignClient.getName(hospital.getProvinceCode());
String cityString = dictFeignClient.getName(hospital.getCityCode());
String districtString = dictFeignClient.getName(hospital.getDistrictCode());
hospital.getParam().put("fullAddress", provinceString + cityString + districtString);
return hospital;
}Controller:
@ApiOperation(value = "根據醫院名稱查詢")
@GetMapping("findByHosName/{hosname}")
public Result findByHosName(@PathVariable String hosname) {
List<Hospital> list = hospitalService.findByHosname(hosname);
return Result.ok(list);
}Service接口:
// 根據醫院名稱查詢 List<Hospital> findByHosname(String hosname);
Service實現類:
// 根據醫院名稱做模糊查詢 @Override public List<Hospital> findByHosname(String hosname) {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E--> return hospitalRepository.findHospitalByHosnameLike(hosname); } // 根據醫院名稱做模糊查詢
@Override
public List<Hospital> findByHosname(String hosname) {
return hospitalRepository.findHospitalByHosnameLike(hosname);
}Repository:
/** * 根據醫院名稱做模糊查詢 * @param hosname * @return */ List<Hospital> findHospitalByHosnameLike(String hosname);
/api/hosp.js:
import request from '@/utils/request'
const api_name = `/api/hosp/hospital`
export default {
// 查詢醫院列表
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/findHospList/${page}/${limit}`,
method: 'get'
})
},
// 根據醫院名稱模糊查詢
getByHosName(hosname) {
return request({
url: `${api_name}/findByHosName/${hosname}`,
method: 'get'
})
},
// 根據醫院編號查詢醫院詳情
show(hoscode) {
return request({
url: `${api_name}/findHospDetail/${hoscode}`,
method: 'get'
})
},
// 根據醫院編號查詢科室信息
findDepartment(hoscode) {
return request({
url: `${api_name}/department/${hoscode}`,
method: 'get'
})
}
}/api/dict.js:
import request from '@/utils/request'
const api_name = '/admin/cmn/dict'
export default {
// 根據dictCode獲取下級結點
findByDictCode(dictCode) {
return request({
url: `${api_name}/findByDictCode/${dictCode}`,
method: 'get'
})
},
// 根據id獲取下級結點
findByParentId(parentId) {
return request({
url: `${api_name}/findChildData/${parentId}`,
method: 'get'
})
}
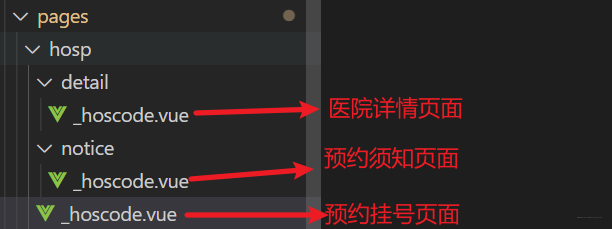
}使用nuxt進行動態路由,依次創建下面三個vue文件,分別導入下面的文件:

預約掛號前端頁面:github預約掛號前端vue頁面

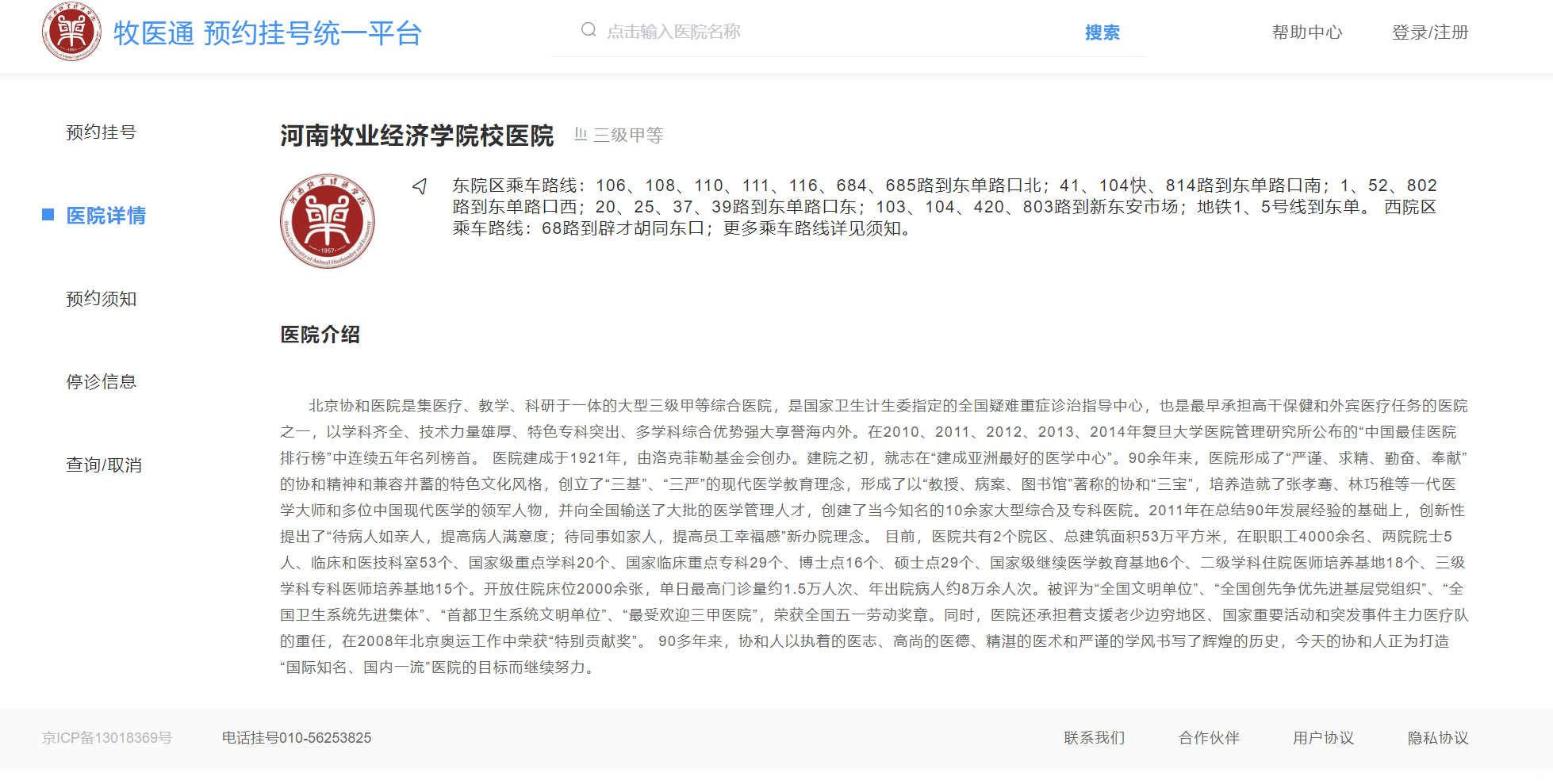
醫院詳情頁面:github醫院詳情前端vue頁面

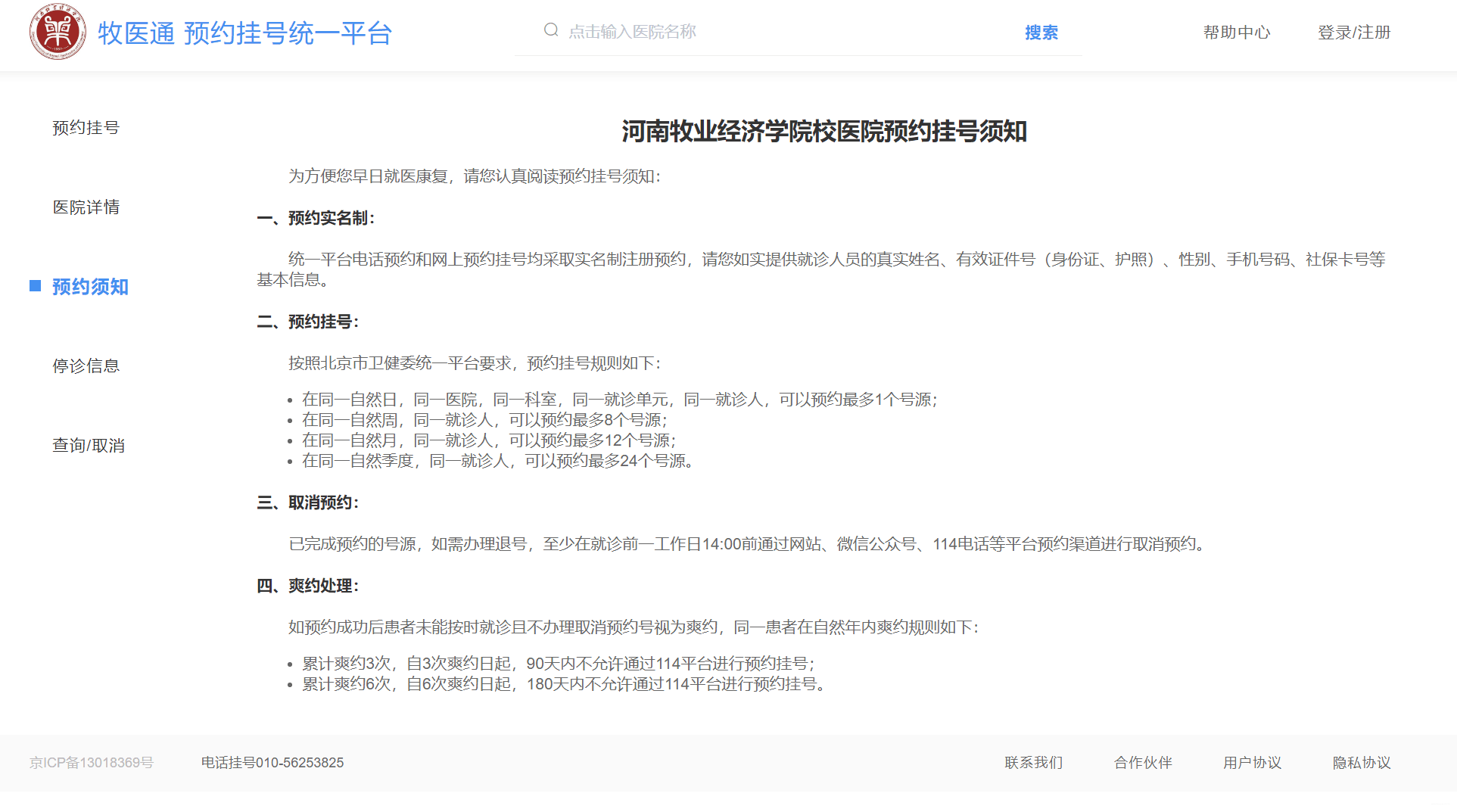
預約須知頁面:github預約須知前端vue頁面

關于“VUE怎么實現分布式醫療掛號系統預約掛號首頁”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“VUE怎么實現分布式醫療掛號系統預約掛號首頁”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。