溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“WPF項目怎么在設計界面調用后臺代碼”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“WPF項目怎么在設計界面調用后臺代碼”文章能幫助大家解決問題。
如下面代碼所示,在WPF項目的設計界面可以通過<x:Code> <![CDATA[ //write your code ]]></x:Code>節點,可添加后臺邏輯執行的代碼和方法,實現方法的調用和執行。
WPF設計部分代碼:
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication2"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="800" Width="500">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="-150,-165,0,0" VerticalAlignment="Top" Width="85" Click="button_Click"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="23" Margin="-150,-75,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
</Grid>
<x:Code>
<!--此處可以寫后臺代碼-->
<![CDATA[
private void button_Click(object sender, RoutedEventArgs e)
{
test();
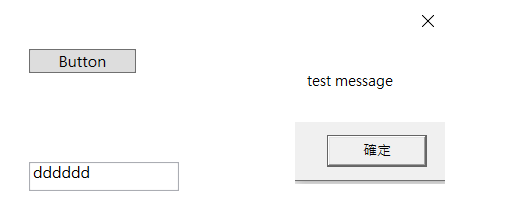
string test_message = "dddddd";
textBox.Text = test_message;
}
]]>
</x:Code>
</Window>后臺的test方法:
當然,此方法寫在設計界面里也可以,此處為了清晰的看到測試對比效果,前后端方法分開寫。
public void test()
{
string mes = "test message";
MessageBox.Show(mes);
}
關于“WPF項目怎么在設計界面調用后臺代碼”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。