溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何進行排除選擇”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何進行排除選擇”吧!
在css中,可以利用“:not”選擇器進行排除選擇,該選擇器會匹配非指定元素的每個元素,也就是對指定的元素進行排除選擇,語法為“元素:not(指定需要排除的元素){css樣式代碼}”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
:not(selector) 選擇器匹配非指定元素/選擇器的每個元素。
“:not”是選擇器的一種,如果希望某個樣式不作用到選擇器上,可以使用:not(選擇器)
語法為:
:not(selector)
示例如下:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h2>這是標題</h2>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<div>這是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">這是一個a標簽</a>
</body>
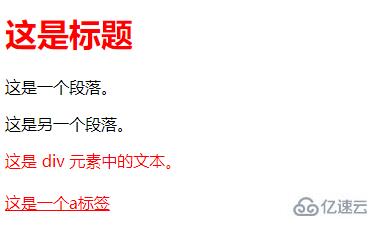
</html>輸出結果:

到此,相信大家對“css如何進行排除選擇”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。