您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Rainbond對前端項目Vue及React持續部署的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Rainbond對前端項目Vue及React持續部署的方法”吧!
以往我們在部署 Vue、React 前端項目有幾種方法:
項目打包好之后生成dist目錄,將其放入nginx中,并進行相應的訪問配置。
將項目打包好放入tomcat中。
將項目打包好的dist目錄中的static和index.html文件放入springboot項目的resources目錄下
直接運行一個前端server,類似本地開發那種。
在Rainbond中部署Vue React 項目同樣使用了第一種方法,根據源碼自動build,打包完成后自動把靜態文件放入nginx中。
在Rainbond中部署 Vue React 項目有以下三點規范:
1.Rainbond 會根據源代碼根目錄是否有 nodestatic.json 和 **package.json **文件,文件來識別為Vue React前端類項目。
2.源代碼根目錄下必須存在以下兩個文件之一(不可以同時存在):
package-lock.json 存在該文件時,Rainbond 默認使用 npm 包管理器構建。
yarn.lock 存在該文件時,Rainbond 使用 yarn 包管理器構建。
3.源代碼根目錄下需存在 web.conf 文件,這是nginx的配置文件。沒有此文件時,Rainbond 會采用缺省配置。
在Rainbond部署自己的Vue、React項目之前需要檢查項目是否可用:
清理本地node_modules所有依賴,是否可以使用npm run build或其他命令 打包成功。
接下來用此Vue項目 來演示,Fork開源項目 若依
在源代碼根目錄創建文件 nodestatic.json ,填寫以下內容。
該文件指定靜態文件編譯后的輸出目錄,一般Vue項目默認都是打包后輸出到項目根目錄dist。
{
"path": "dist"
}如果你的項目打包后目錄輸出不是項目根目錄,而是根目錄下的某一個文件夾例如:project/dist,則需要修改nodestatic.json文件
{
"path": "project/dist"
}項目編譯完成后,Rainbond 會默認使用 Nginx(1.14.2) 將前端項目運行起來。用戶可以在源代碼根目錄下加入 web.conf 文件來指定 Nginx 的配置,該文件的作用是定義運行時參數。沒有此文件時,Rainbond 會采用缺省配置。參考配置用例如下:
默認會把打包出來的 dist目錄下的所有文件放到容器的/app/www
server {
listen 5000;
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}有了以上文件可以在Rainbond中構建Vue、React項目了
本次使用Vue項目進行演示,React項目亦是如此。
本項目源碼地址 Fork開源項目 若依
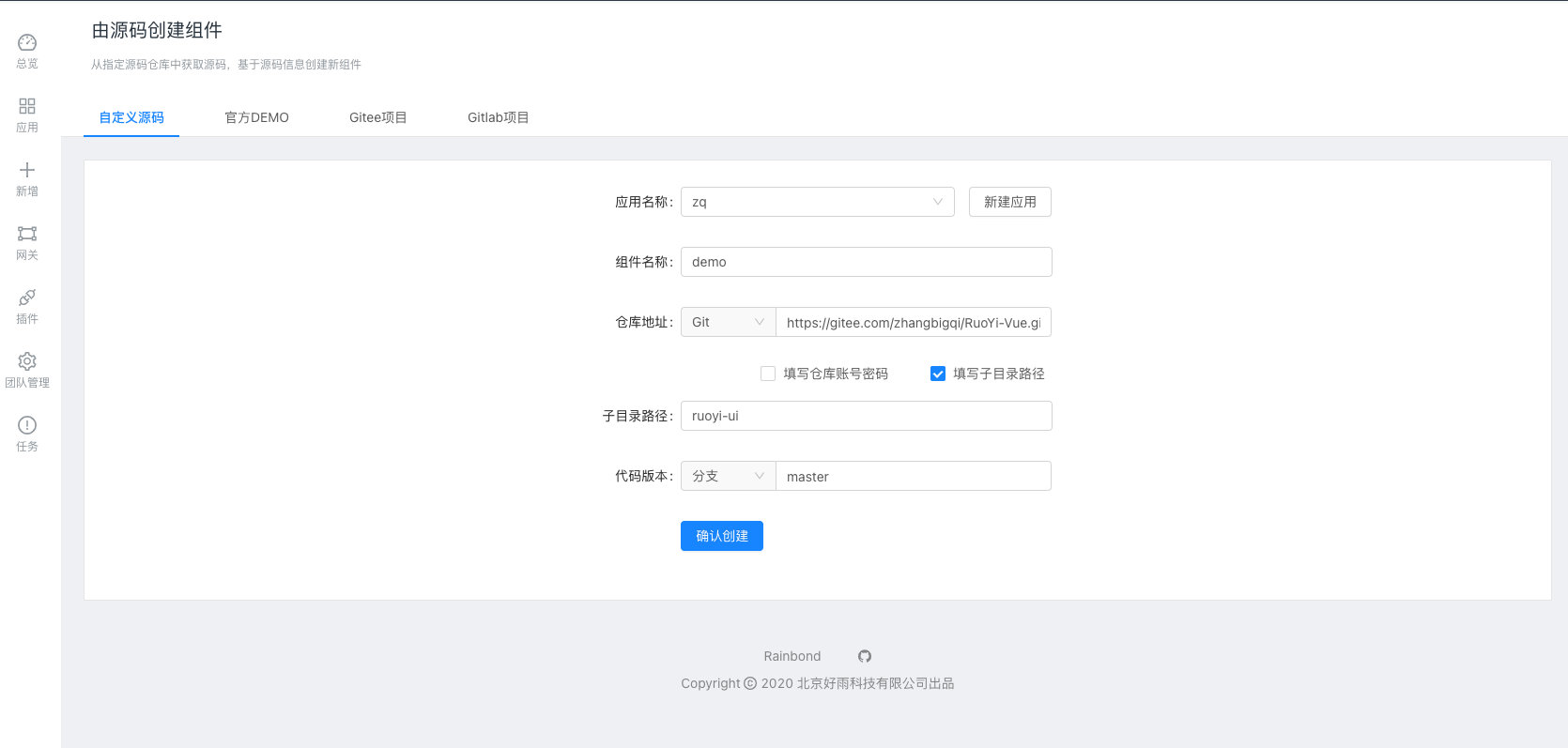
1.3.1 基于源碼創建組件 參考基于源碼構建官方文檔
填寫源碼倉庫地址,填寫前端子目錄 ruoyi-ui,構建Vue項目

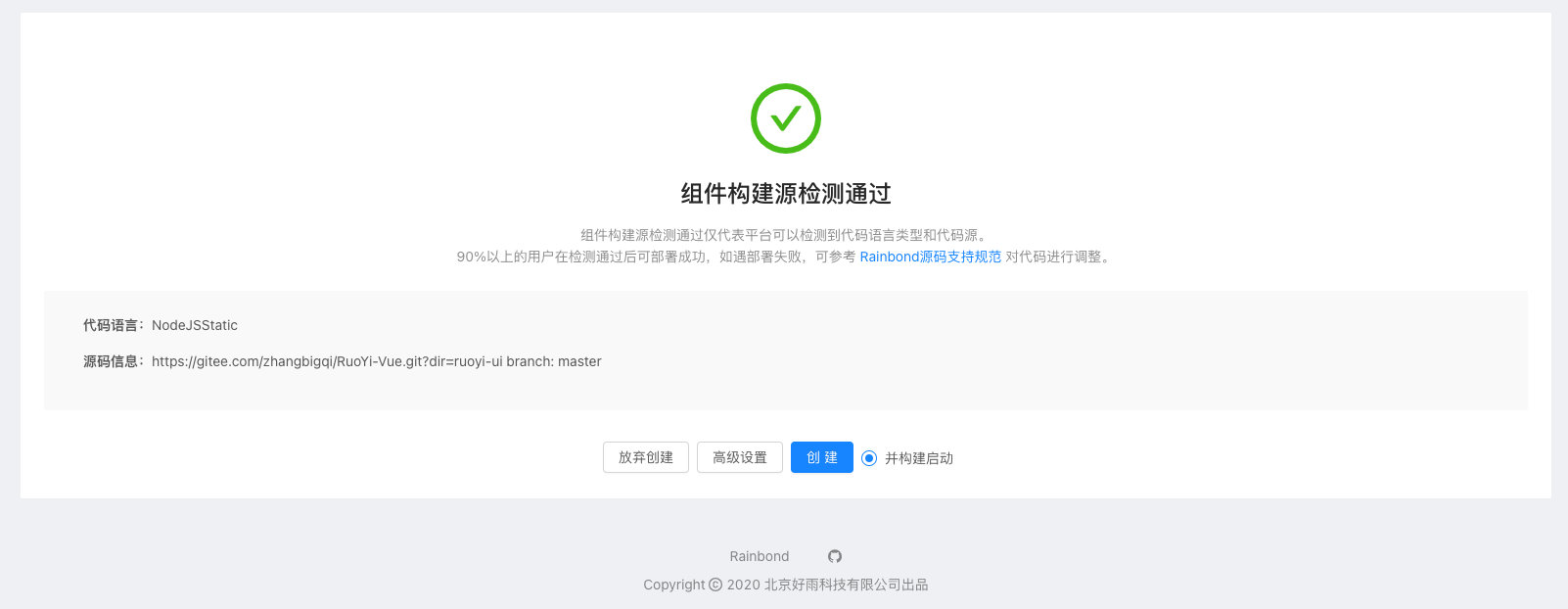
確認創建組件,平臺會自動識別語言為 Nodestatic.

創建,等待構建組件完成即可。
默認使用國內npm淘寶源,可在組件構建源中查看
此開源項目比較特殊,默認打包命令不是npm run build,而是npm run build:prod,需要在 組件 > 構建源修改構建命令為此命令。
Rainbond中默認打包命令是 npm run build 、yarn run build
修改后重新構建,直至完成,訪問頁面即可。
部署完成后訪問頁面403,有以下幾種原因:
1.打包沒有成功,導致產物不完全。
仔細查看構建日志,確認錯誤原因。或在本地刪除所有依賴包,重新驗證項目是否可以正常構建。
2.打包路徑定義錯誤,導致Rainbond構建過程無法獲取到構建后的靜態文件。
參考上文1.1環節,正確配置項目打包路徑。
Rainbond 云原生應用管理平臺,實現微服務架構不用改代碼,管理 Kubernetes 不用學容器,幫企業實現應用上云,一站式將任何企業應用持續交付到 Kubernetes 集群、混合云、多云等基礎設施。是 Rainstore 云原生應用商店的支撐平臺。
感謝各位的閱讀,以上就是“Rainbond對前端項目Vue及React持續部署的方法”的內容了,經過本文的學習后,相信大家對Rainbond對前端項目Vue及React持續部署的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。