您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery里的parent語法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery里的parent語法是什么”吧!
在jquery中,parent是一個內置的遍歷方法,可以沿著DOM樹向上遍歷單一層級,并返回被選元素的直接父元素,語法“指定元素對象.parent(filter)”;該方法接受可省略的參數“filter”,用于過濾元素,縮小搜索父元素范圍。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,parent是一個內置的遍歷方法,可以返回被選元素的直接父元素。
parent()方法只沿著 DOM 樹向上遍歷單一層級。
語法格式:
指定元素對象.parent(filter)
| 參數 | 描述 |
|---|---|
| filter | 可選。規定縮小搜索父元素范圍的選擇器表達式。 該參數用于過濾元素,縮小搜索父元素范圍。 |
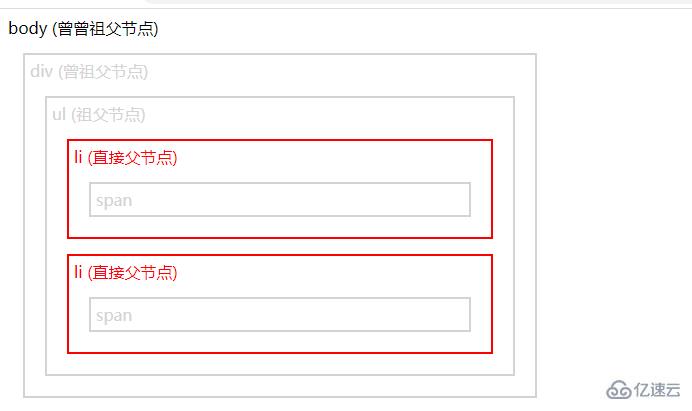
示例1:parent()方法返回直接父元素(省略filter)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父節點)
<div style="width:500px;">div (曾祖父節點)
<ul>ul (祖父節點)
<li class="1">li (直接父節點)
<span>span</span>
</li>
<li class="2">li (直接父節點)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
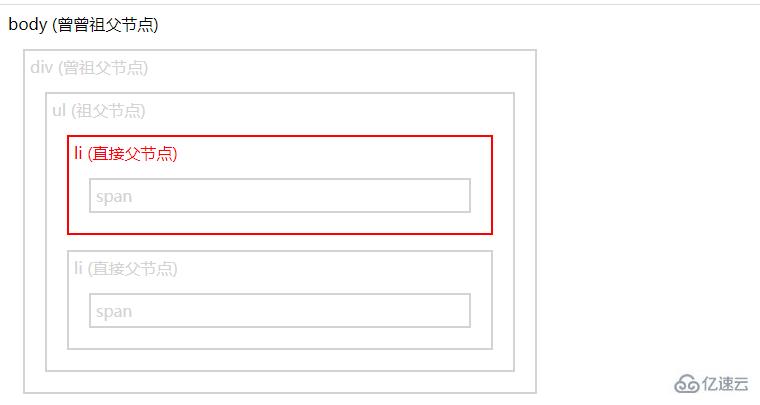
示例2:parent()方法返回直接父元素(不省略filter)
接著上面的例子,修改jq代碼:
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
感謝各位的閱讀,以上就是“jquery里的parent語法是什么”的內容了,經過本文的學習后,相信大家對jquery里的parent語法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。