溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何刪除子集class”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
刪除子集class的方法:1、用find()獲取指定元素下的所有子集元素,語法“指定元素對象.find("*")”;2、用removeAttr()從獲取的子集元素中移除class,語法“子集元素..removeAttr("class")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除子集的class
實現方法:
使用find()方法獲取指定元素下的所有(包括子集的子集)子集元素
使用removeAttr()方法從被選元素移除指定屬性。
當指定removeAttr()方法的參數為“class”即可刪除class。
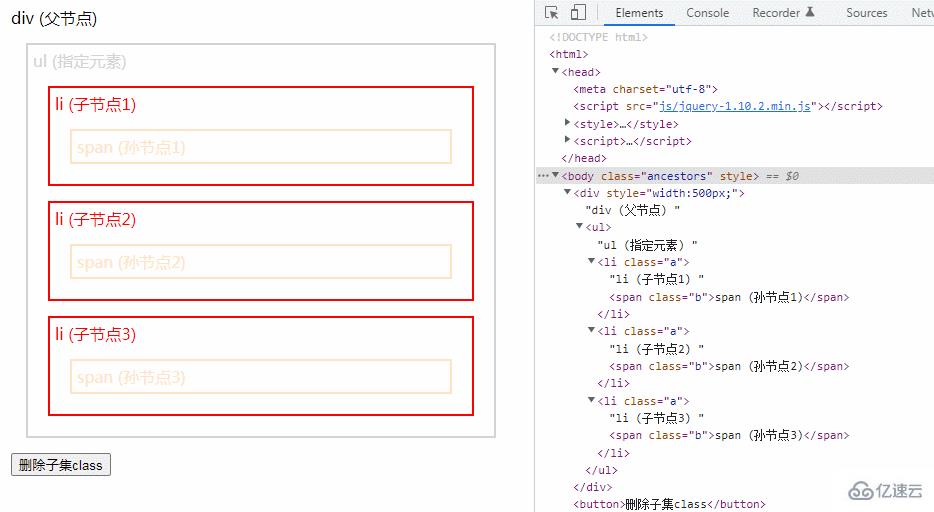
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.a{
color: red;
border: 2px solid red;
}
.b{
color: bisque;
border: 2px solid bisque;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父節點)
<ul>ul (指定元素)
<li class="a">li (子節點1)
<span class="b">span (孫節點1)</span>
</li>
<li class="a">li (子節點2)
<span class="b">span (孫節點2)</span>
</li>
<li class="a">li (子節點3)
<span class="b">span (孫節點3)</span>
</li>
</ul>
</div>
<button>刪除子集class</button>
</body>
</html>
“jquery如何刪除子集class”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。